马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
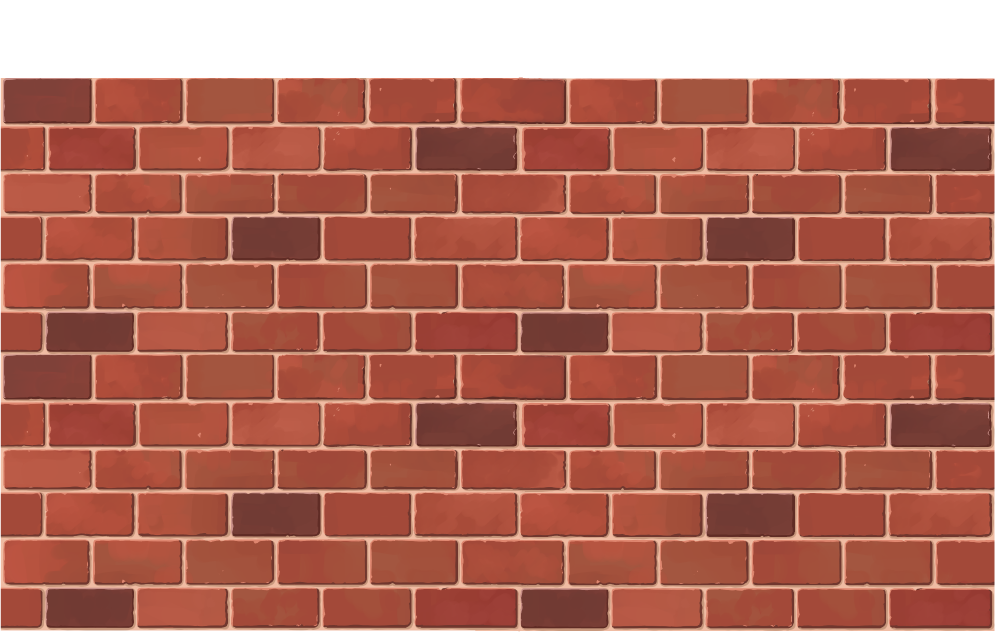
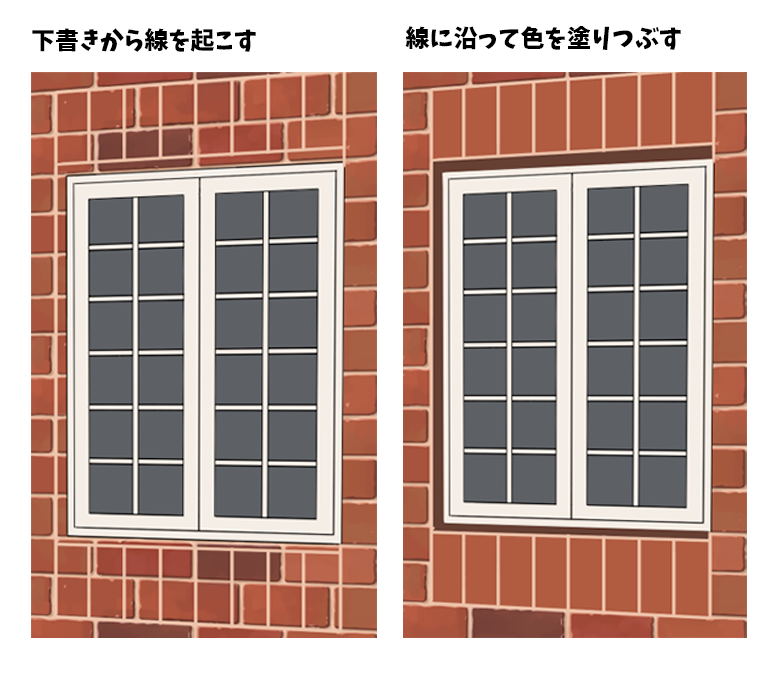
怎么画砖块墙壁?如何学习绘画?想必这些都是绘画初学者们经常在想的问题吧,就是不知道如何才能学习好绘画,然后绘画出自己想要画的东西 那么今天灵猫课堂就在网络上收集整理了一些关于怎么画砖块墙壁?漫画背景中的墙砖画法教学!教程非常简单,赶紧来看看叭: 
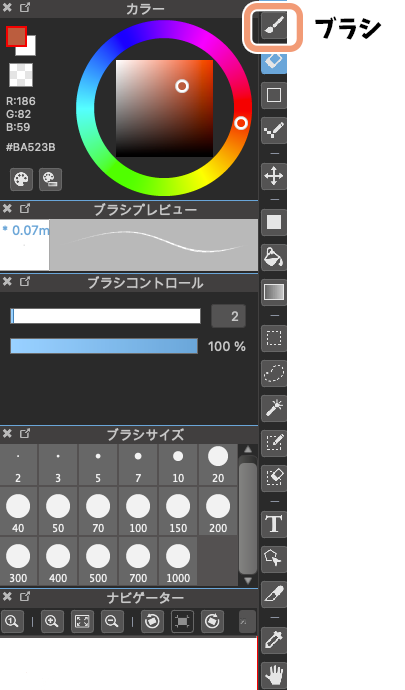
① 草稿创作首先,这次我将使用尺子来绘制砖块,所以我会设置它。单击
工具顶部的“画笔” 。 
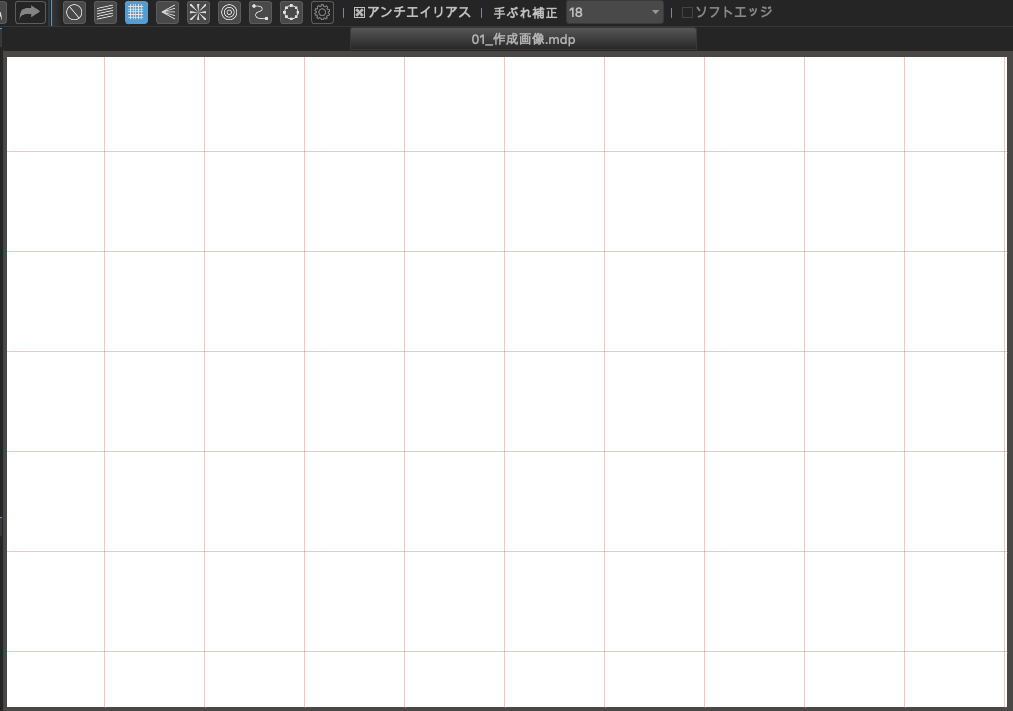
接下来,标尺工具将排列在屏幕顶部,因此单击左侧第三个框“十字标尺” 。 
然后,当红线显示为这样时,标尺设置完成。 
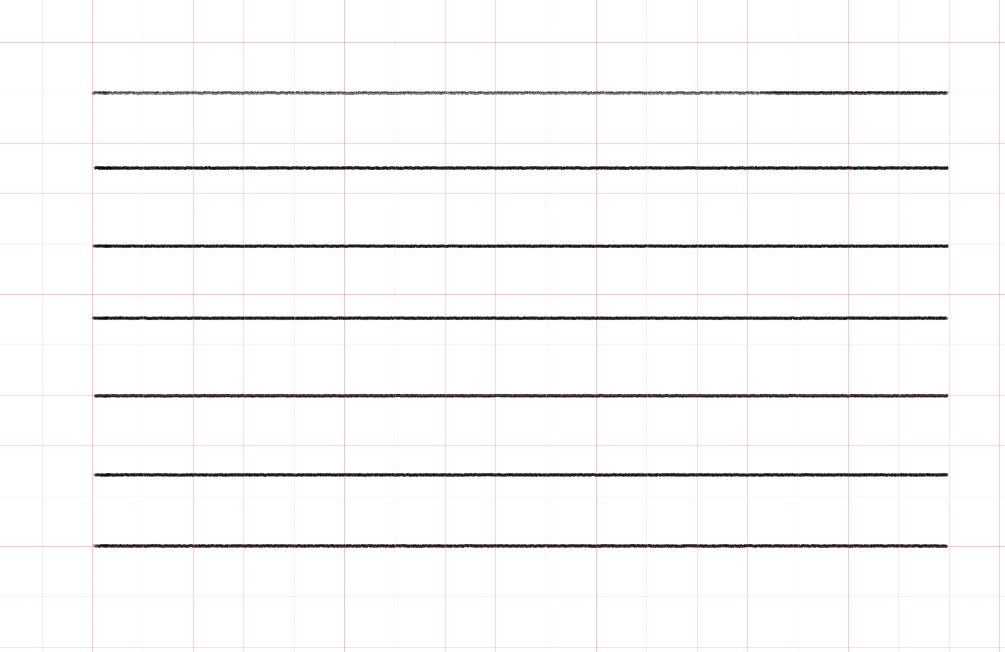
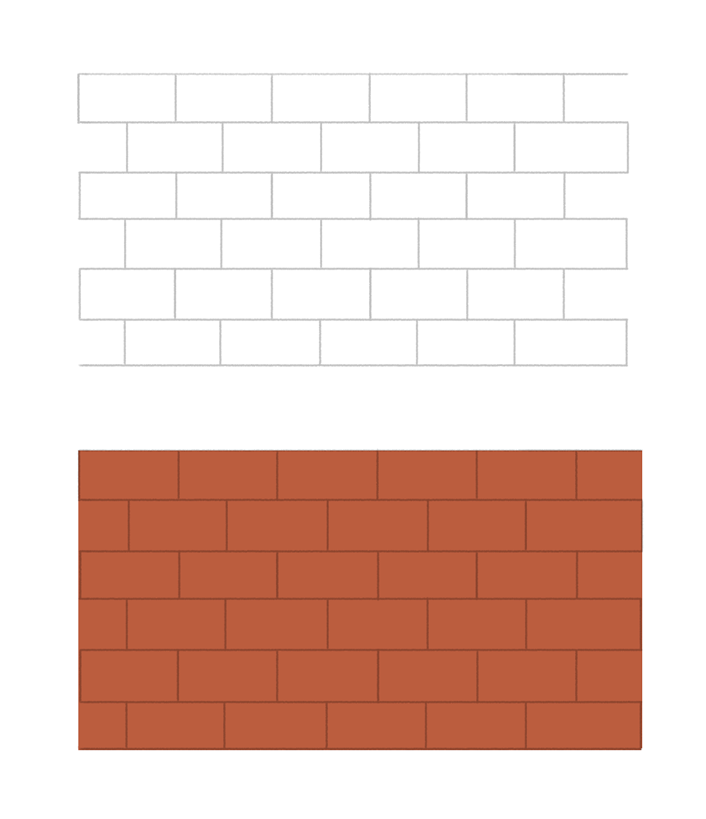
现在让我们创建砖的形状。
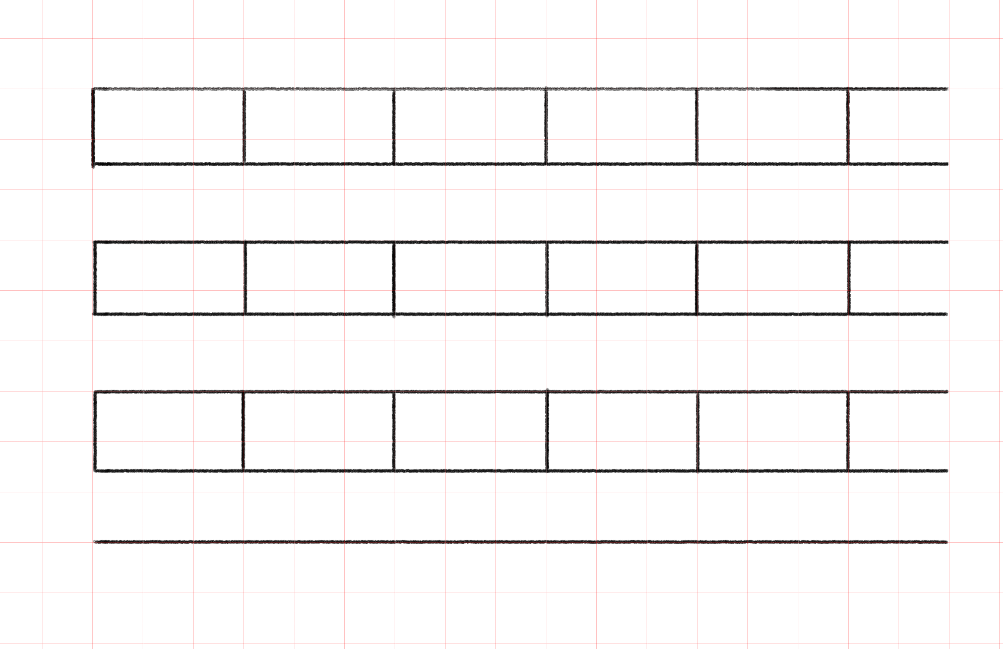
以相等的间隔画水平线。 
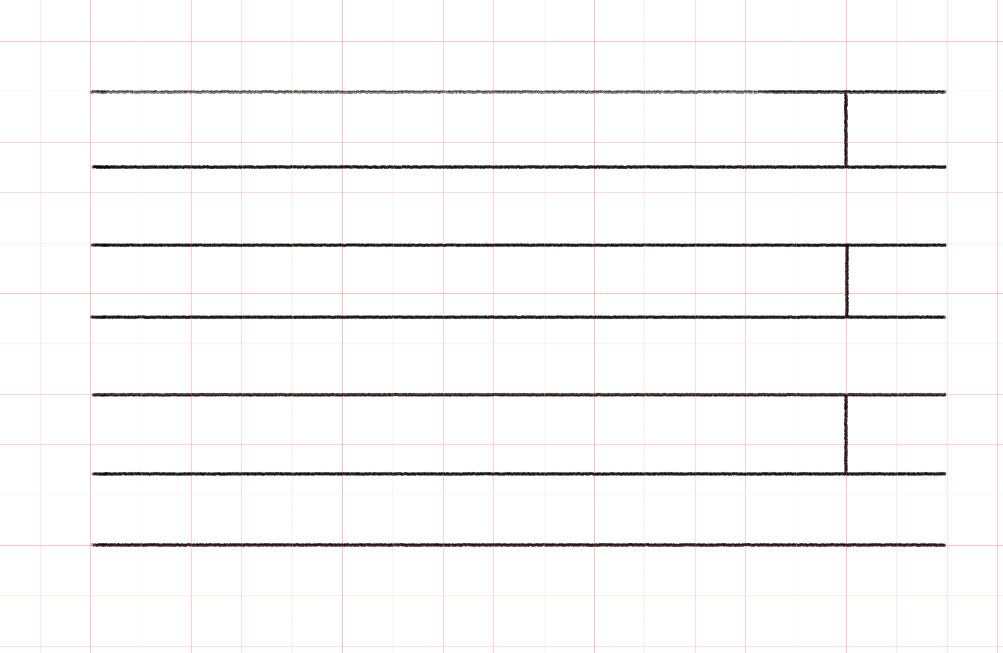
像这样连接水平线和垂直线。 
继续以相等的间隔增加垂直线。 
增加从前一条线横向偏移的线。
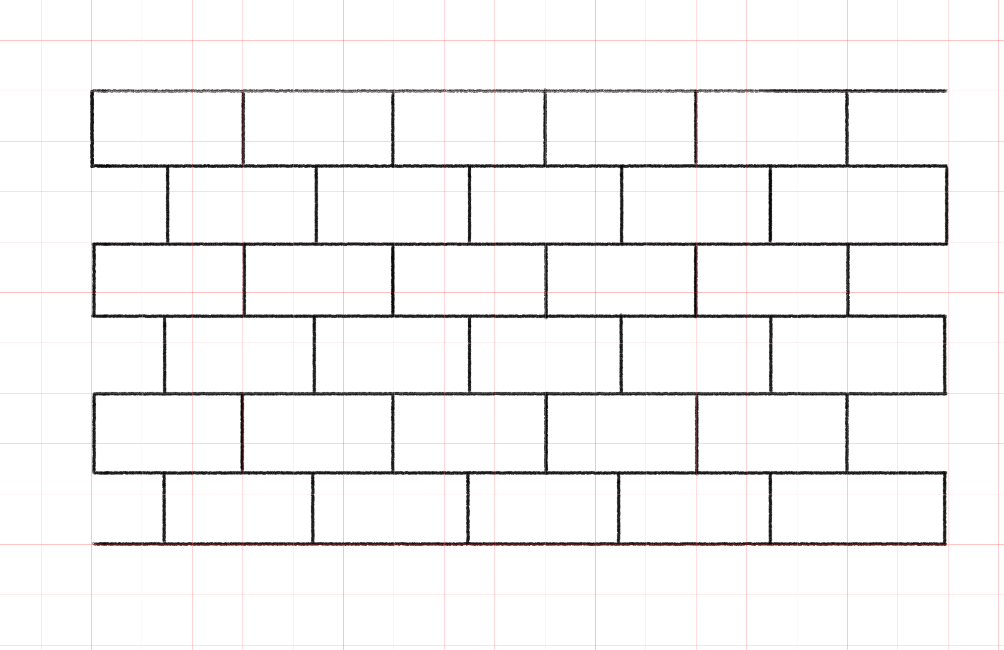
尝试定位它,使其穿过每个矩形的中间。 
这是砖成型的结束! ② 制作接缝和图案接下来,我将开始研究颜色。
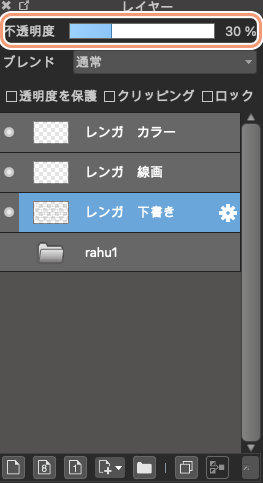
在“不透明度”部分将刚刚创建的背景图层更改为 30% 左右,使其更薄。 
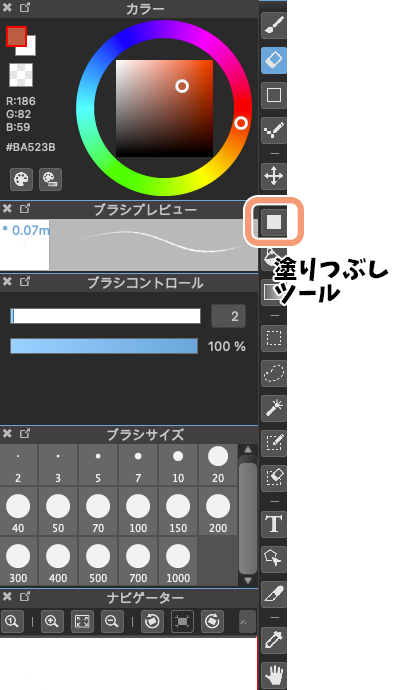
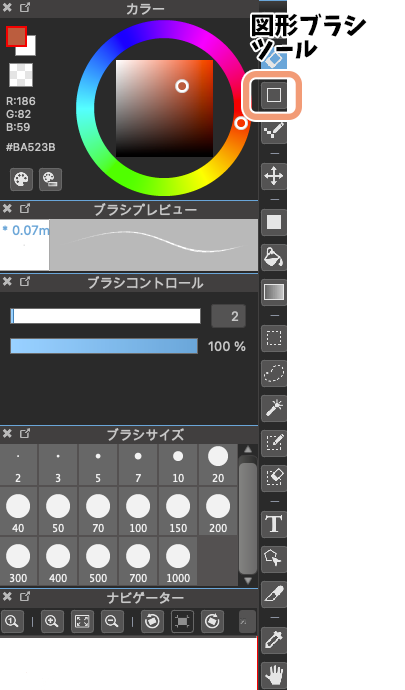
然后选择矩形图标“填充工具”。 
沿草稿放置一个矩形并如图所示填充。 
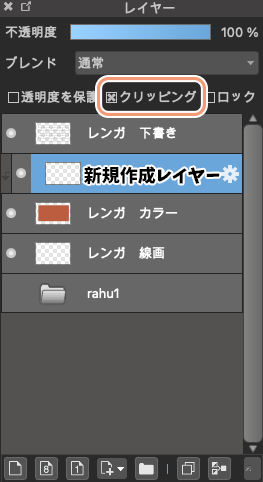
将新创建的图层放在填充图层的顶部,然后单击“剪切”。 
从上到下按照“草稿->新建->填充”的顺序排列图层。 现在让我们继续创建新模式。 对于画笔,选择水彩画笔(软)。
如果它不在画笔列表中,您可以按照此过程添加它。
“添加云画笔” 
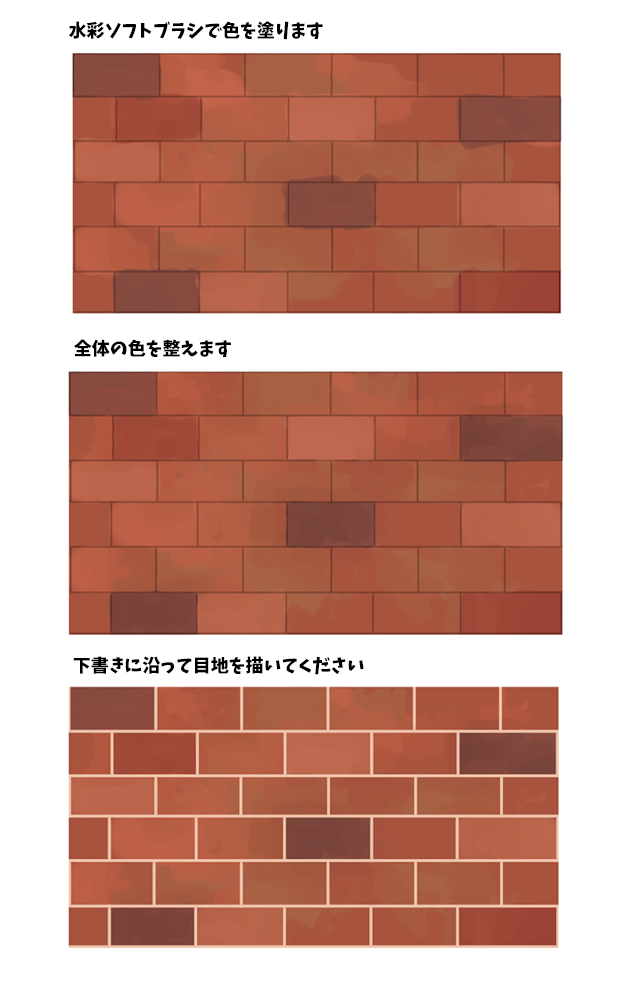
用刷子应用颜色 调整
颜色
沿草稿绘制接缝 按此顺序进行。 调整颜色时,尽量留下不均匀,使其看起来像图案或污垢。 我将画出刚刚画在一条直线上的接缝,使它们看起来像砖块。
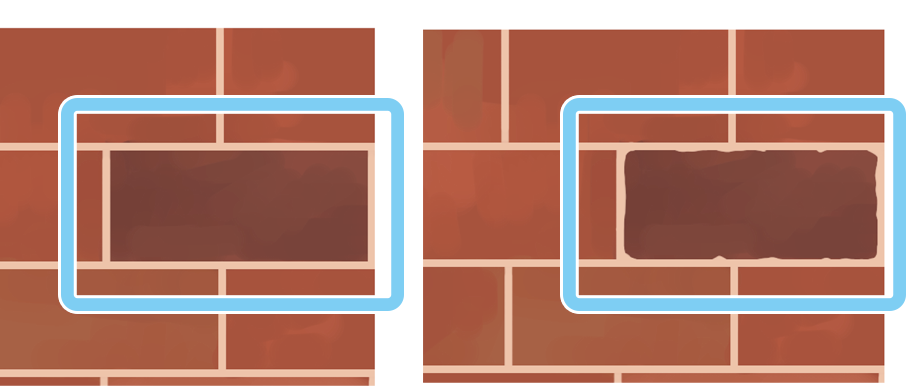
如图所示,四个角应该是圆的,直线的边应该是锯齿状的。 
我将照原样画出整体。 
接下来,让我们给砖块一种凹凸不平的感觉。
我在右边和底部画了深棕色,这样它就会成为一个阴影。

然后添加突出显示。
我在左侧和顶部画了鲜艳的颜色。 
这时
,如果从上往下按“接点”、“高光”、“阴影”、“图案层”的顺序排列图层,就可以画出而不用担心突出。 最后,在关节层添加一个光影。 
制作深色的砖块或浅色的砖块会成为整体的重音。
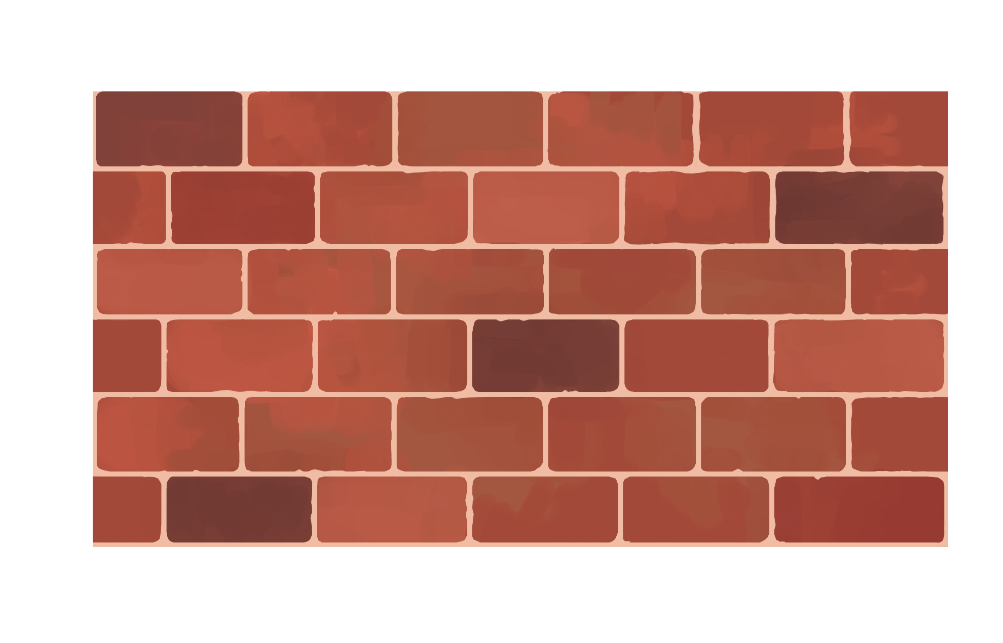
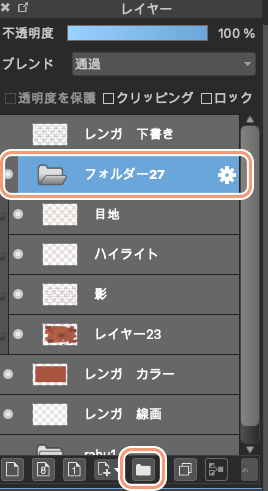
用颜色不均匀来表现伤痕和污垢的多少,想象着想要画的气氛,试着制作出来吧! 2应用篇[自由变形成墙]让我们复制一块砖块。接下来将实际变更为墙壁的样子。 在图层选择屏幕的底部“文件夹”按钮点击,点击“新建文件夹”准备好了。 
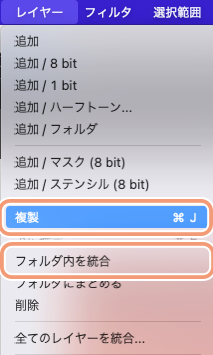
在菜单栏上图层(图层)点击,点击“复制”选择,因为它“合并文件夹内”将创建的多个渲染层合并为一个。 
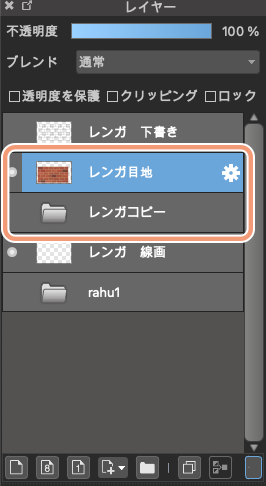
这样就可以创建图层了。
如果有更改或更正,请回到这里工作。 
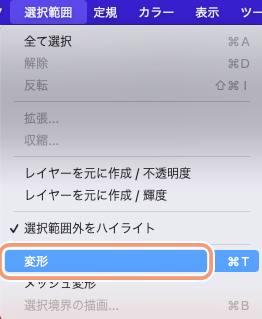
在菜单栏的选择范围;选择范围从那开始“变形”单击。 
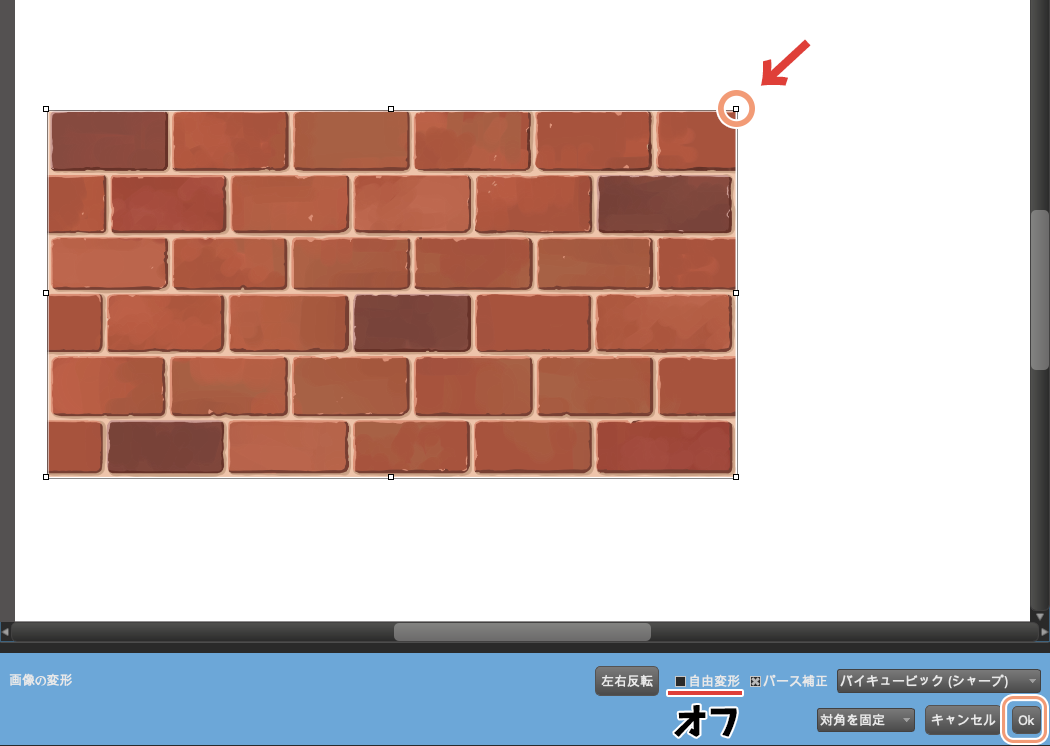
因为是这样可以变形的画面,所以画面下部的关闭“自由变形”然后,将砖块右上角的小方形标记移动到左下角以减小尺寸。
更改为易于编辑的大小右下角的“O K”单击。 
就像刚才一样,一块砖[菜单栏→图层→复制]在复制。 
然后在工具栏上“移动工具”单击。 
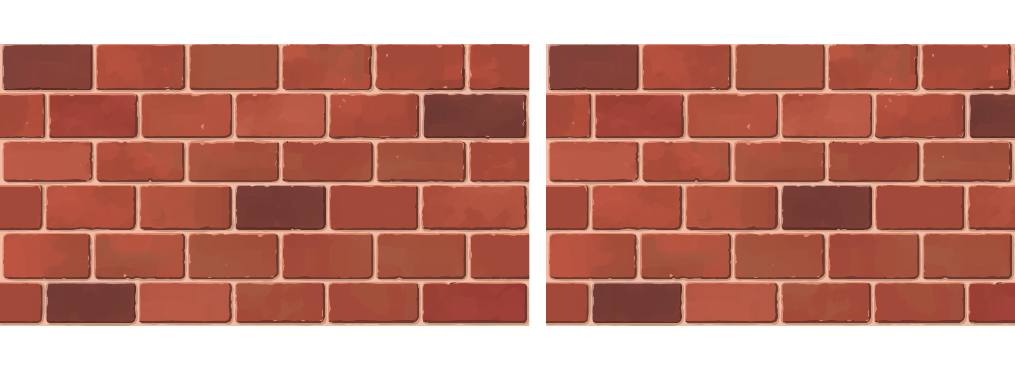
将两块砖块的右端和左端这样重叠。 
这样下去交界处很清楚,所以从上面涂上颜色让它适应。
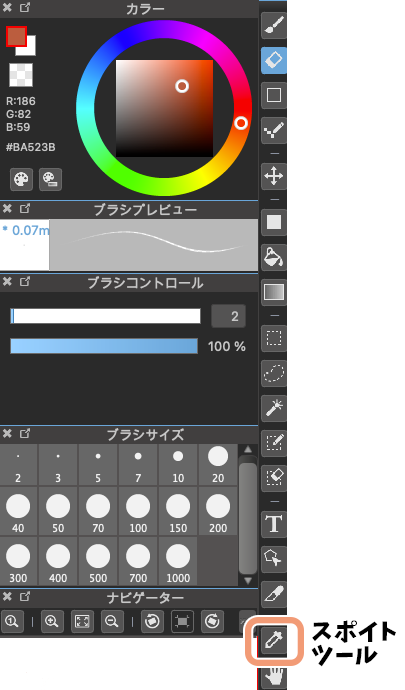
工具栏右下角的“斯波特”请选择。

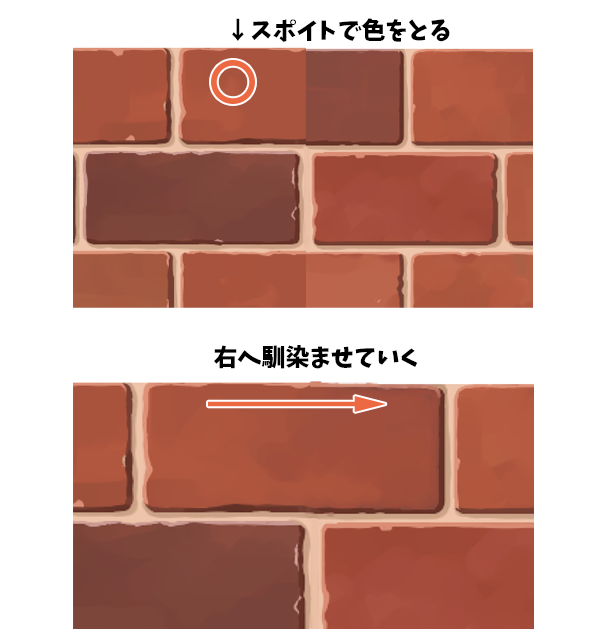
取左边的颜色,然后向右涂展开。 
请把两张重叠的地方从上到下按照刚才的要领涂上去。 
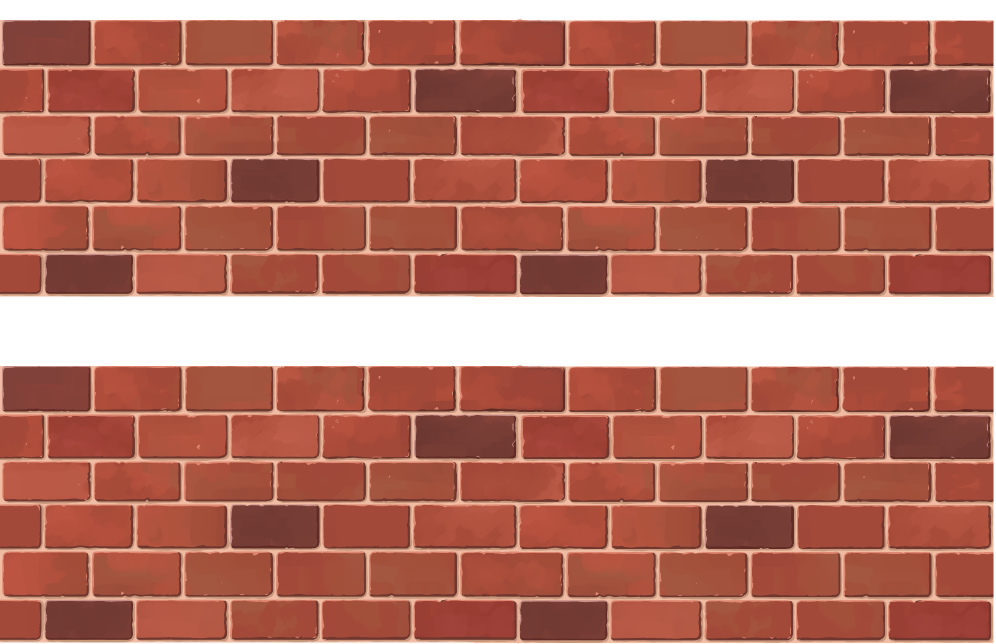
再次复制图层。
旁边有两块长砖。

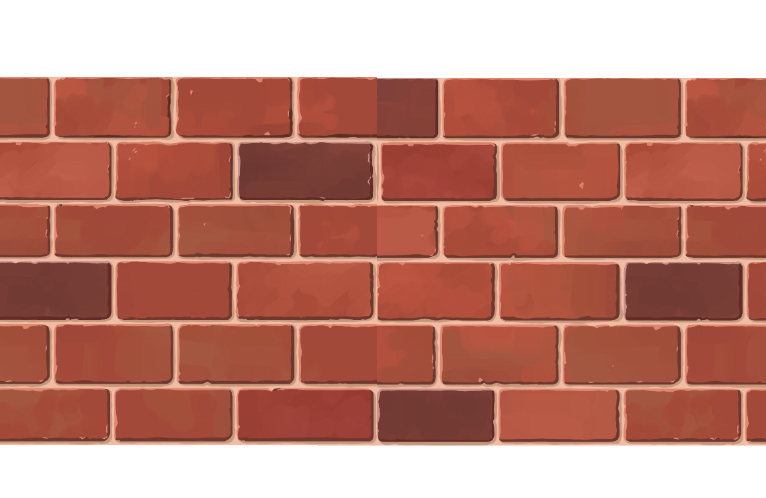
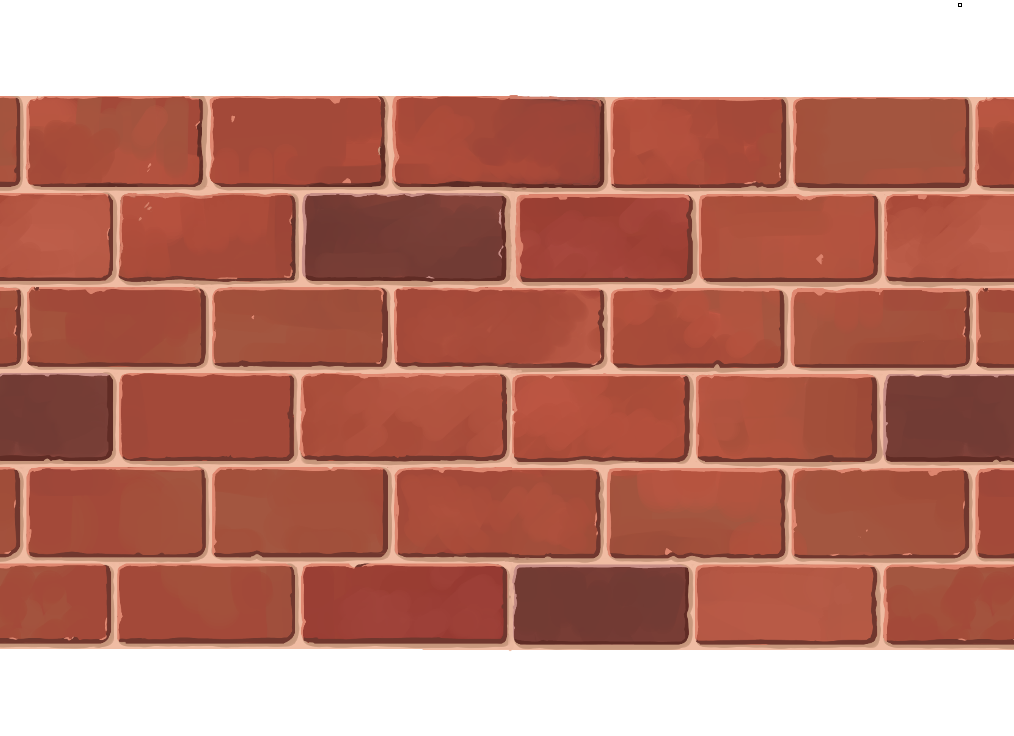
用同样的要领把上下两张重叠起来,涂上边界,以免违和感。 到目前为止的工作已经形成了一堵很大的砖墙。 
让我们也复制这次的图层。 把两扇窗户画进去吧创建要嵌入墙的窗口。 请暂时隐藏正在工作的砖层。
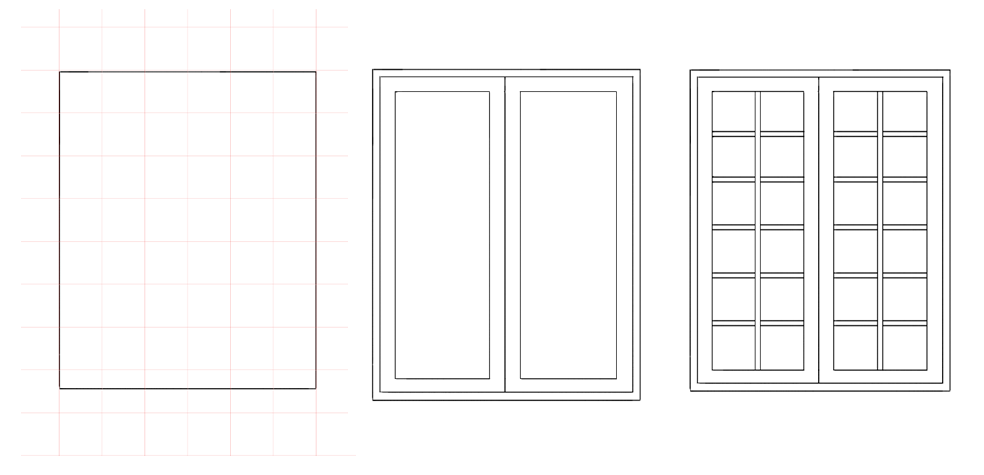
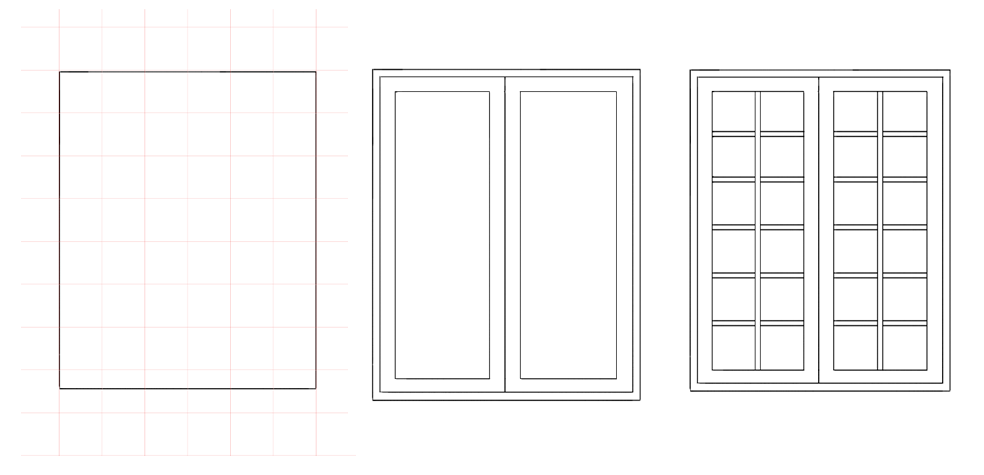
十字工具.选择并首先绘制平面窗口。 
请按照窗框→中的窗格的顺序左右对称地画出来。 填充工具(填充工具)请把窗户的颜色放在这里。 
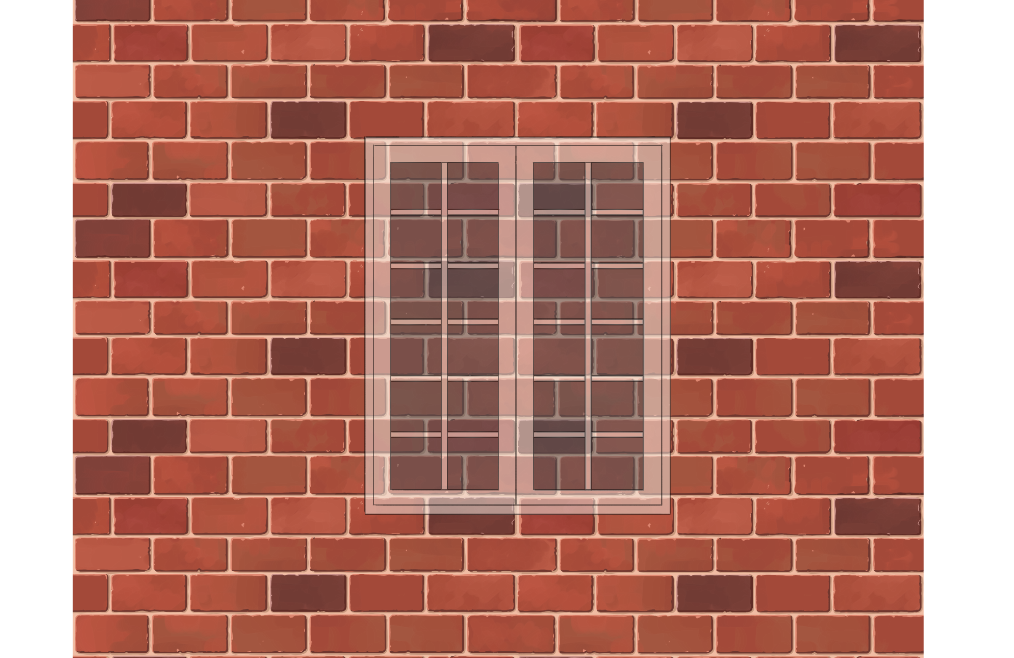
显示砖。
为了便于理解变更,窗户稍微降低了不透明度。 
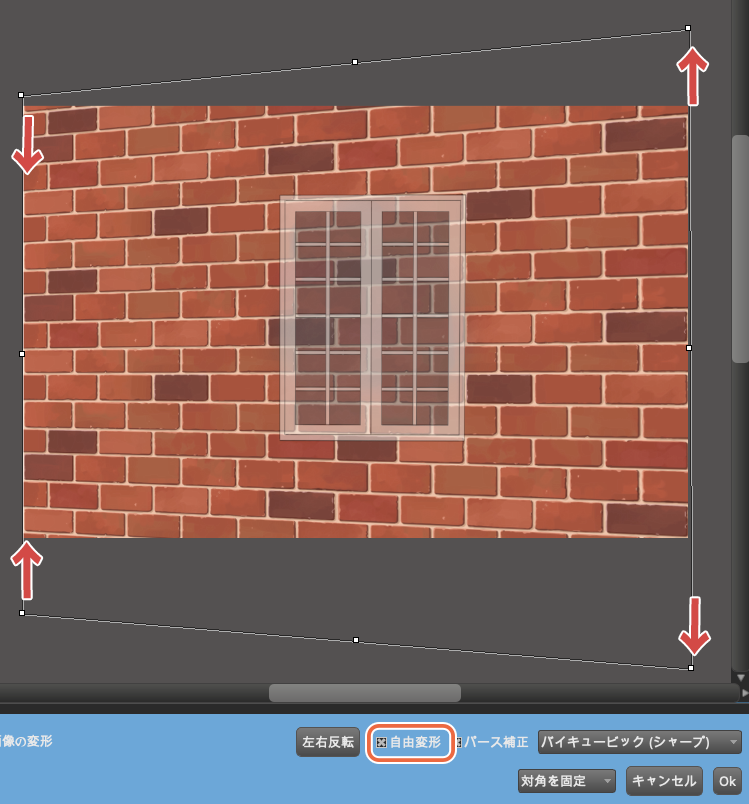
因为想在砖墙上出纵深所以会变形。
就像刚才变形时一样,[菜单栏→选择范围→变形]单击。 
请检查屏幕底部的自由变形,并沿箭头方向移动四角的白点。
不要移动太多,稍微了解深度的移动就可以了。 变形完成后,屏幕将在O K处返回。 是这样变形的。 
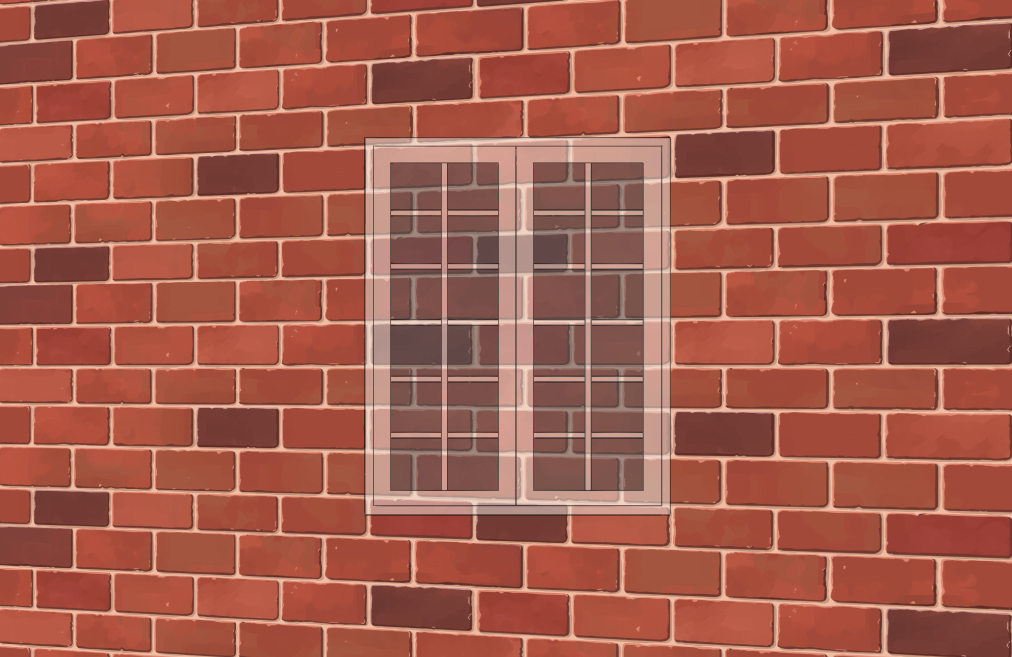
窗户也以同样的方式进行变形。
请确保上边下边沿砖头横线,左右边垂直。 
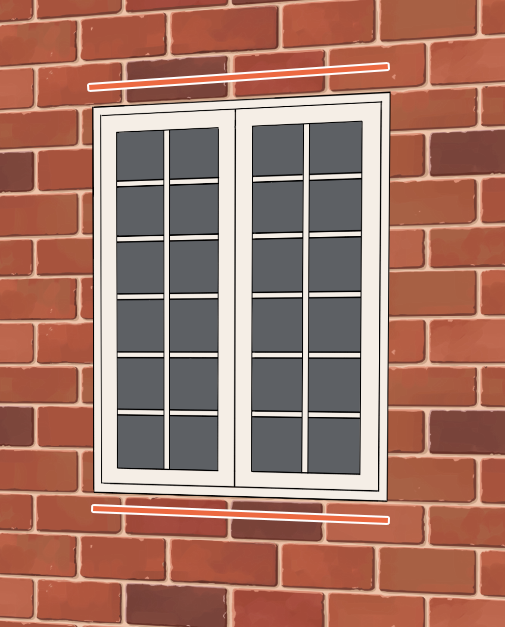
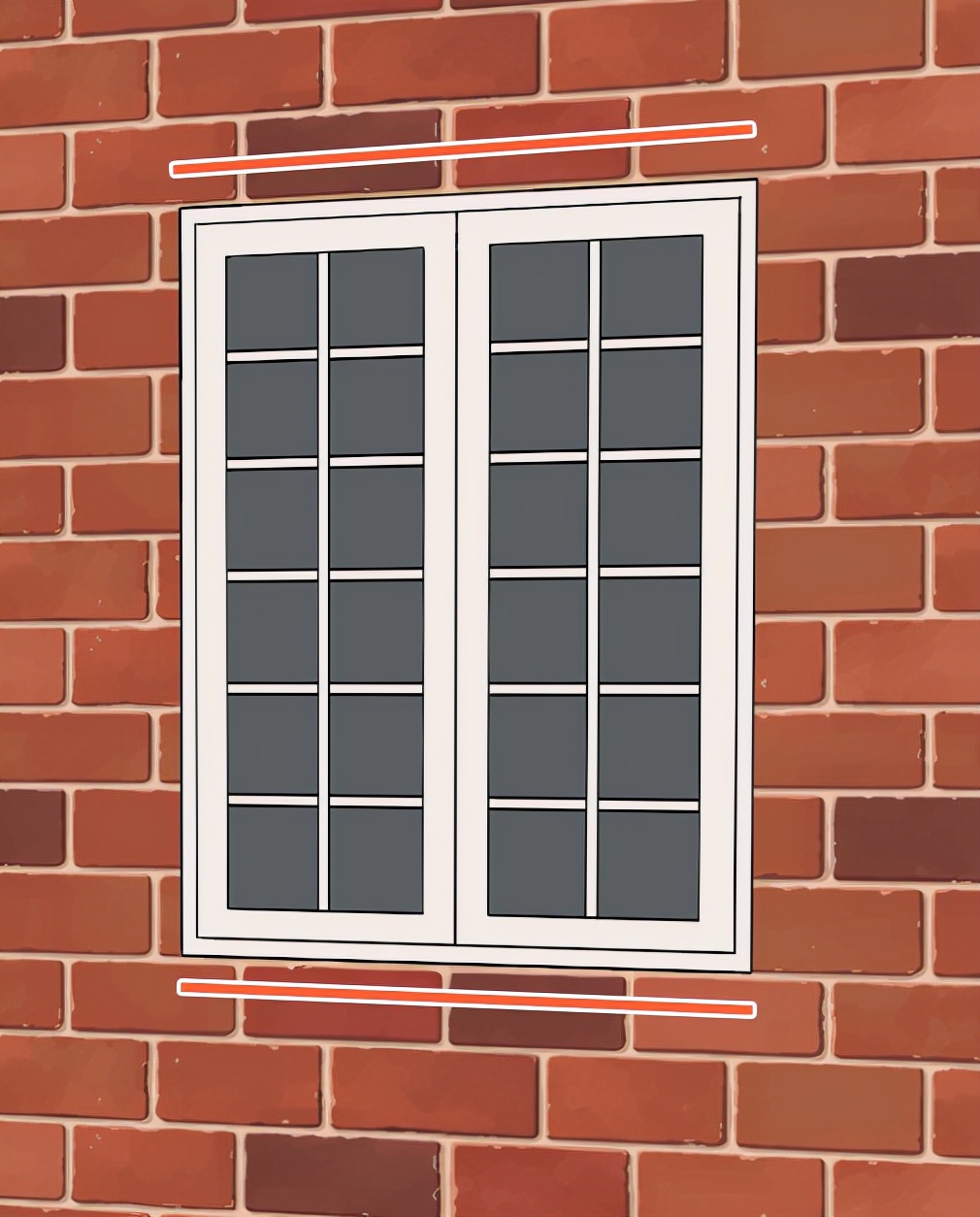
这样下去会造成不自然的窗户,所以要对与窗户相接的面进行装饰。
以想要画的设计的装饰为印象制作草稿。 
请继续进行如下。 
画一条线的时候“图形笔刷工具”点击:点击 
直接显示在画面上部“直线”请选择。 
接下来,我们将按照以下方式进行工作。 
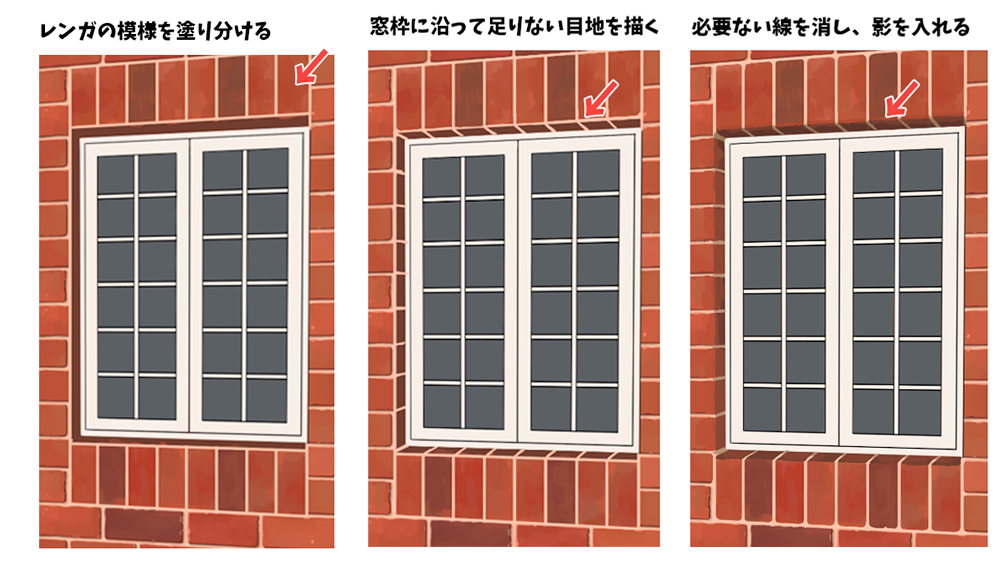
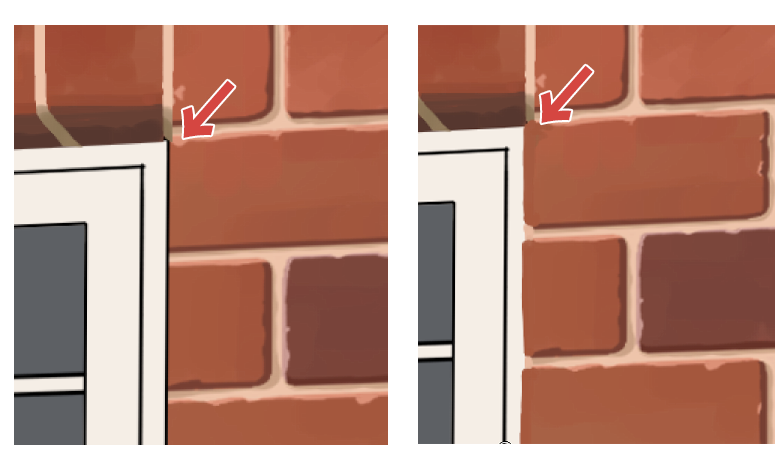
如最后所示,在接缝中加入阴影颜色时,请在接缝图层上通过“图层新建+夹点”使其更容易从顶部涂抹。 接下来,在窗户右侧的砖块上呈现立体感。 
因为窗户的直线可以直接看到,所以像隐藏一样从上面画出砖块的凹凸。
通过这样做,窗户看起来很好。 装饰部的砖块图案也会像基本编一样画进去。 
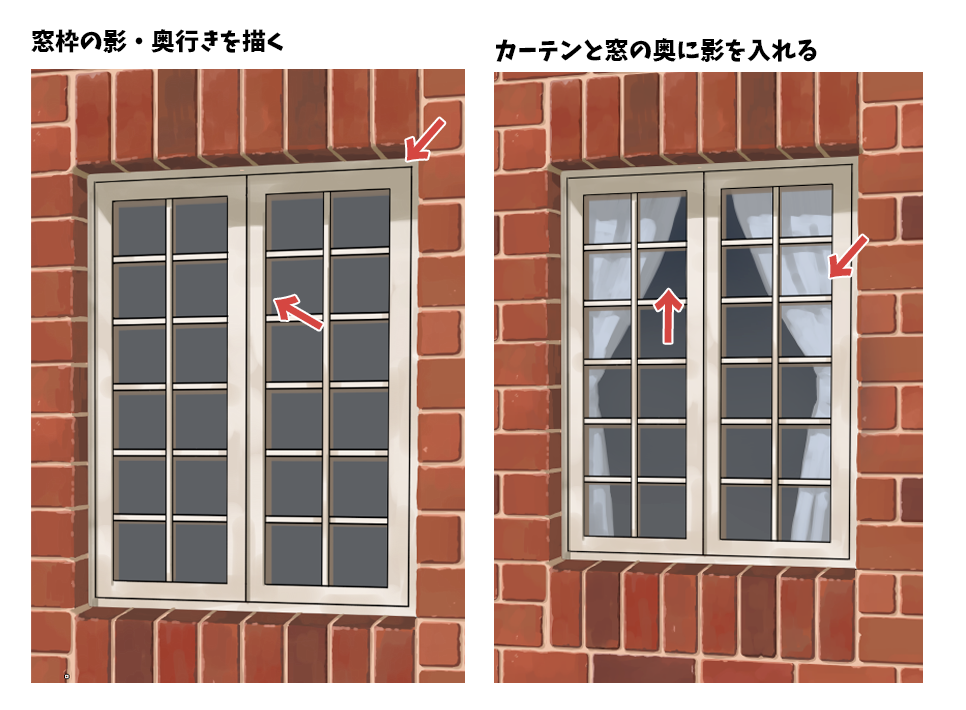
接下来让我们来看看窗户的细节吧。 
在窗格中绘制阴影,添加窗扇的纵深以呈现窗体的立体感。
画出窗户不可缺少的窗帘后,把阴影放在原本是平面的窗户深处的灰色里。 3试着种植物吧墙周围还很寂寞,所以加植物。 请做几张叶子的形状。 
复制成有音量的块。
中心周围的缝隙请用深绿色涂成阴影。 
接着画一张顺着墙壁的仙鹤。 
请沿着仙鹤增加叶子。
像刚才那样制作几张复制就能高效地制作。 
同样在左下角的地面上也增加了几种叶子。 
创建花,使屏幕变得华丽。 
请全部均匀地排列。 
编辑颜色以适应叶子的颜色。
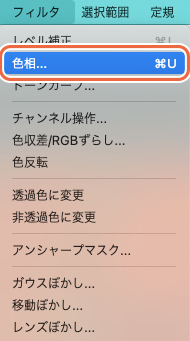
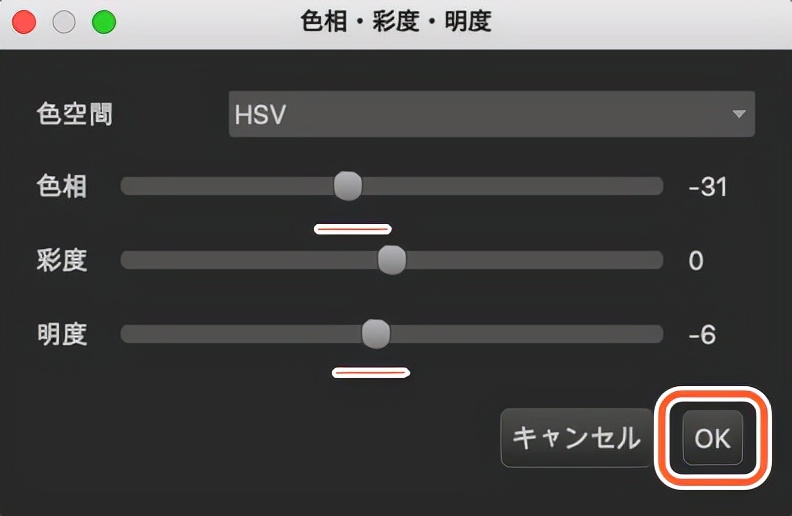
单击要更改的图层[滤波器→色调]请选择。 
因为想把叶子换成稍微平静一点的颜色,所以把色相和亮度变更如下。
如果还有其他在意的地方,请在这里改一下。 
砖墙的创建完成了! 
应用篇的制作在这里完成。 顺便推荐大家可以搜一下:灵猫课堂,或者打开手机,添加好友框内搜索:灵猫课堂,一键关注,学习无忧!上面有很多的插画课程,每天老师在线指导你的插画技法,让你的懒癌无从逃过,划重点,免费的,是真免费,是真的真的免费! 
以上就是灵猫课堂为大家从网络上整理分享的教程啦,主要是教大家墙砖的画法!教程非常简单,相信这篇教程肯定会对大家有所帮助,赶紧来看看叭~ 如果你对我们的绘画自学计划感兴趣的话
欢迎来加入我们的免费绘画Q交流社区:816826420 在那里,会有更多更全面的资源,还会定时直播绘画教程 助你开启绘画提升之门 大家可以畅所欲言 在轻松的交流中享受绘画的乐趣! 图文素材来源于网络,如侵则删
|  加载中...
加载中...
