马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
本帖最后由 BossHa1 于 2016-3-24 11:24 编辑
转载自:GAD腾讯游戏开发者平台。http://gad.qq.com/article/detail/7154777?ADTAG=gad.ms.wz 网页设计也是UI 设计的一个重要分支,它不仅需要设计,还需要和策划沟通,程序配合,更需要与运营挂钩在一起,这是一个非常综合的工种,是让玩家第一时间了解你游戏和软件的重要门面!
UI不分家,只有多看多学多了解,咱们UI设计狮才不会被未来的浪潮所淹没!
下面就进行10款精彩页面设计的欣赏和点评 枪战游戏网页

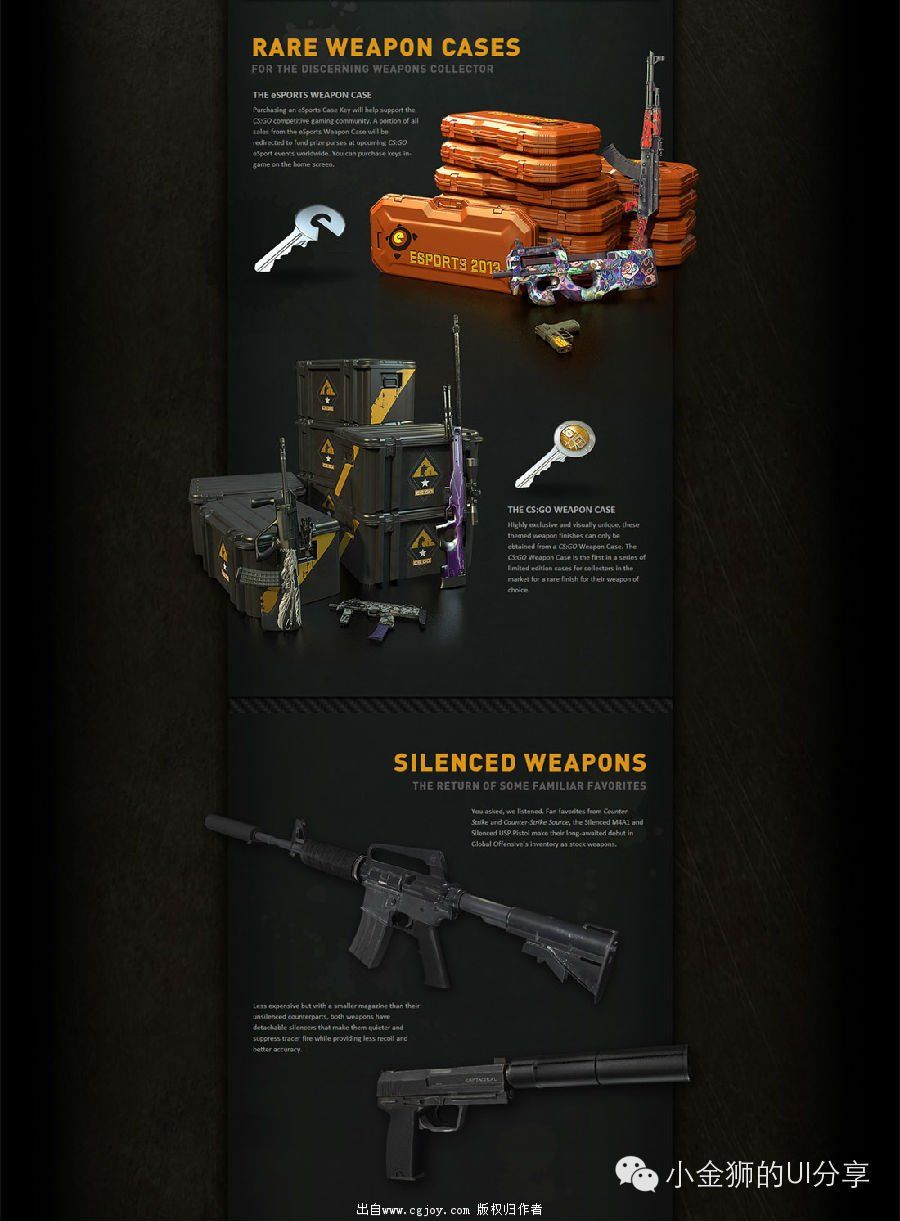
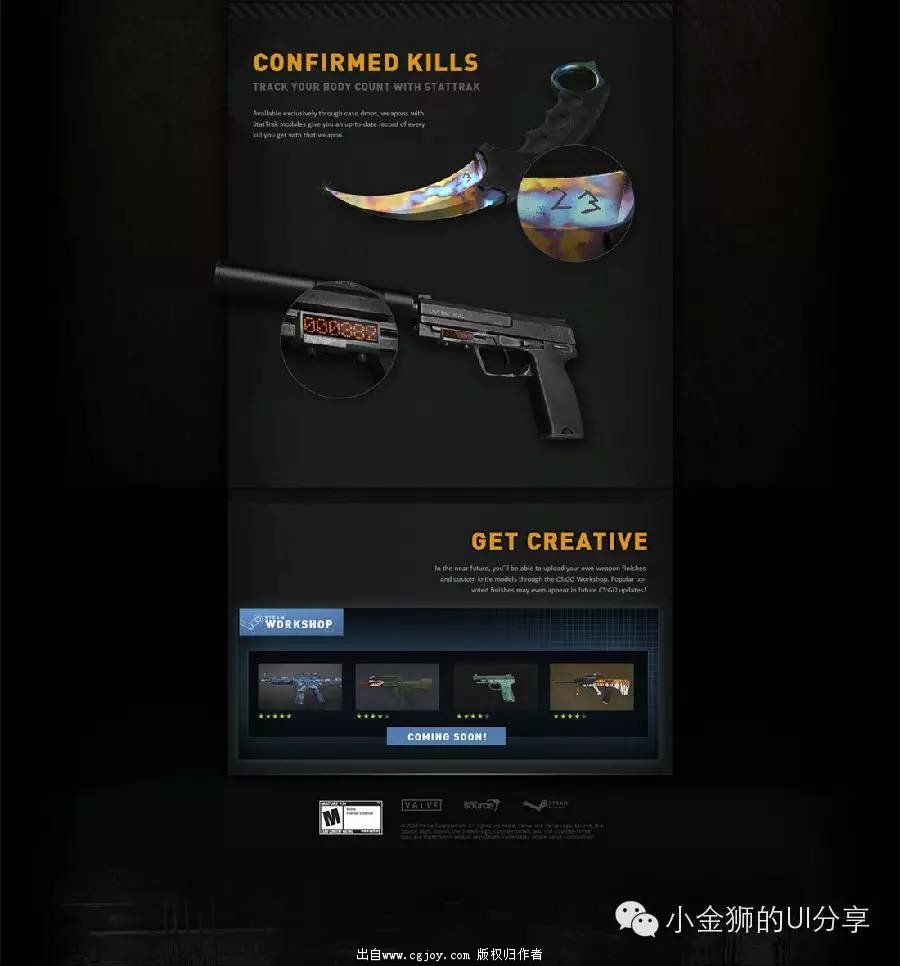
不知道这个枪战游戏是不是素材太厉害,slogan就用简单的两色、大小区分,没有什么特殊的排版之类的。人物表情就像电影主人公一样有故事,带着似有若无的微笑,坐在兵器库前方,面前罗列了一大堆枪,是男人都会被震撼吧!

让我惊讶的是,实际网页中,这些枪并不是按钮,人家就真的空了一整屏的位置让。。。你。。。看。。。看。。。霸气侧漏啊!

下方板块背景的整体感比之前收集的那个页面要好,几乎是纯黑,但在物品反光处还是细致的处理上金属质感。文字排版这家的页面基本上都是统一的,不再敷述。页面底部在排完一些厂商logo和许可证文字后,又空出很大一块用来做背景和头部呼应,老外真的好大方!

下面 是细节的大图

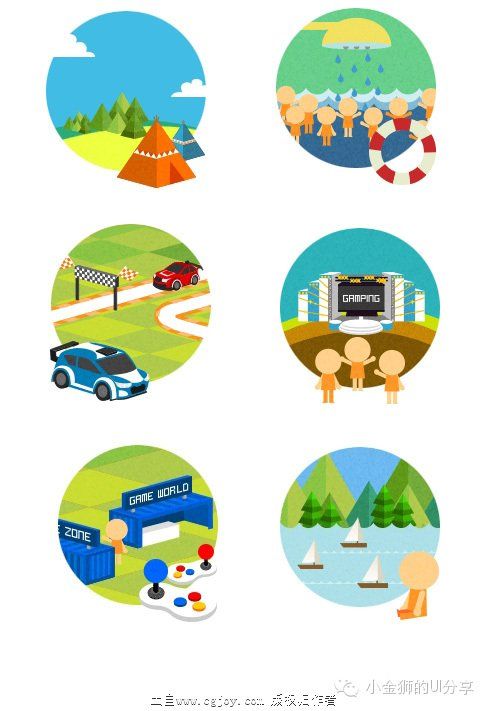
扁平化页面

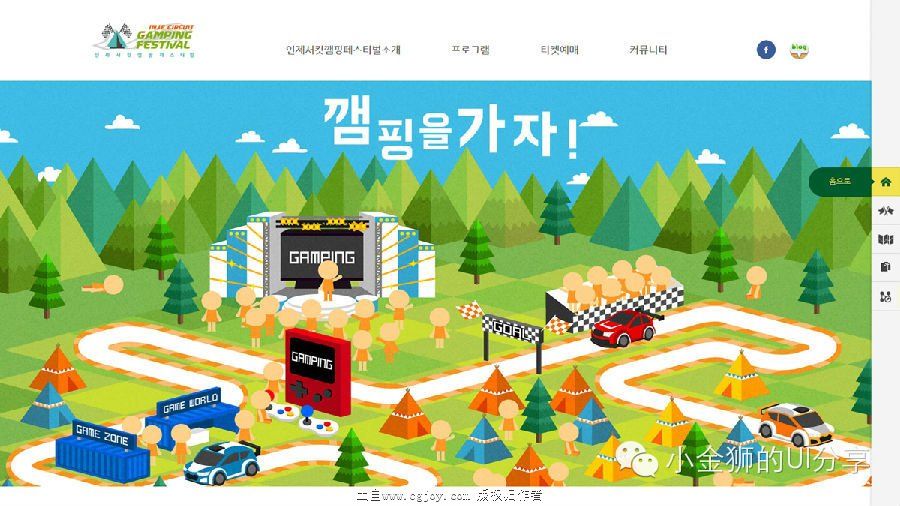
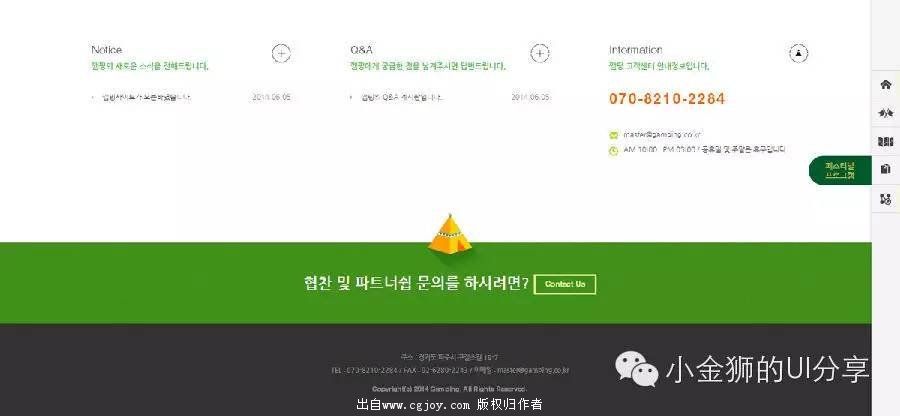
风格很轻快,是一个旅游度假村宣传页面,色彩舒服,物件多采用复用的方法! 主视觉将整个度假村用地图的形式展现,远处有上,头顶蓝天白云,文字轻轻地飘在天上,仿佛来了这个度假村就能舒服的飞起来一样。

第二屏用简约的几个小图标,展示了这个度假村的活动内容,全部是绿色调的,配以纯白底色,清新感扑面而来。第二个板块大概是介绍露营路线?背景板块的折角、鼠标滚轮提示都做得很雅致。


再接下去的应该是景点介绍,每个地点都绘制了矢量配图,文字说明的排版上也非常注意间隔和颜色的把握。

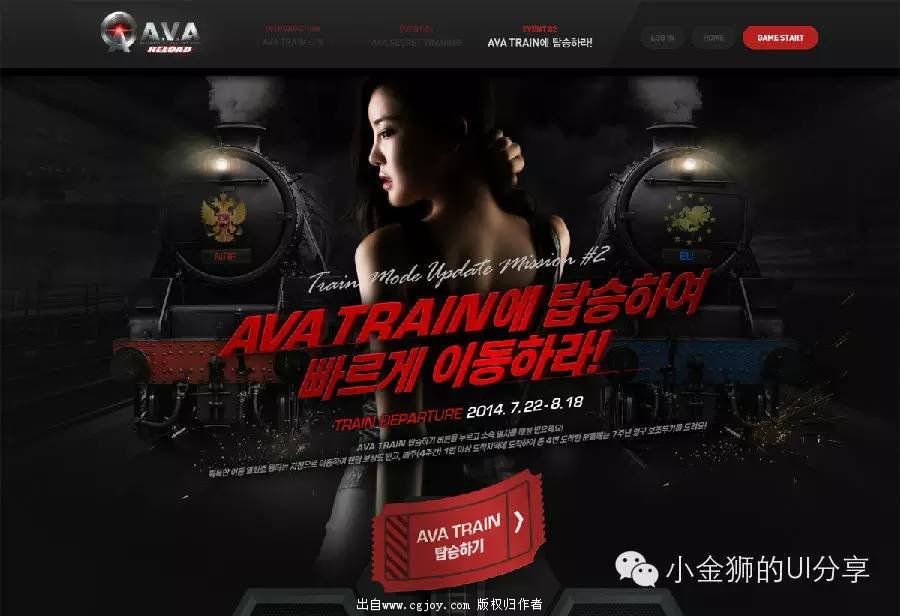
战地之王的活动页

可能是用了火车一类的主题,主视觉用两列火车来分别代表两个阵营,中间一个美女背影,只微微露出侧脸,很有神秘感。 slogan部分文字相当多,用字体、大小、颜色区分开来,清晰有力。日期特别用了纯白色,在字号不大的情况下也相当显眼。

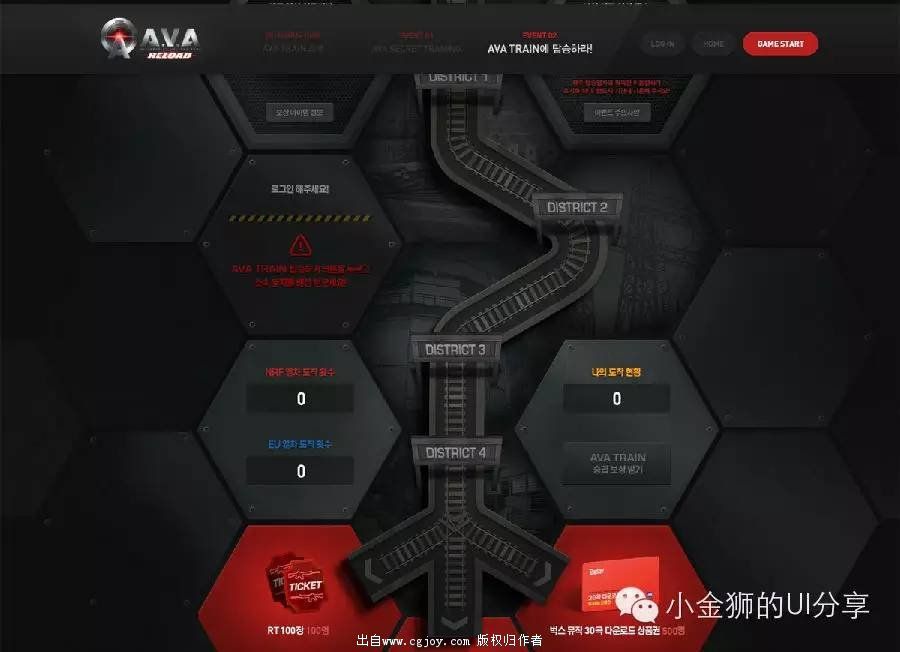
下方的版块以一条铁路为引导展开来。四周的活动内容虽然都是做成规整的六边形,但用底纹和颜色将不同类型的版块进行分类,外圈填充页面的六边形就用相互纹路有延续的金属底纹装饰,视觉上也相对弱化,不会喧宾夺主。

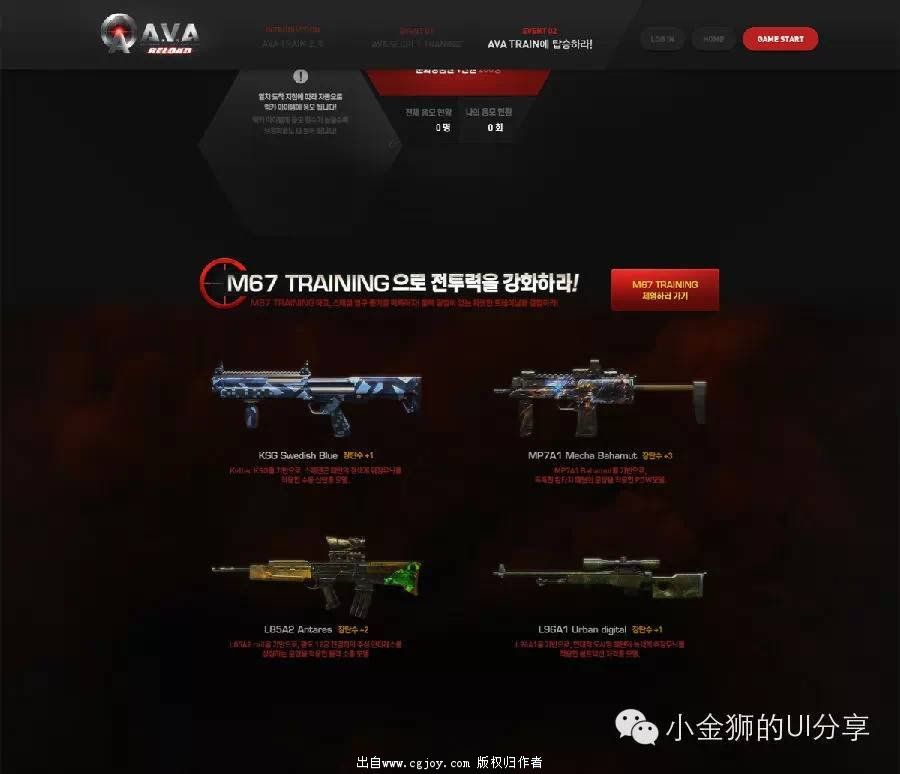
下去一个版块展示装备,背景用红色的烟雾来烘托战场的氛围感,但有一层纵向的底纹感觉有些太明显了,弱化些更好,不然有点晕。
篮球游戏的媒体活动页

主视觉背景直接用了篮球场地面的质感,超写实的一颗大篮球坐落在画面正中央,和slogan的直接结合感觉还挺有冲击力的,主题鲜明。slogan做成印刷的感觉,字的边缘故意做成摩擦掉的效果,很有真实感。但副标题的处理,认为可以更加优化一些,因为既然主标题和篮球构成了对称型的排版,副标题文字又较长,文字内容也比较有吸引力,完全可以居中放大一些,配合正负形等等处理方式,相比现在直接打字上去不做任何处理,和整个画面更和谐一些。

媒体部分由于logo色彩多种多样于是用了圆圈+白底,和篮球的圆形可以呼应没有问题。但文字部分也用了同样亮度的白色,就显得有些主次不分了,把相对不重要的那个内容弱化一些更妥当。
qq飞车精灵主题页

页面本身是动态的,整体色调是很符合“精灵”给人固定联想的绿色。

slogan设计得十分用心,集成了城堡、花草、藤蔓、跑道几种元素,来呼应“魔幻”、“精灵”、“飞车”的意境,并且结合得十分自然,元素虽多却毫无累赘,忽闪着来自丛林深处的亮光,在印入眼帘的第一瞬间就充满了灵动感。

背景用明暗对比营造出通透的空间感,加上与游戏人物的巧妙结合,使得整个画面都有了故事性。
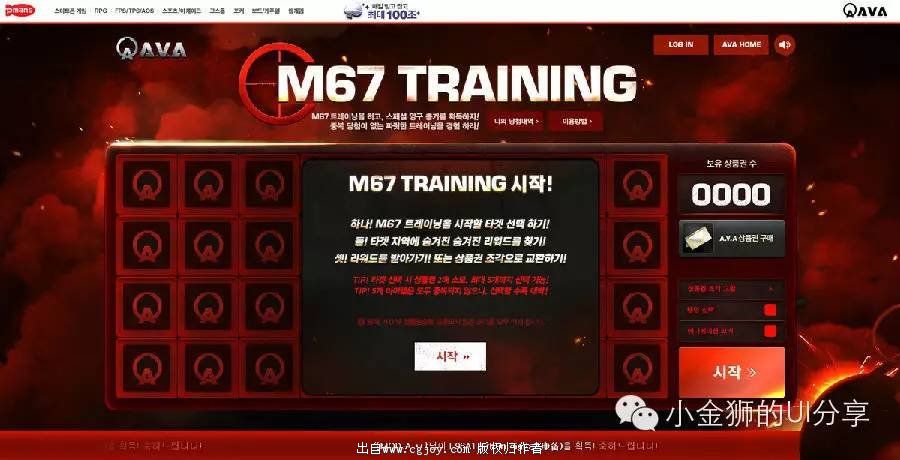
AVA

因为一点进去就有一个弹窗挡着,可能一定要完成注册才能关闭,所以页面功能没办法尝试。首屏整体几乎全部采用红色,从背景到板块到按钮,无所不红只有文字用白色叠上斑驳的机理。背景滚滚硝烟,板块边缘的那一丝透过来的高光,还有右下角炸弹迸发出来的亮光,一切虽然只用了红色,但处理的非常通透,设计狮色彩把控的功力很强。。

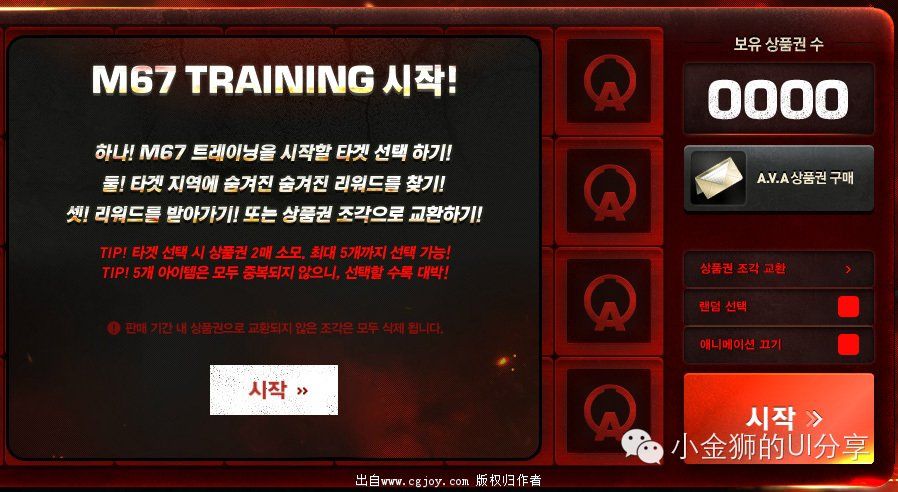
第二屏就是比较沉稳的钢板灰,标题微微散发着的红光与第一屏相呼应,每个奖品设计成嵌在钢板上的感觉,标题与图片之中预留了足够的间距,干净有力。

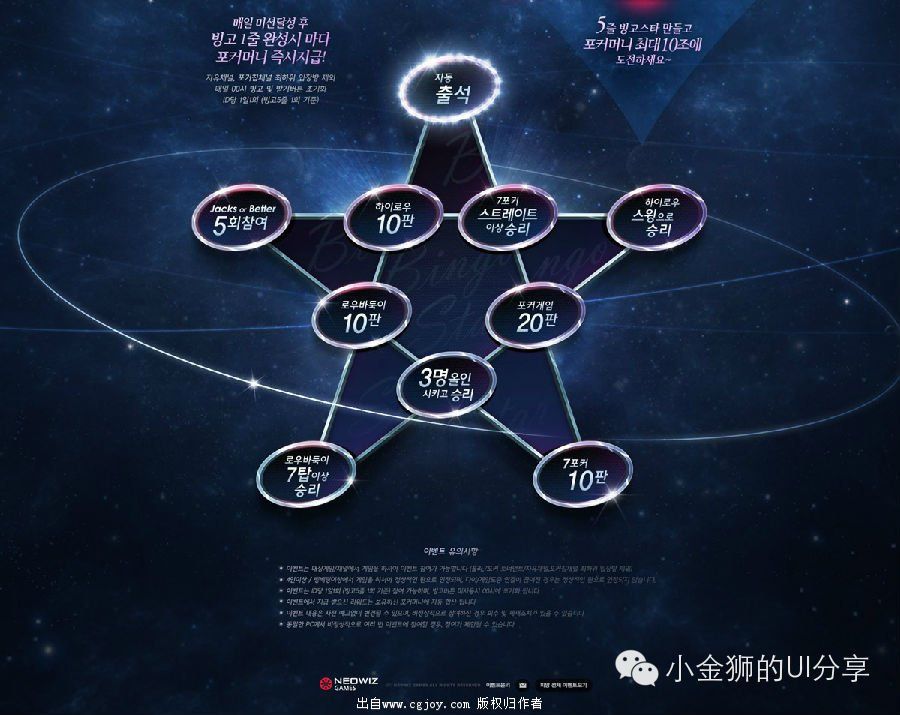
棋牌游戏的活动页

主打宇宙-星座一类的构思,背景从头至尾用了一个星空的图案。slogan的设计有种迪士尼logo的感觉,bingo star用大字号的手写体,叠上强烈的金属质感,看上去很华丽,blingbling的。副标题刚好配合英文手写体空出来的几个位置排版,加上底板和椭圆外框,整体感不错, 如果是我的话不会用这么规整的椭圆,稍微做出笔锋的效果,让英文字母突出一部分来,感觉更加灵动一些。包括底下的活动步骤数字也是一样,非当下进行的步骤可以用封闭的椭圆,当下进行中的可以用开口的椭圆,对比更鲜明。

板块中的文字东放一堆西放一堆,不认识韩文不好判断对阅读和信息整合是否有影响,从表面上无法明显看出这些文字是要归属到哪个板块的。底部应该是活动规则的部分,每一条文字前都用了小星星来替代传统的点,这个小细节很喜欢。


Q萌路线的活动页

slogan虽然字体尖角也很多,但是做了圆圆的高光,就圆乎乎得很活泼,配色上也是活泼的糖果色为主。左上角的小副标题还做了有爱的小变形,细节很丰富。页面整体的元素质感都比较厚重,也有点小小的丛林风,很像那种可爱系的手游UI。

下方活动步骤利用草皮的设计,故意挖空一块,构思很巧。而活动内容用一根藤蔓由主视觉小人物牵着,蜿蜒伸展带出一系列不知名水果,从颜色和大小可以直观的判断出重要的活动。每一个活动“水果”内部的排版也是花了些心思的,从字的厚度、颜色、大小等等方面,见不同的信息区分开来,层级清晰,同时色彩也控制在与背景水果同色系的范围内,和谐不突兀,并没有为了强调而弄得整个页面都是重点、用色过多的情况。
樱花主题的活动页

整个页面粉粉的色调和背景深深浅浅的樱花,烘托出活动当下季节的特征(4月正是樱花盛开的时节)。主标题采用深红色书法手写体,副标题用一朵樱花引出,樱花的绿叶同时也和时间一栏的绿色相呼应。页面右上角两个按钮做成由清晰的花瓣衬托的形式,和页面整体感很强不会出戏,又从清晰度上和背景拉开距离。

下方的抽奖板块做成了精致的类似和果子的质感,边角都是柔柔的和樱花的气质很搭。每个小方块里的标题文字都是用和slogan同样的书法手写体,给人一种雅致的感觉。hover效果也很用心,用一片颜色和底板对比度高的花瓣托起小图标,表达清晰又精致。接下去的板块部分沿用了之前有圆度的边框,还特意设计了有樱花元素的小图标。板块、文字、按钮的配色都相当舒服,在一个粉粉的调子里千变万化又平衡统一,好厉害。

今天的分享到此结束,欢迎加入Gad腾讯游戏美术群,群号码:342981373
|  加载中...
加载中...