马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
今天和大家聊一下unreal里面的贴花拉伸
贴花(decal)在游戏里面是运用的比较多的,因为他可以简单的把图片运用不同的叠加方式绘制到另一个物体的表面,比如说游戏中的脏迹,脚印,弹孔和血迹等,都是贴花的效果。

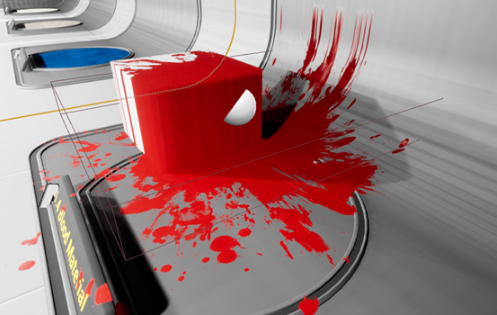
在unreal里面,我们还可以单独绘制贴花的base color,roughness和normal。但是我们也会遇到一些常见的decal问题,比如说垂直的地方比如说墙边会进行拉伸。

这是因为decal计算的信息只有x和y轴,没有z轴的信息,所以遇到垂直的物体就不会自动投射z轴的信息造成拉伸。
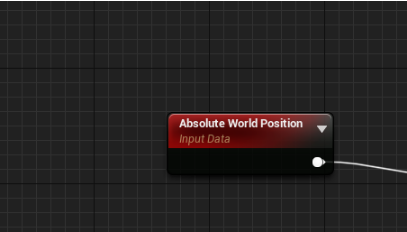
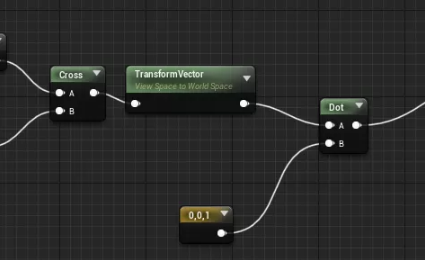
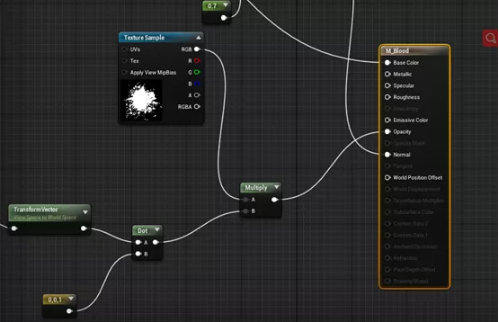
我们只要在材质中算出贴花贴在垂直的那部分上的范围,然后剔除掉那部分就可以了。如何求出垂直的那部分,比较简单的算法是直接比较贴花的z轴和垂直的向量(0,0,1)是否垂直(夹角等于90度)。所以我们首先我们用Absolute World Position获取贴花的绝对世界坐标。

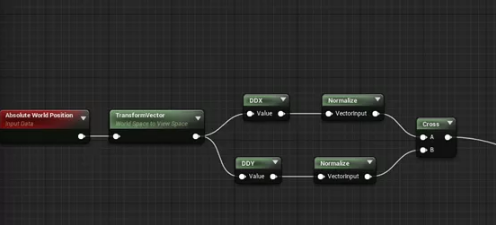
然后因为要获取的z轴是贴花的,需要在viewspace中进行换算,所以用transformVector将默认的世界坐标空间world space转化成view space,然后通过view space的x和y坐标的模(normalize)来求z的值。因为z轴是垂直于x和y的,所以只需要用cross就可以求得与x和y垂直的向量,即z轴。

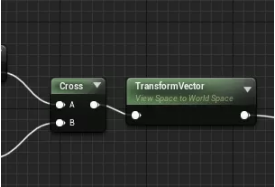
求得以后转变坐标系到world space,因为需要求贴花的z向量和(0,0,1)的夹角。

用得到的结果与向量(0,0,1)进行dot(点乘),得到的值如果等于0的话则说明两个向量之间的夹角为90度,即垂直,因为如果遇到墙面,相当于贴花的法线方向就等于墙面的法线方向,所以会与(0,0,1)垂直。

所以如果我们用所得到的值和贴花的opacity做乘法的话,最后的结果就会把垂直那部分的效果切掉。

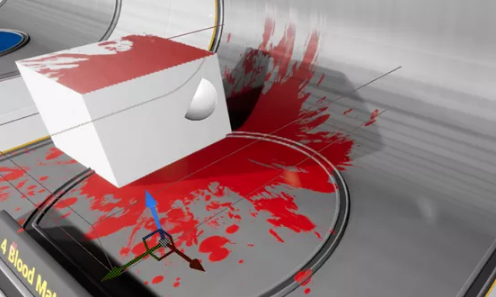
最后我们在引擎里面看到修改后的效果如下

炫云云渲染让渲染变得更轻松
|
 加载中...
加载中...
