马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
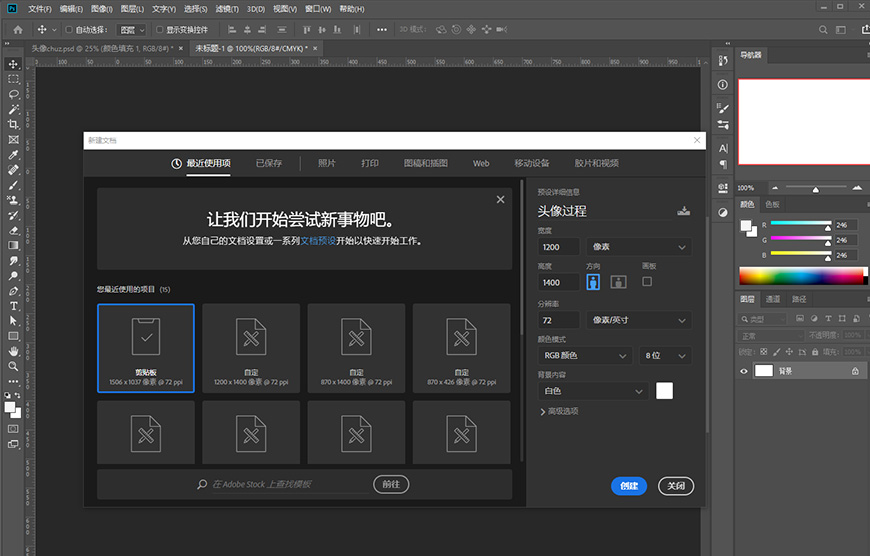
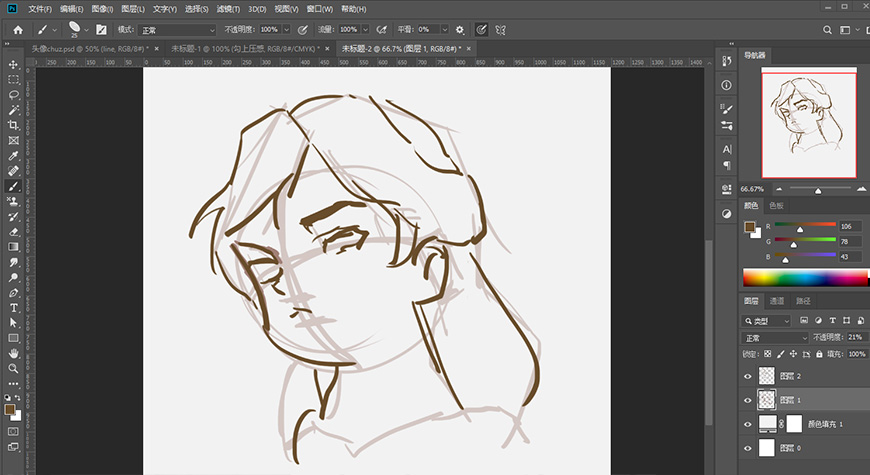
商业插画是什么?Q版人物怎么画?人物头像怎么画?绘画初学者怎样才能把绘画学好?想必这些都是绘画初学者们经常在想的问题吧,就是不知道如何才能学习好绘画,然后绘画出自己想要画的东西 那么今天灵猫课堂就在网络上收集整理了一些关于如何绘画Q版人物的教程给大家,来自画师楚子chuz的绘画教程,你知道什么是商业插画吗?入门手绘教程,教你如何画Q版人物头像,教程非常简单,赶紧来看看叭: 教程步骤步骤 01打开PS,ctrl+n新建一个1200*1400px的画布,分辨率72 
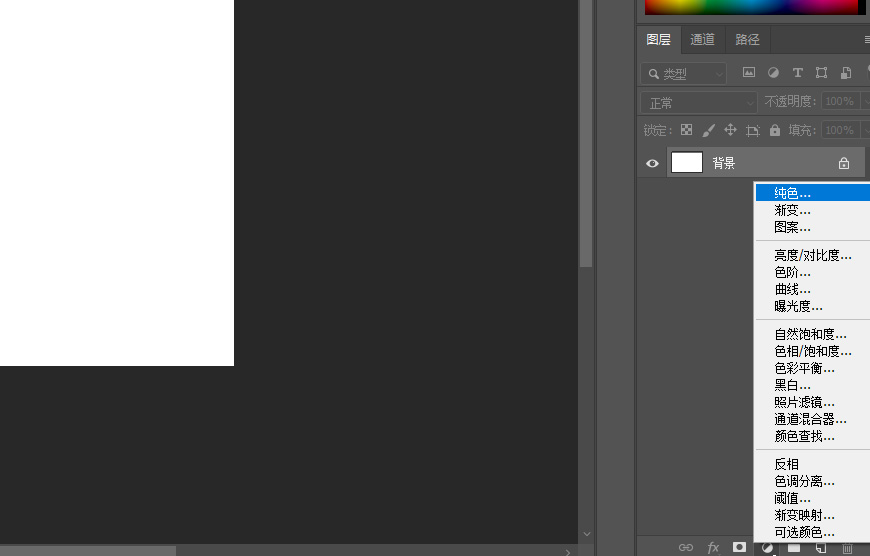
双击解锁背景图层,选择右下角纯色,任意填充一个颜色,避免背景太白,这里填充的色值#f5f5f5 
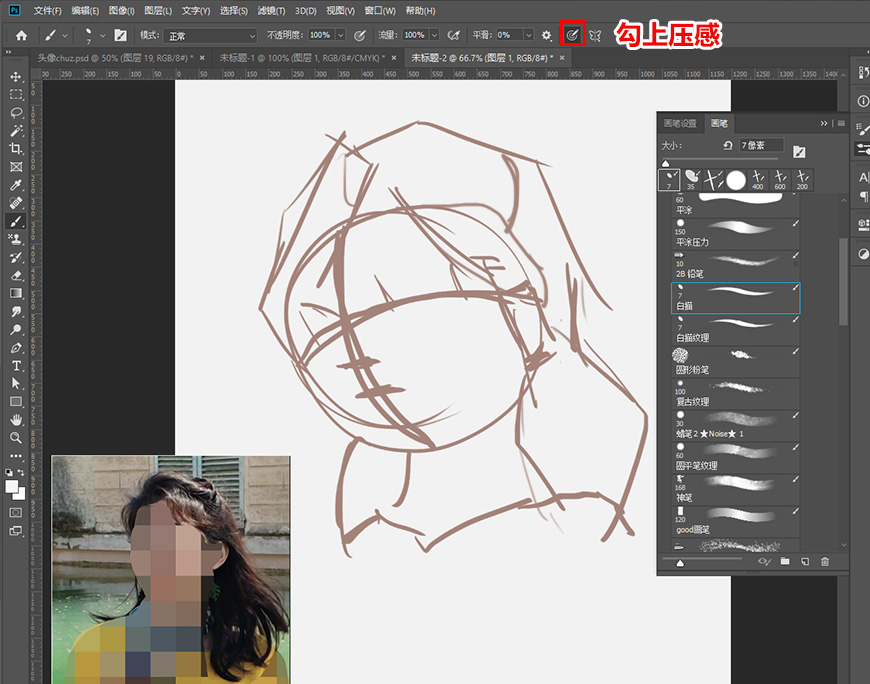
步骤 02Q版大头最突出的是发型和面部表情,选取一个辨识度高的发型作为参考(这里画的是自己头像用的是照片,如果是原创和同人头像,就加强一下人物发型特征。)选取一个带压感的笔刷画一下大致轮廓。  顺便推荐大家可以搜一下:灵猫课堂,或者打开手机,添加好友框内搜索:灵猫课堂,一键关注,学习无忧!上面有很多的插画课程,每天老师在线指导你的插画技法,让你的懒癌无从逃过,划重点,免费的,是真免费,是真的真的免费!
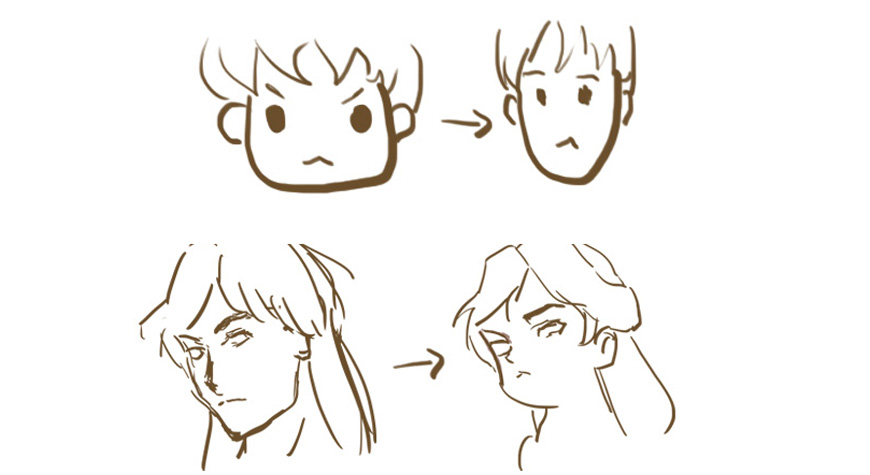
步骤 03降低草稿的不透明度,新建图层将具体轮廓画出,包括五官的具体位置和头发分块情况。Q版和成人的五官比例对比可以发现,眼睛和耳朵更大,眼距更宽,下巴缩短变圆(或变方),鼻子和眼睛距离位置会更近。 

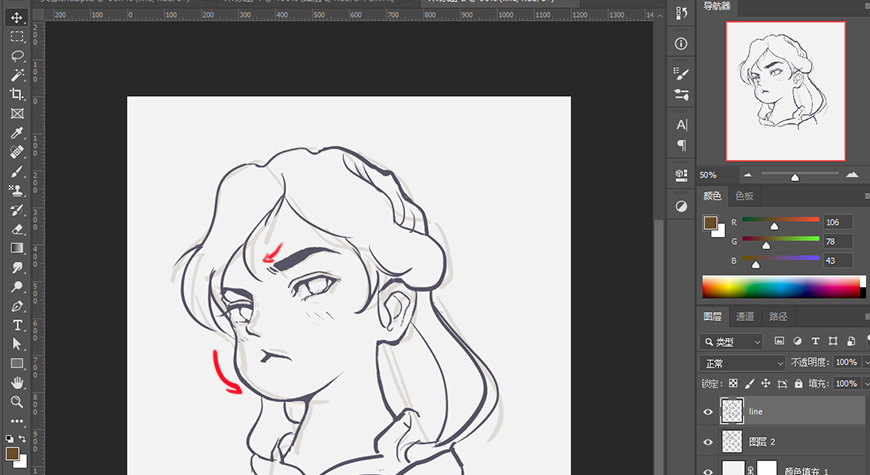
步骤 04再降低上一层线稿的不透明度,新建图层细化,边界可以加粗显得更有层次,顺便修改面部的圆润度,为了表现出一点傲娇的属性,眉头部分可以往下压一点(轻微皱眉)。 
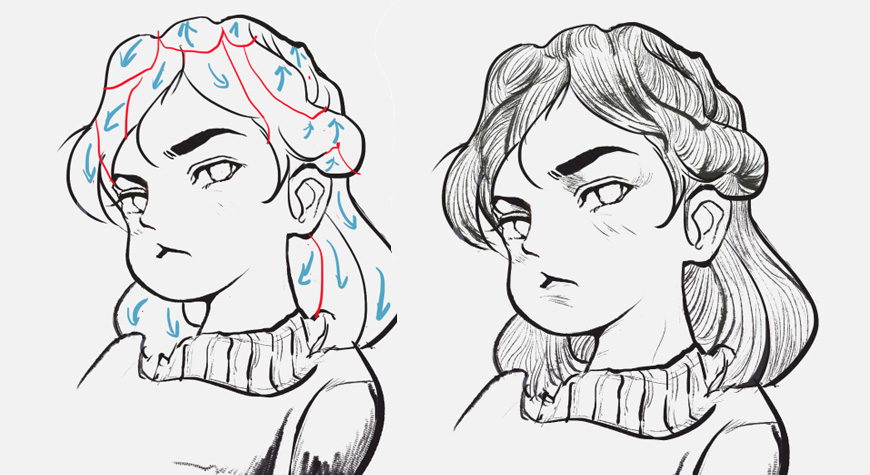
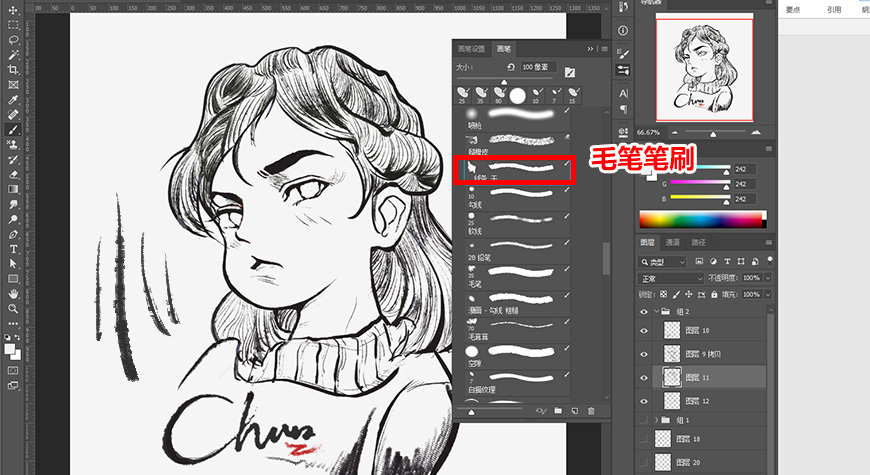
步骤 05轮廓线搞定进行头发分层,这种块状区分可以清晰分出头发走向,使头发更蓬松有层次。将笔刷调小一点按照走向排线,排出疏密关系,duangduang加上logo,黑白头像至此就完成啦*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。(logo和带毛边的线可以选取这种毛笔笔刷,网上搜有很多) 

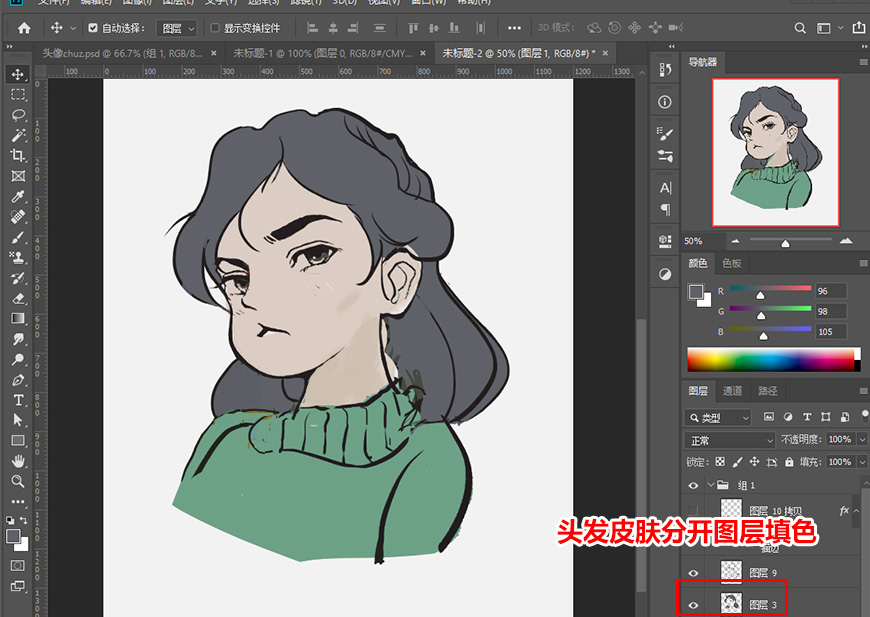
步骤 06比起漫画风的线稿头像,有的小伙伴可能更喜欢有颜色的头像,那么我们就来给这张图上色。第一步万年不变分图层上固有色,这步可以用实心笔刷涂也可以用油漆桶填充,反正把它填满即可,铺色的饱和度可以低一点,便于后面细化。 
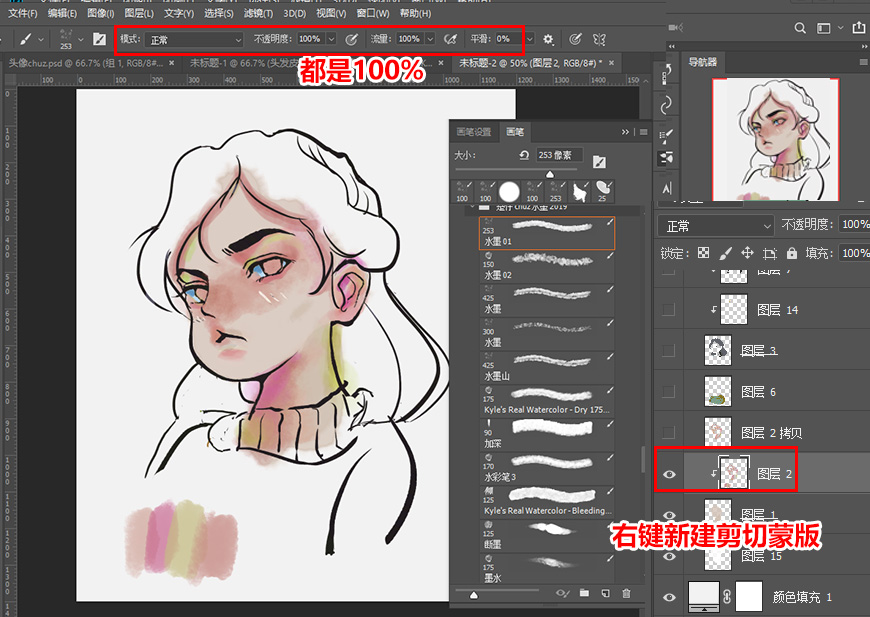
先来画脸,可以把头发衣服图层隐藏,在皮肤图层上新建一个剪切蒙版,这样不会涂出超出皮肤的区域(不过这里的头发图层在整个皮肤上面,涂出去影响也不大,后面会被头发图层遮住。)用这种边缘柔和的笔刷将不透明度和流量都调至100%,根据面部素描情况来绘制。眼窝和眉部区域深下去,亮的部分用偏黄的颜色点亮。(会化妆的小伙伴可以按照眼影的画法给眼睛进行上色,原理都是一样的,两边深中间浅突出眼球体积感。)脖子和脸部的交界用偏紫的颜色加深区分,耳蜗里也打上一点偏紫的阴影。 
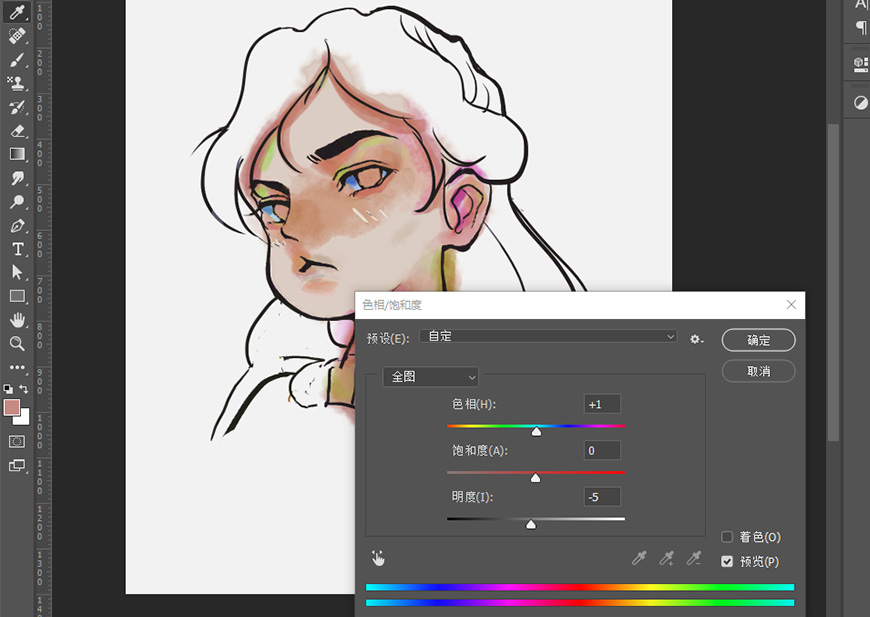
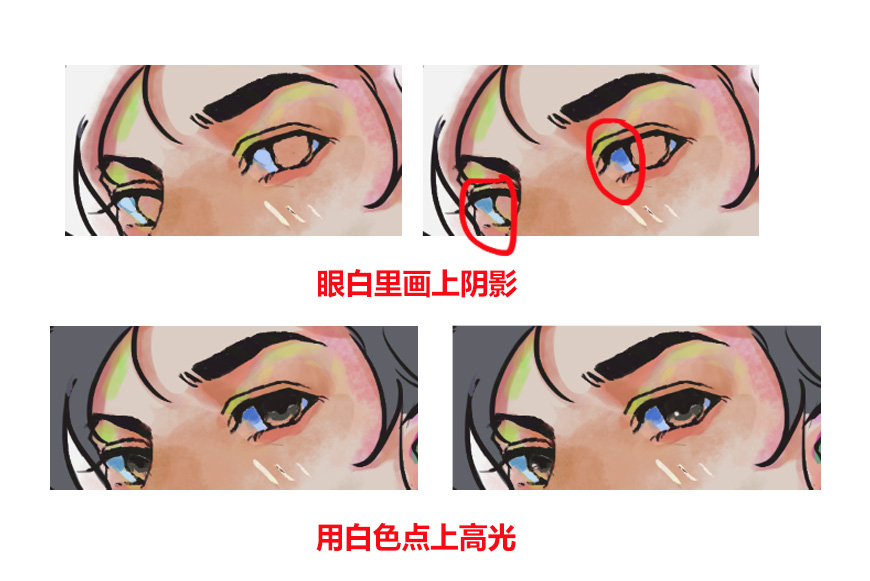
目前面部偏粉,按住ctrl+u调一下色相饱和度,这样面部就ok了。紧接着画眼球的部分。Q版眼睛画法不用太拘泥,涂上黑色的瞳孔以后点上高光就完成啦。 

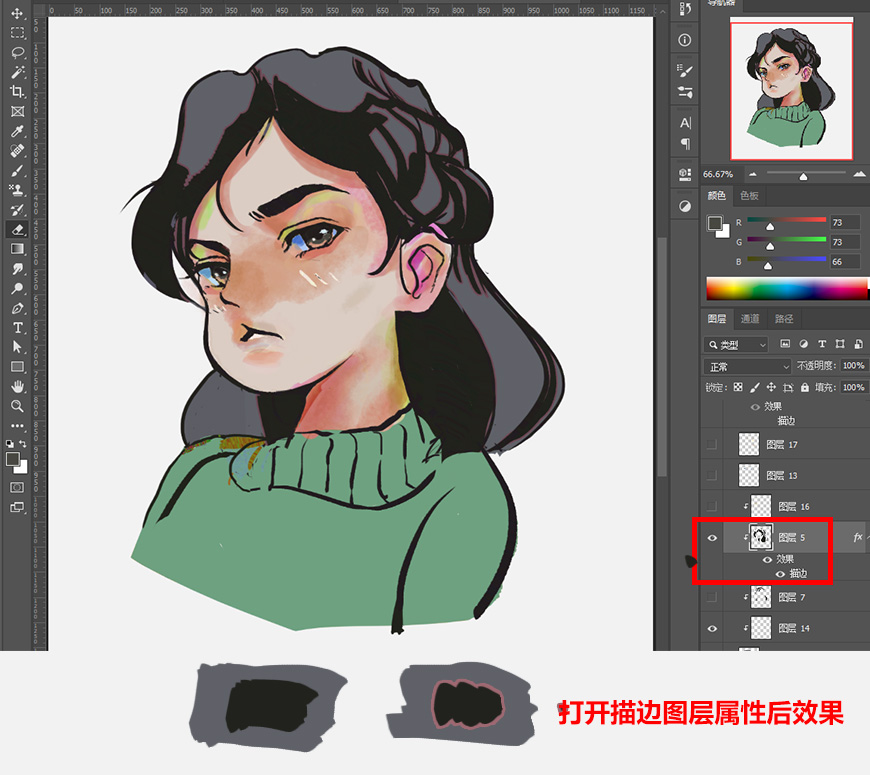
步骤 07打开头发和衣服图层,在头发的图层上新建一个剪切蒙版图层,打开描边属性,给头发加上阴影,这样加的的好处是在明暗交界线的边缘会有淡淡的红色,看起来层次更多一点。 
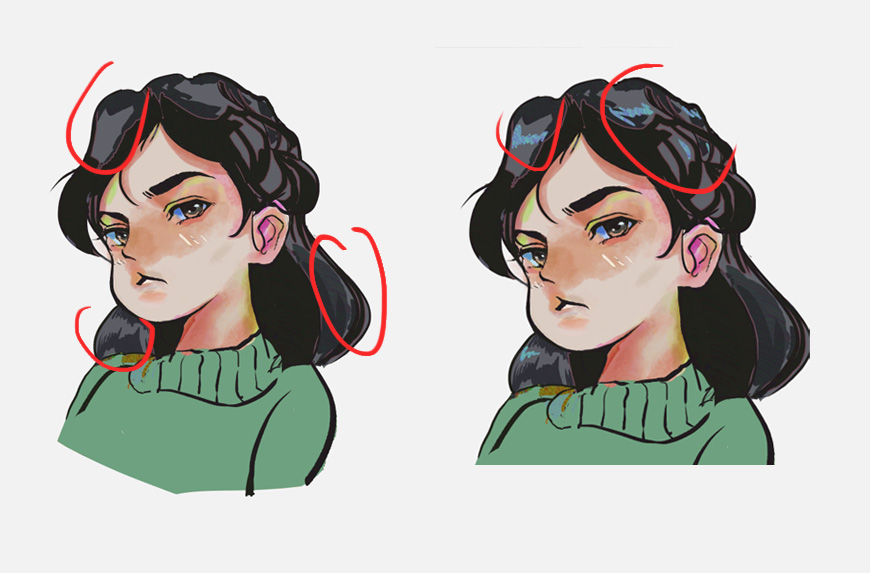
同理在现有头发基础上再打一层阴影和高光 
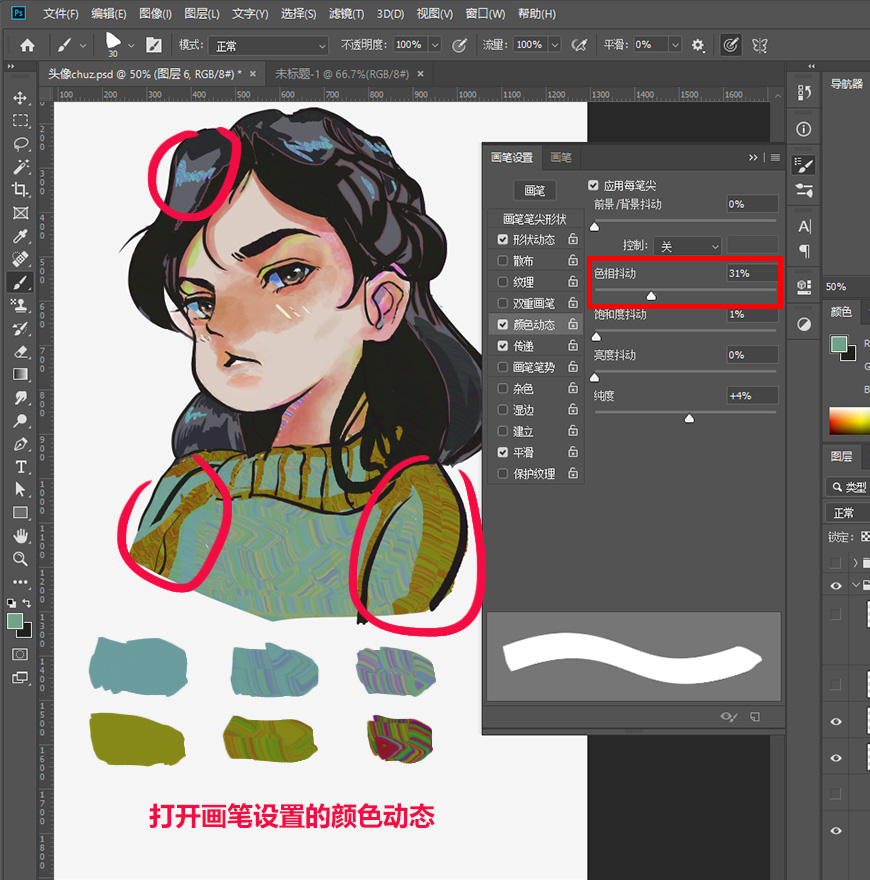
接下来给毛衣画细节,毛衣上的色彩和头发的高光一样有一些色彩波动,这里用到了颜色动态里的色相抖动(打开画笔设置—颜色动态-色相抖动)这里数值越大,抖动效果越辣眼睛,所以根据需要自行调数值就好了,增加一些伪细节。 
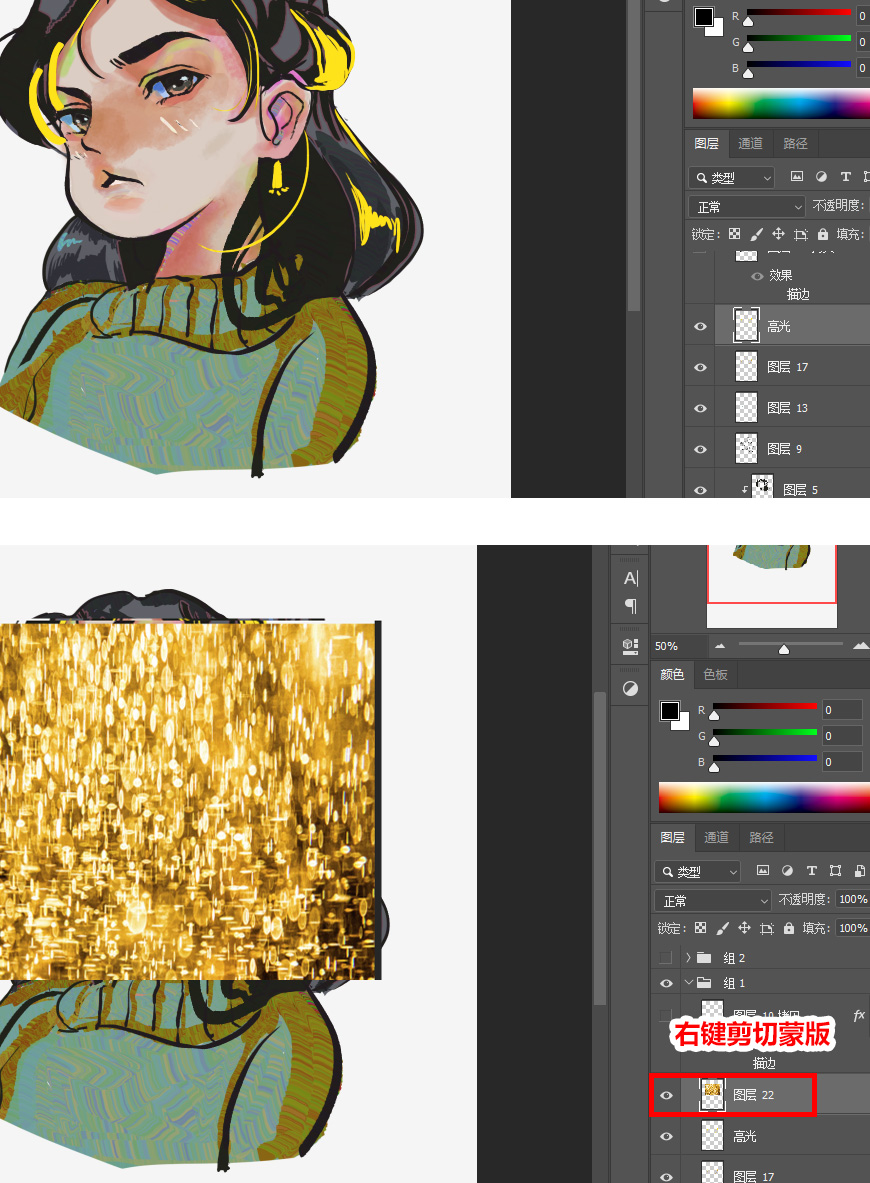
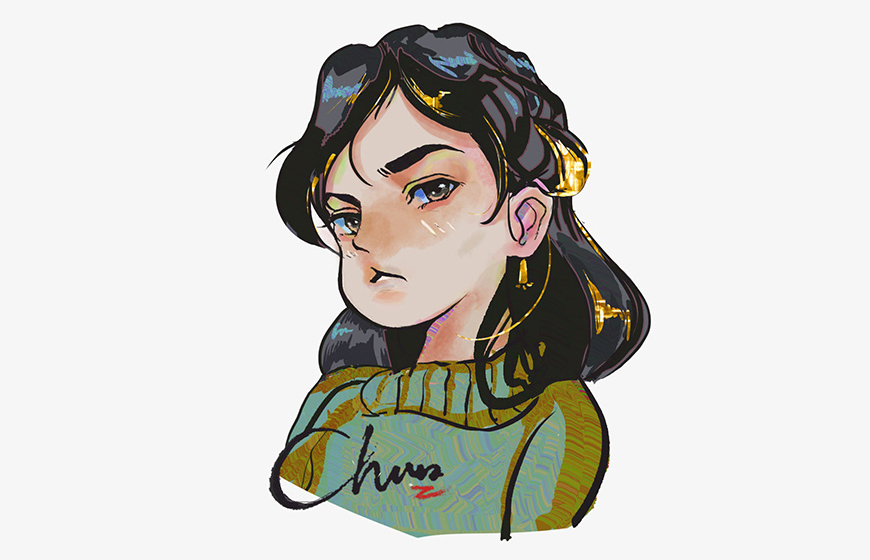
步骤 08进入到尾声,来给头发加金箔高光,首先新建一个图层命名为高光,用实色笔刷画出想要点高光的位置。载入一张金箔素材,放在高光图层上面,右键创建剪切蒙版,就可以把金箔素材叠加到高光里了。最后加上logo,哦也完成!撒花*★,°*:.☆( ̄▽ ̄)/$:*.°★* 
最终效果 
以上就是灵猫课堂为大家从网络上整理分享的教程啦,主要是教大家如何绘画Q版人物的教程,教程非常简单,相信这篇教程肯定会大家有所帮助,赶紧来看看叭~ 如果你对我们的绘画自学计划感兴趣的话 欢迎来加入我们的免费绘画Q交流社区:1082172351 在那里,会有更多更全面的资源,还会定时直播绘画教程 助你开启绘画提升之门 大家可以畅所欲言 在轻松的交流中享受绘画的乐趣! 素材来源于网络,如侵则删
|  加载中...
加载中...
