马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
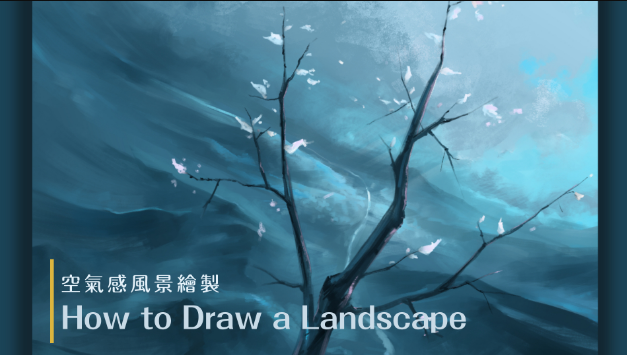
画画怎样画出空间感?如何学习绘画?想必这些都是绘画初学者们经常在想的问题吧,就是不知道如何才能学习好绘画,然后绘画出自己想要画的东西 那么今天灵猫课堂就在网络上收集整理了一些关于画画怎样画出空间感?教你画出空气感风景的画法步骤!教程非常简单,赶紧来看看叭~ 
确定色调(如何使用渐变)。每张图片都有一个主色,使用主色来保持整体图像的一致性也有助于定位图像中的关键对象。以下图为例↓ 

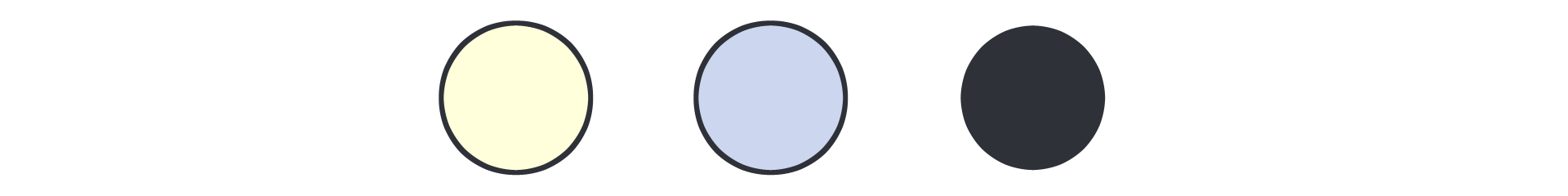
这三个是这部作品的主要基调。每种颜色对应不同的主色调区域。 
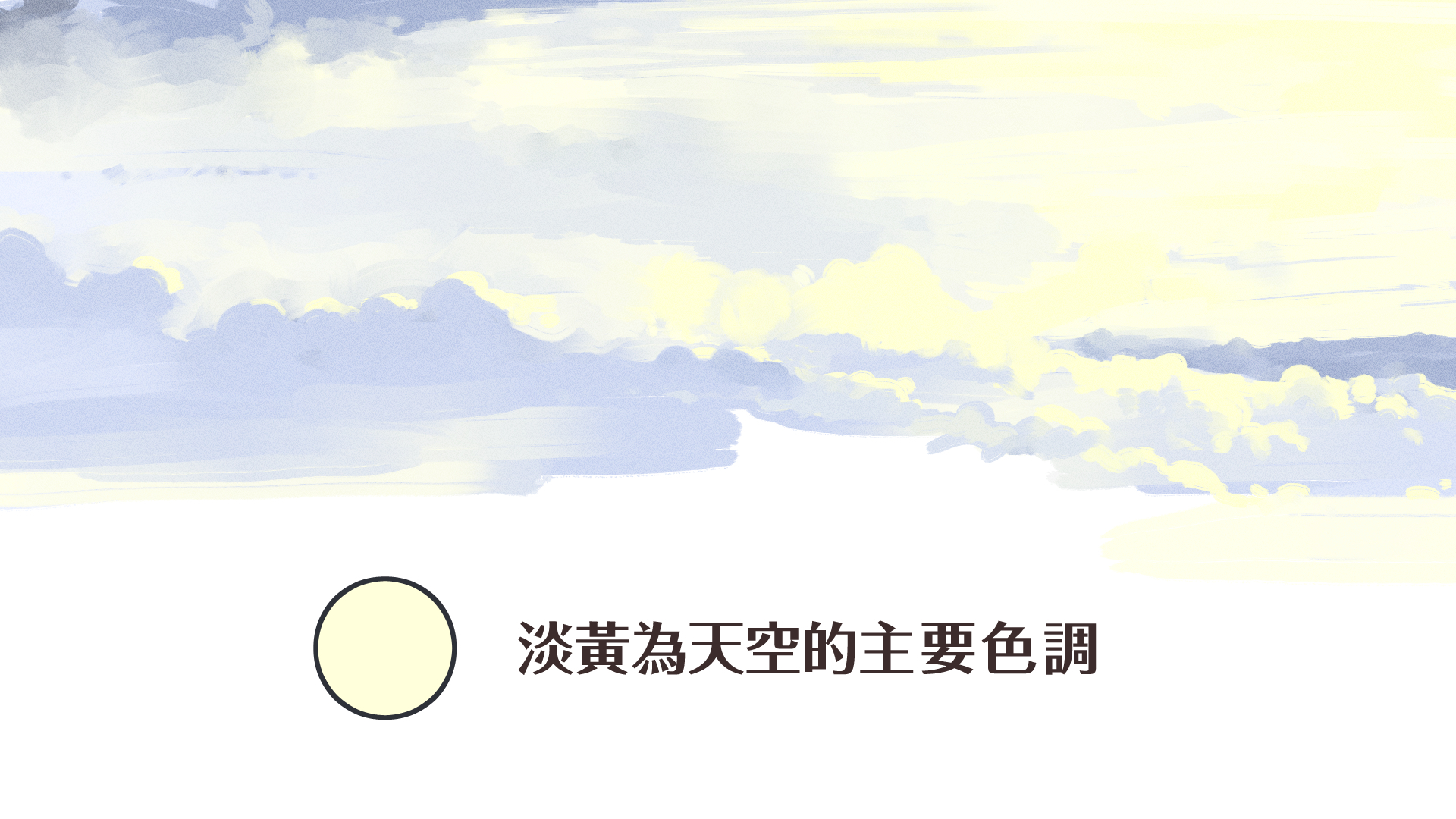
浅黄色是天空的主色调↑ 
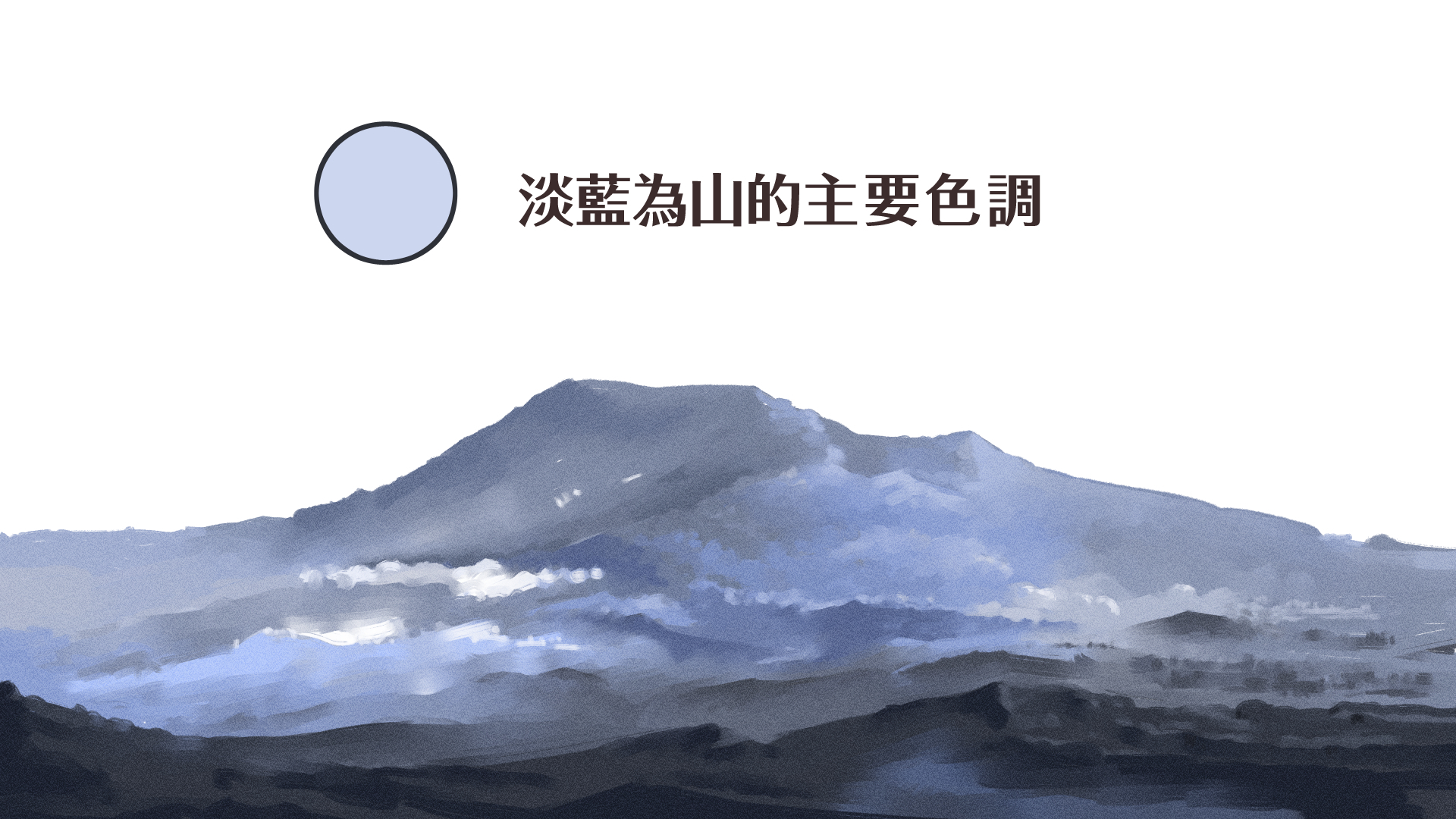
山体主色调为淡蓝色↑ 
黑色是木材的主色调↑ =================== 所以,在我的图片中,有三种主色调↓ 

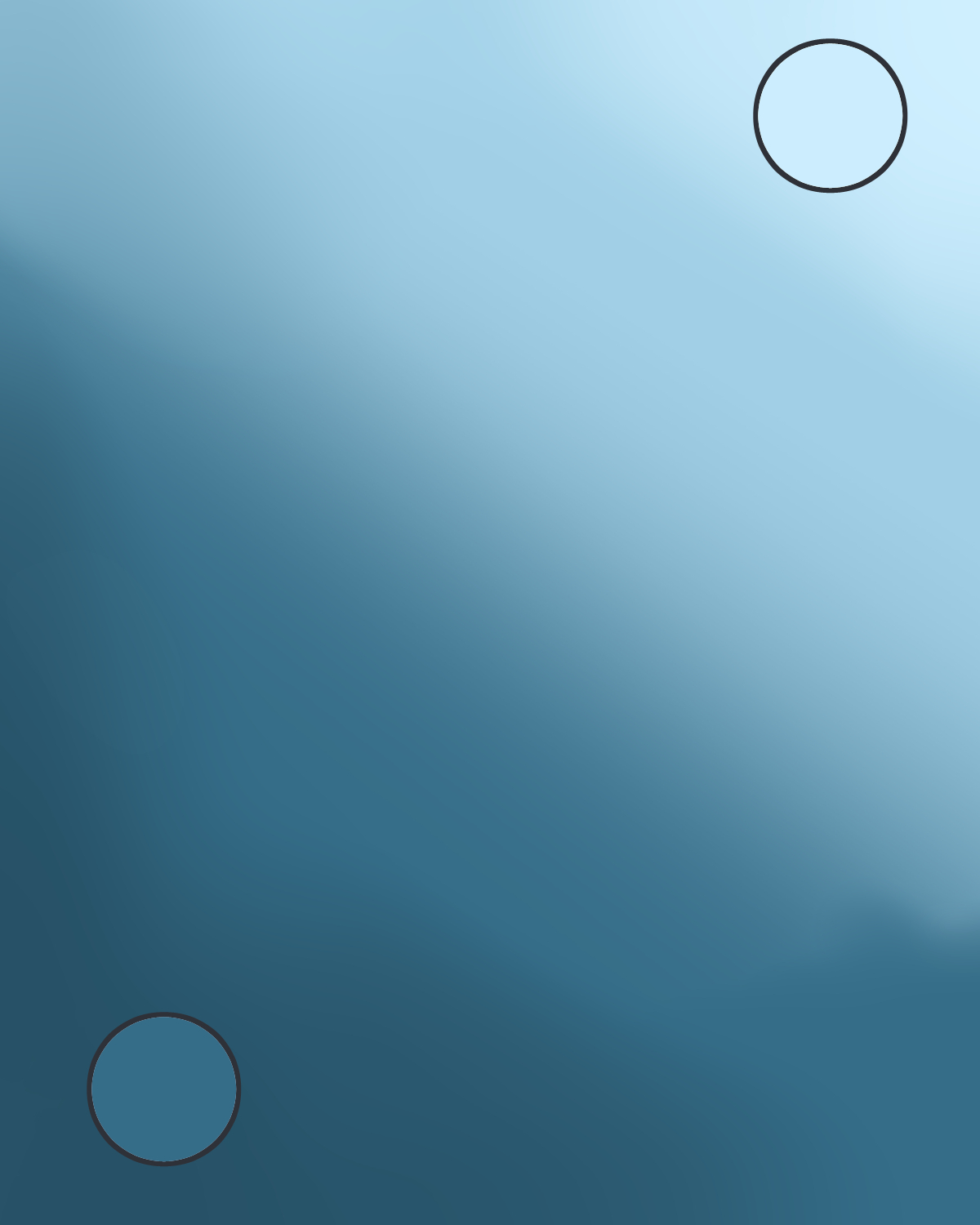
所以首先,我们将做一个背景渐变,以便图像将天空与地面分开。使用了两种主要颜色。 
★ 渐变画法: 
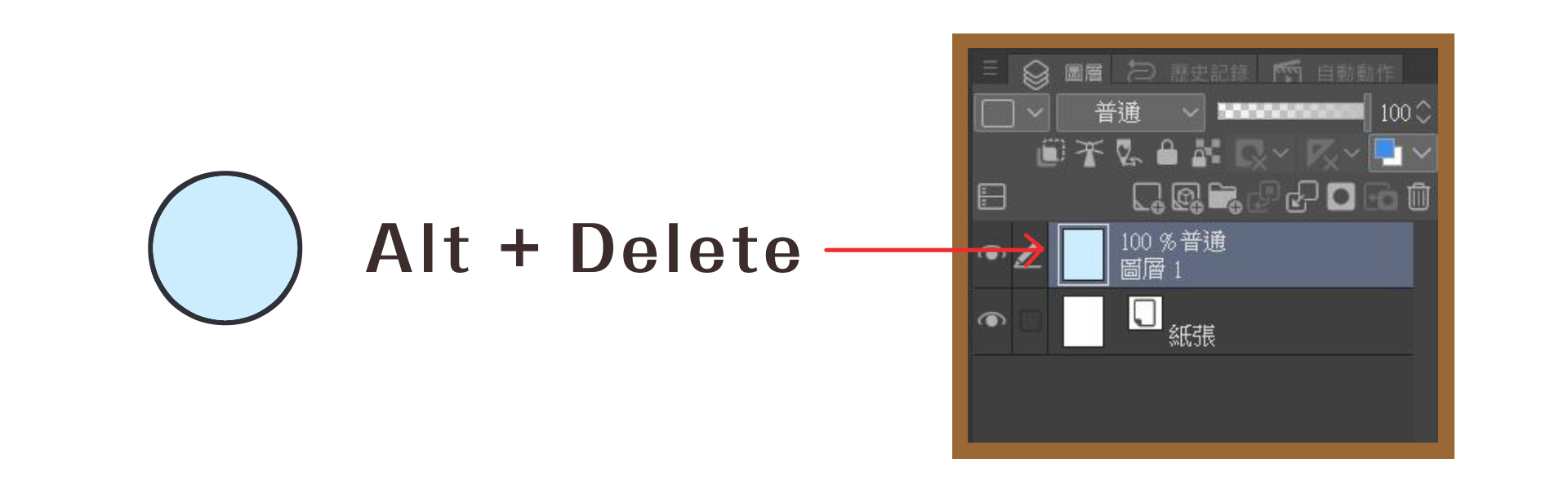
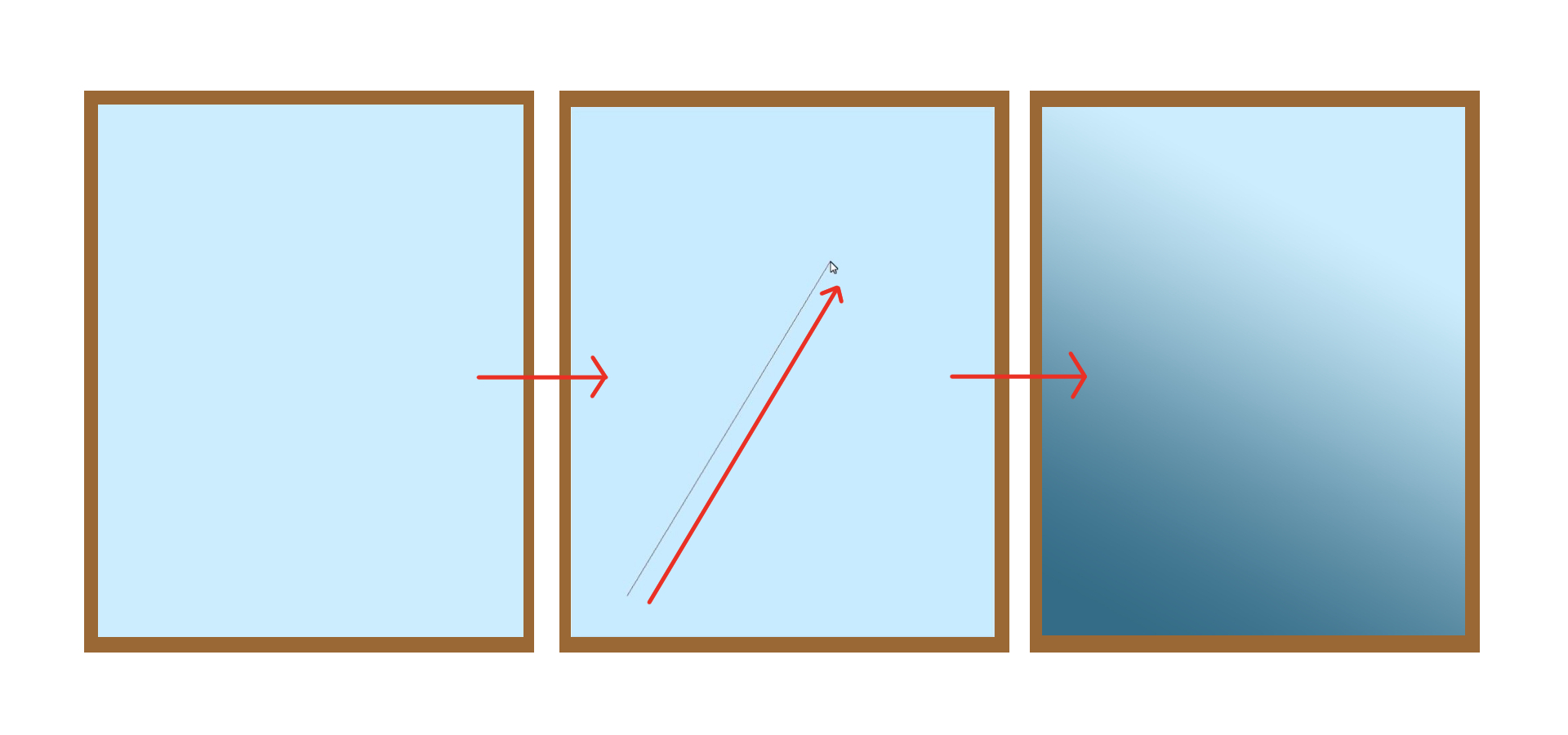
选择浅蓝色,然后按“Alt + Delete”,用浅蓝色填充整个区域↑ 
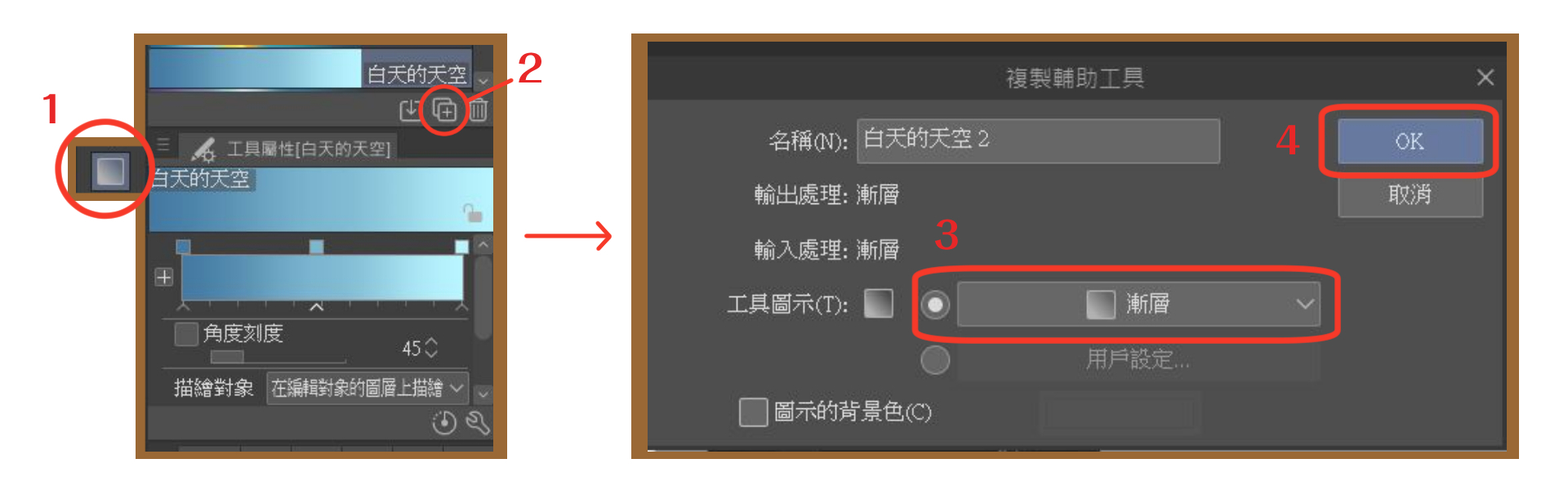
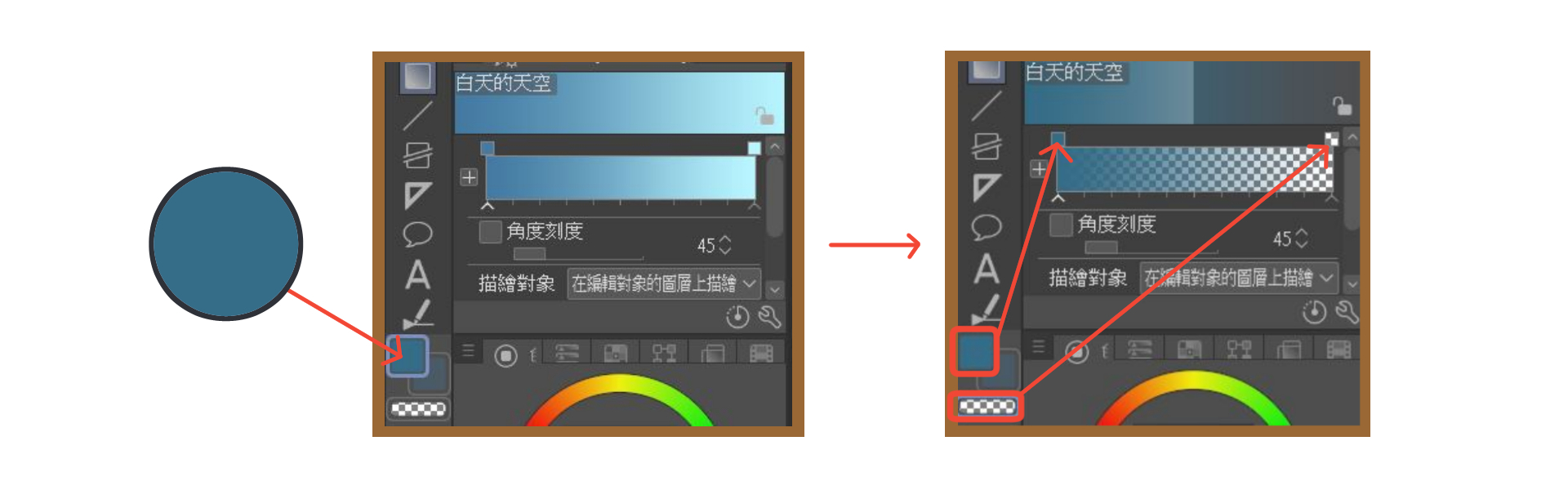
“渐变工具”->“复制辅助工具”->从任务图标中选择“渐变”->按OK↑ 
复制渐变,将光标放在渐变底部的箭头下方并向下拖动→使渐变只有左右两种颜色 
吸收主色深蓝色→接下来在渐变中加入深蓝色和透明色(生成渐变透明度)↑ 
现在使用修改后的渐变,从屏幕左下角到右上角按住光标,最后松开完成~ 
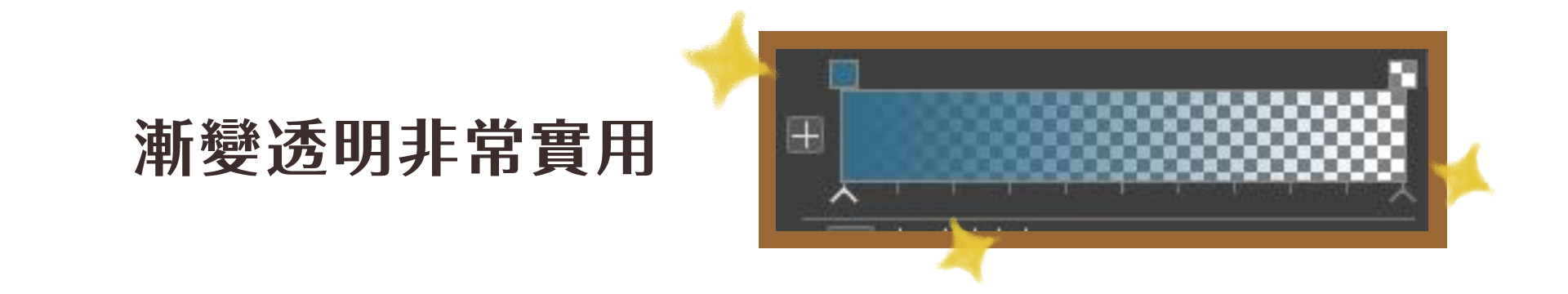
★ 渐变透明度是一个非常实用的功能,可以交换左边的颜色,快速进行大范围的颜色渐变。通过使这个渐变透明并与颜色混合模式功能相匹配,您可以使较柔和的颜色更亮或更暗,如下图所示↓ 
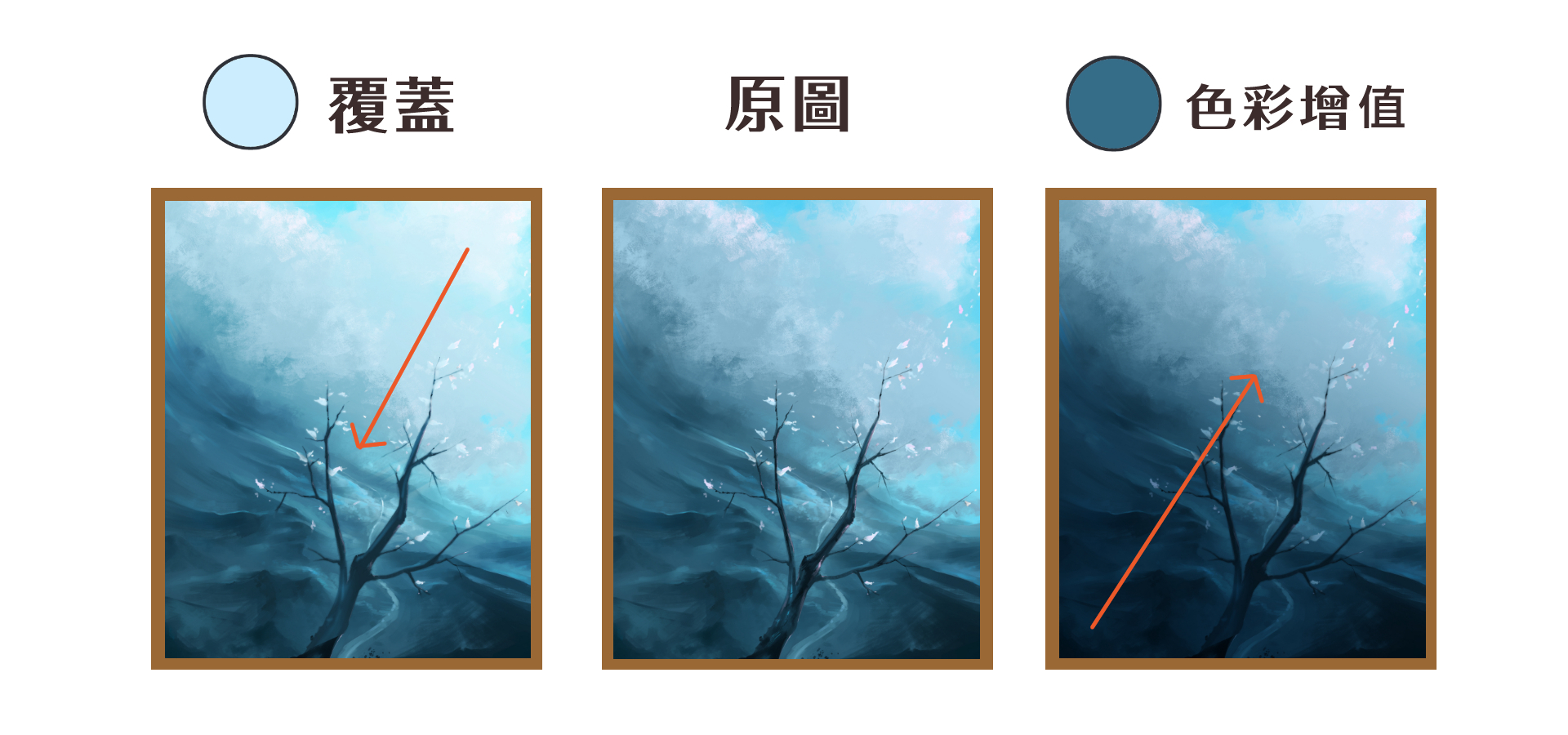
1. 使用左侧“浅蓝色”+“叠加”混合模式(从右上到左下逐步分层)
2. 原始照片在中间
3. 右侧“深蓝色”+“色彩增强”使用混合模式(从左下到右上渐变) 3. 画出主题(画死树的秘诀):这张照片的主体是前景中的一棵死树。死树是稍微倾斜的,因为死树也需要根据渐变的角度来绘制。否则会感觉前景和背景的视角不匹配(总之),最好按照渐变的角度画出这张图片中的任何物体)。 


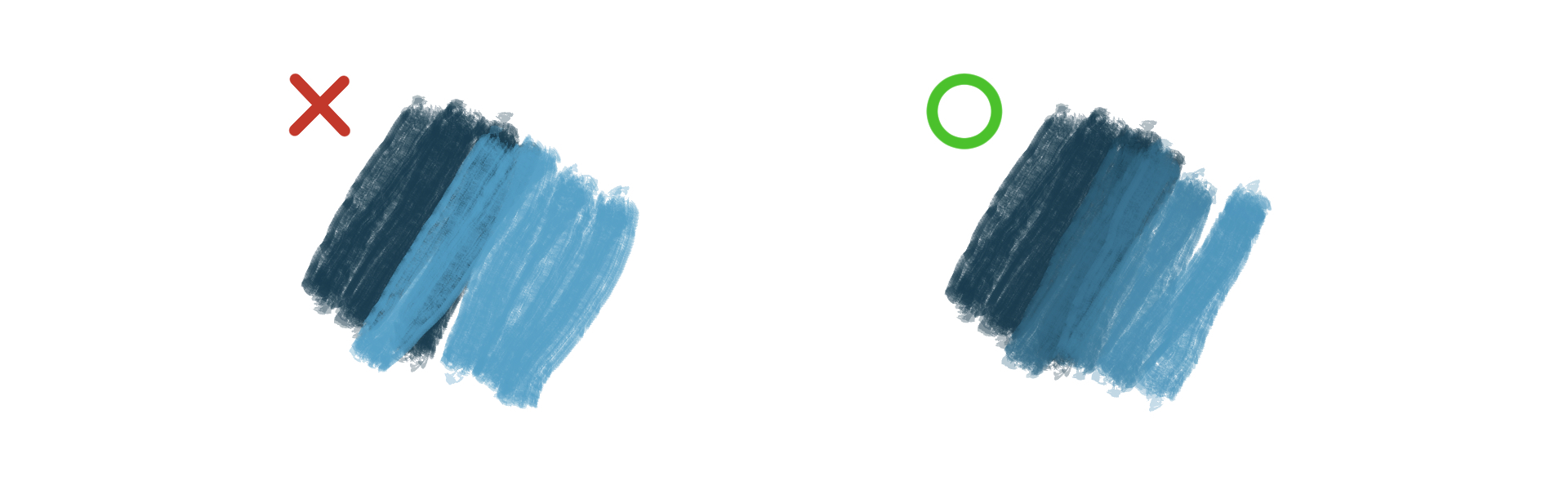
如果你使用“画笔不够/平板”,一定要开启“底色混合”功能,这样在作画时可以使用颜色混合功能。 
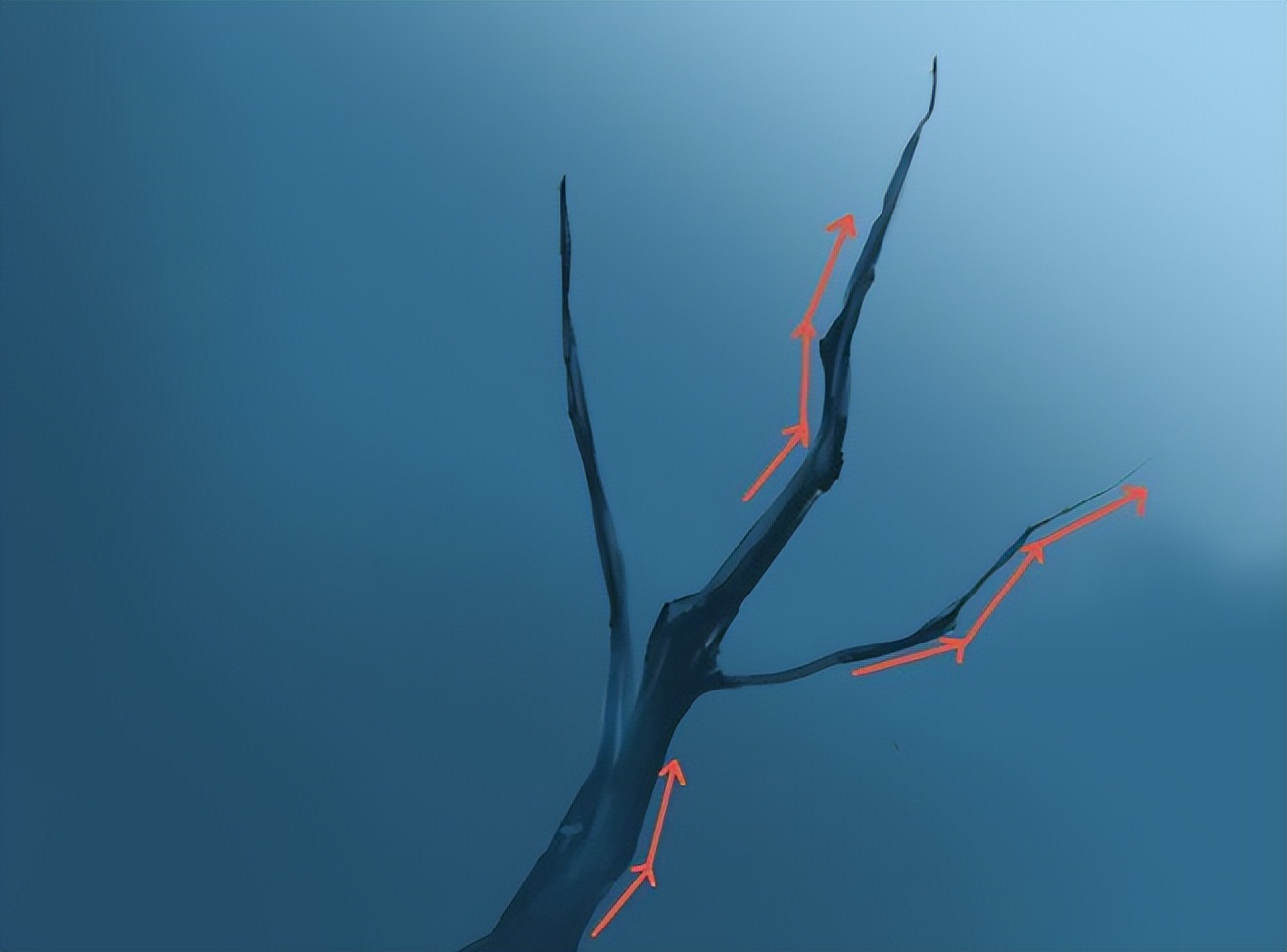
首先画出主分支。如上图所示,树干和树枝之间有一个交界处,所以在画树枝的时候不是一条线,而是在外面有一个轻微的角度。 
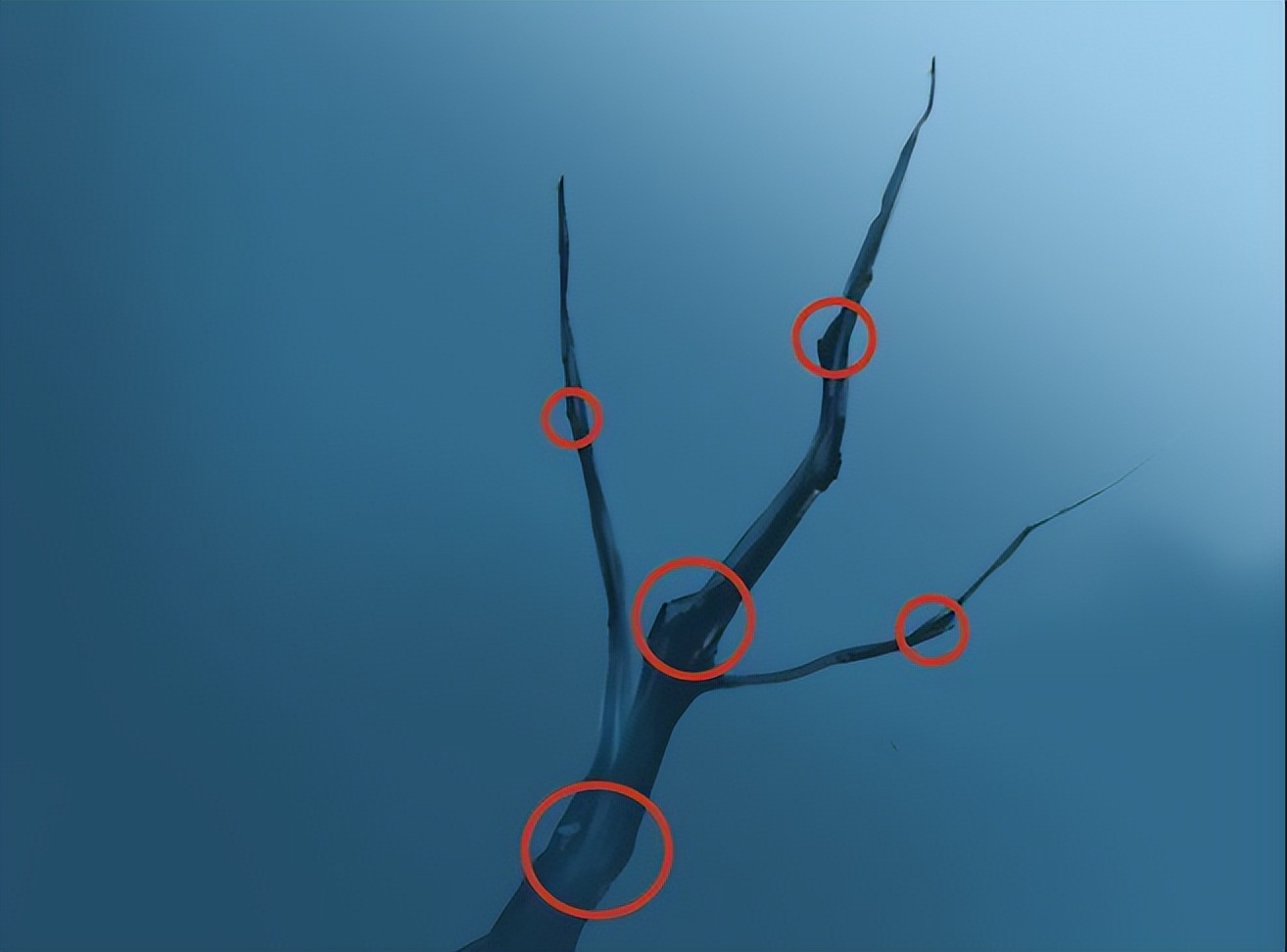
注意死树的交界处。由于可以将关节点画得更突出,一眼就能看出是关节点↑ 
画完主枝后,就可以开始画一些小枝了。小枝可以从主枝上自由伸展,伸展角度通常比较大,拉到90度也没有问题↑ 
最后,分支的末端可能会有一些小分支。在大多数情况下,有两个分支,如上图所示。长度可长可短,但它是树枝的尖端所以请不要太粗↑ 
叶子不需要仔细绘制。毕竟,这是一棵死树。叶子比较稀少和破碎。颜色部分的主色是浅蓝色,这样可以看清叶子↑ 4. 绘制透视图(使用自由变换工具):要表达宽广场景的感觉,首先要做的是确保照片中的场景是透视的(整个场景居中),并且特写镜头通常是黑暗的。只要你画画,远处的景色通常是明亮的。请注意这些要点。然后你应该能够画出漂亮而广阔的场景。 
初学者可能不习惯准确的视角,所以这里是如何做到的。
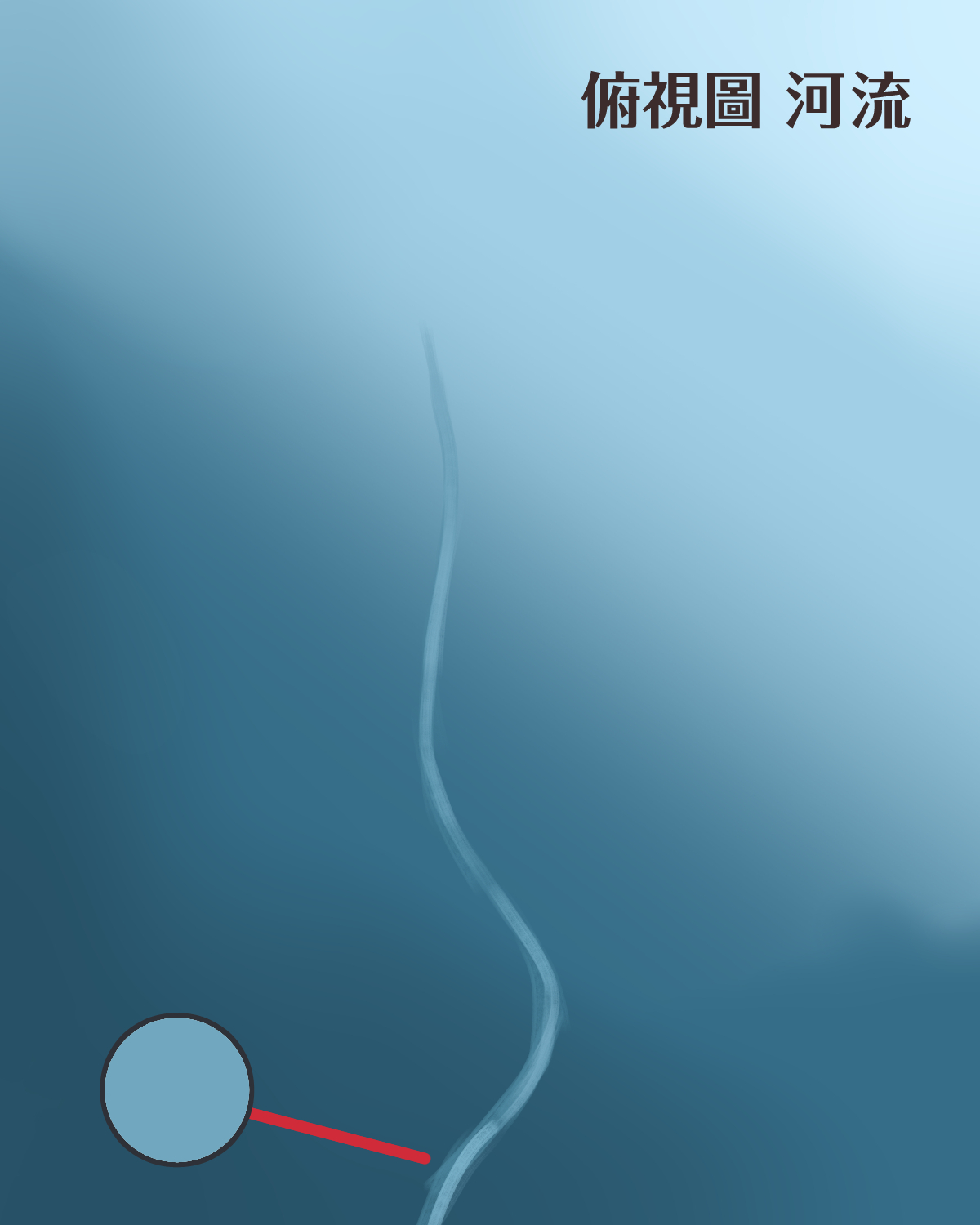
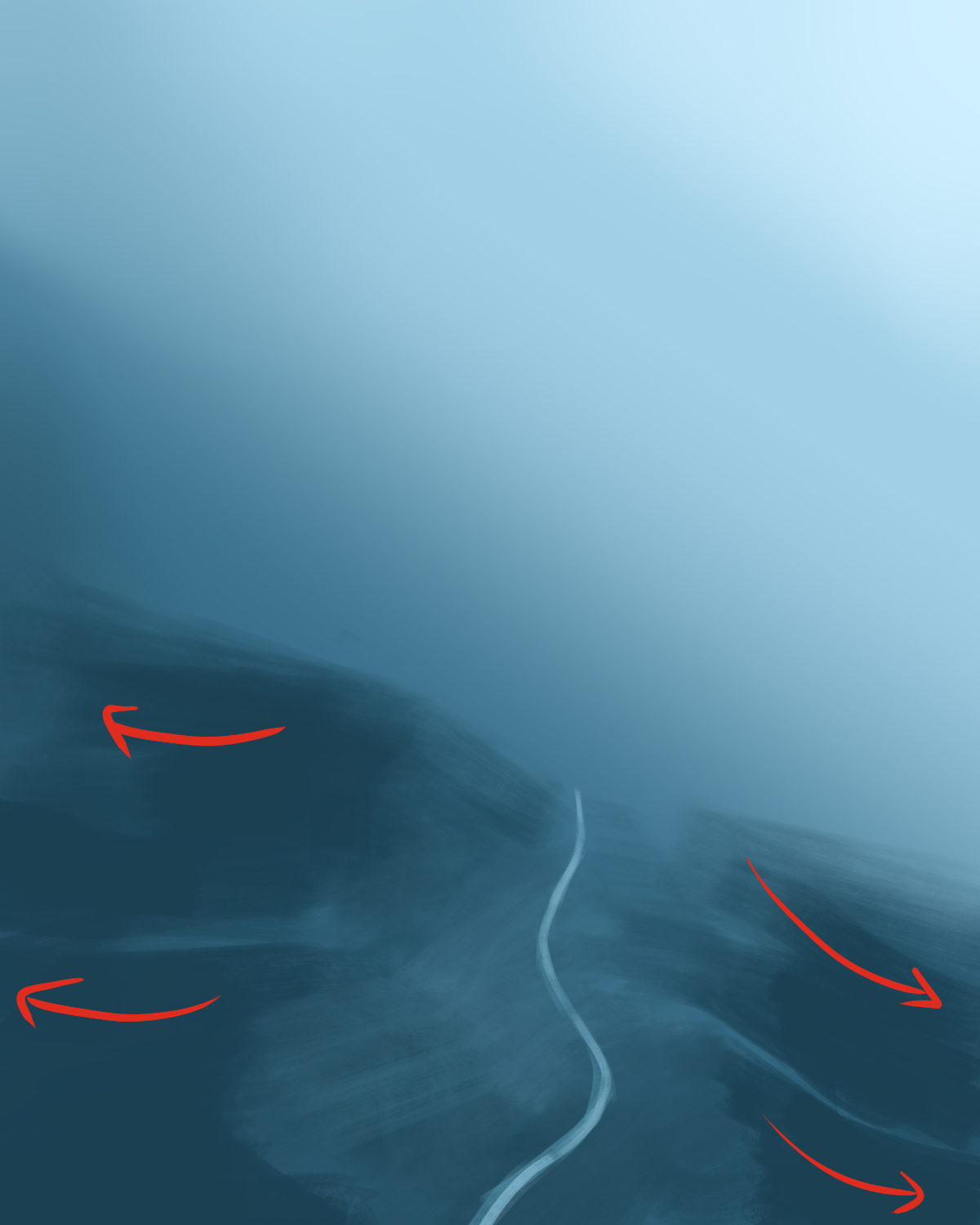
首先,使用 CSP 的“自由变换”功能绘制河流的俯视图以调整对的视角。因此,您必须首先绘制场景的顶视图。河的俯视图很简单。如下图就画出一个蜿蜒的感觉↓ 
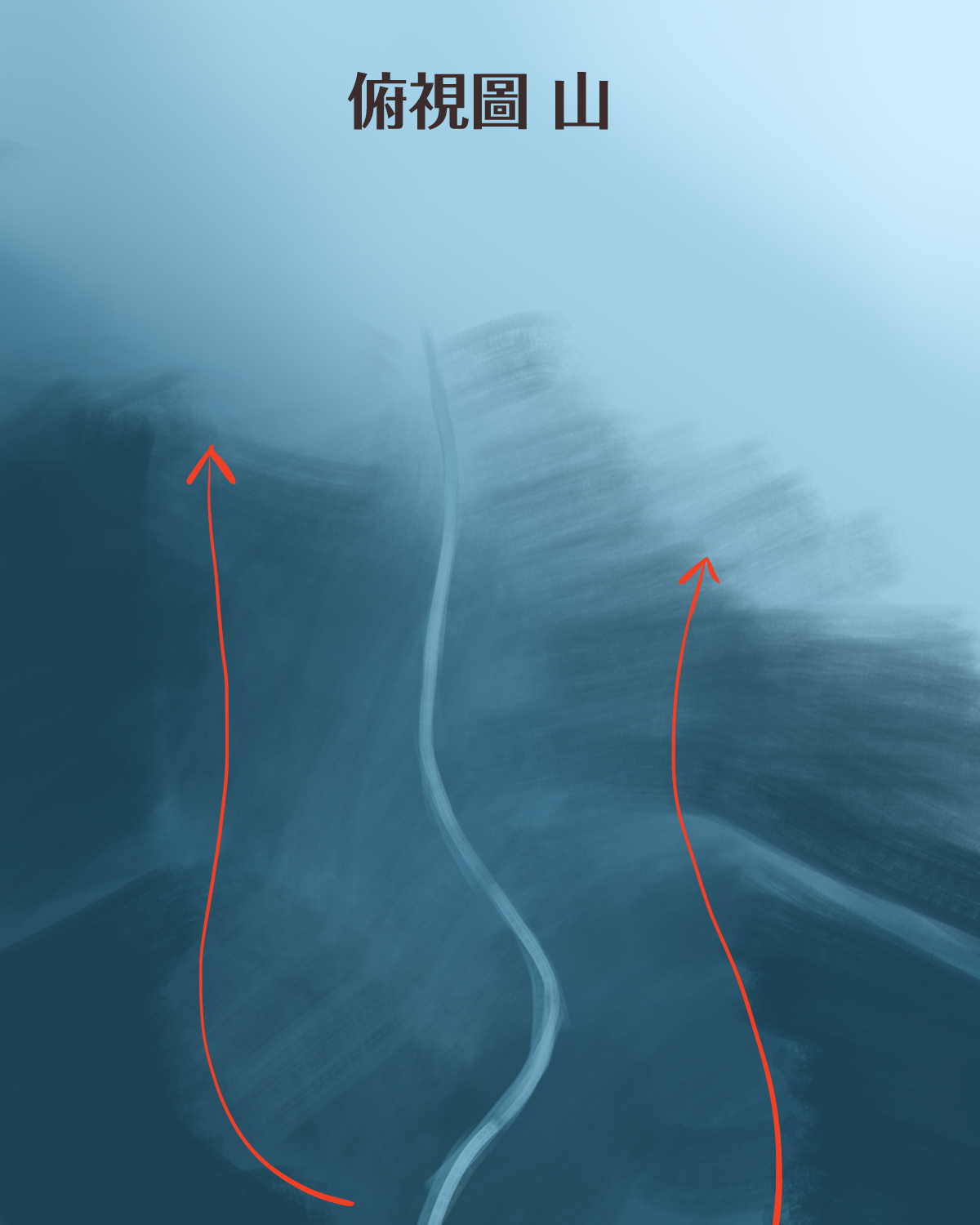
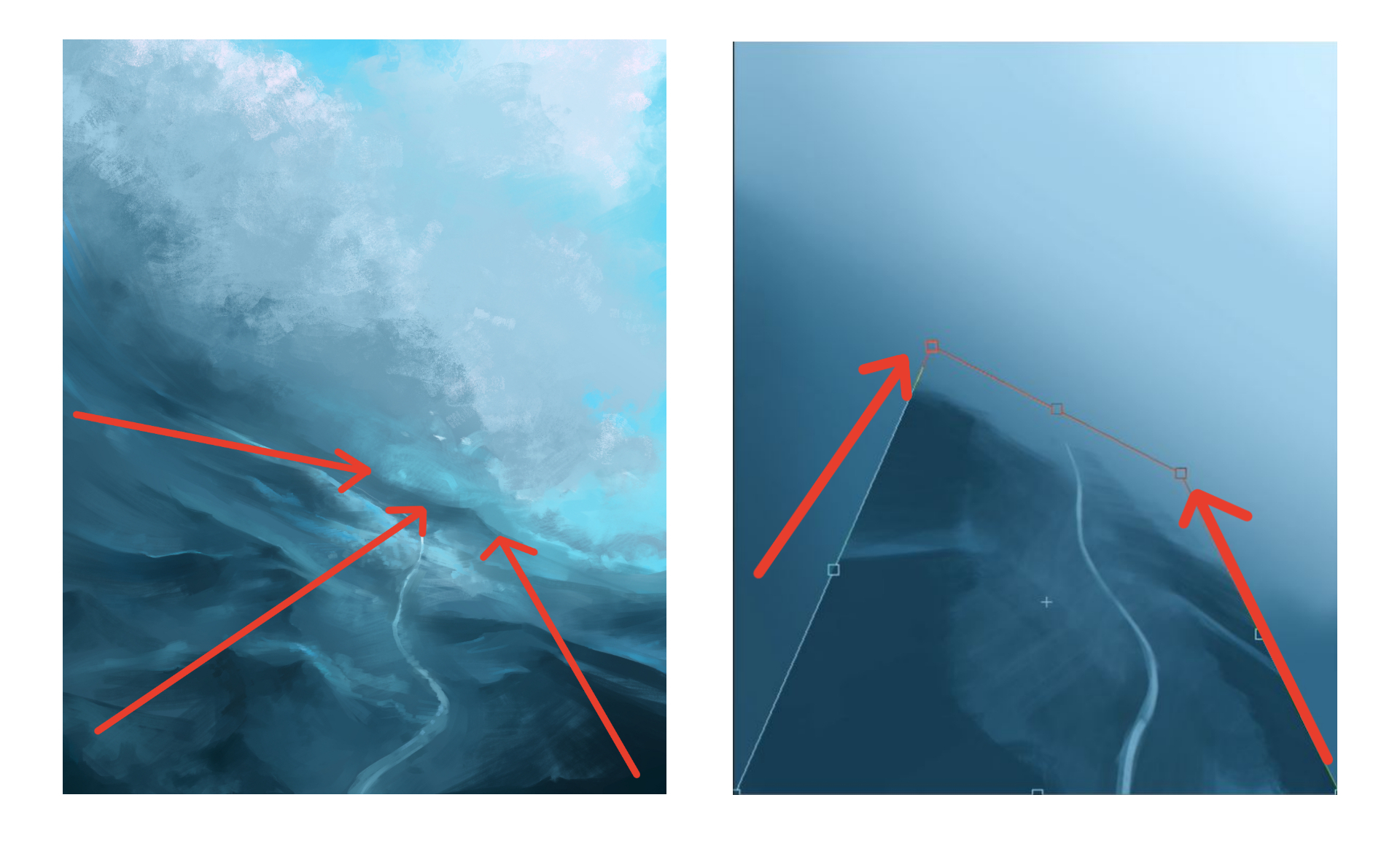
接下来就是画山的俯视图~然后就可以看到实图的俯视图了。可以看到,山顶的俯视图其实有一条非常清晰的顶线。这条线主要是通过山的阴影来表现的。如果画面暗,另一面亮,更容易画出俯视山的感觉。↓ 
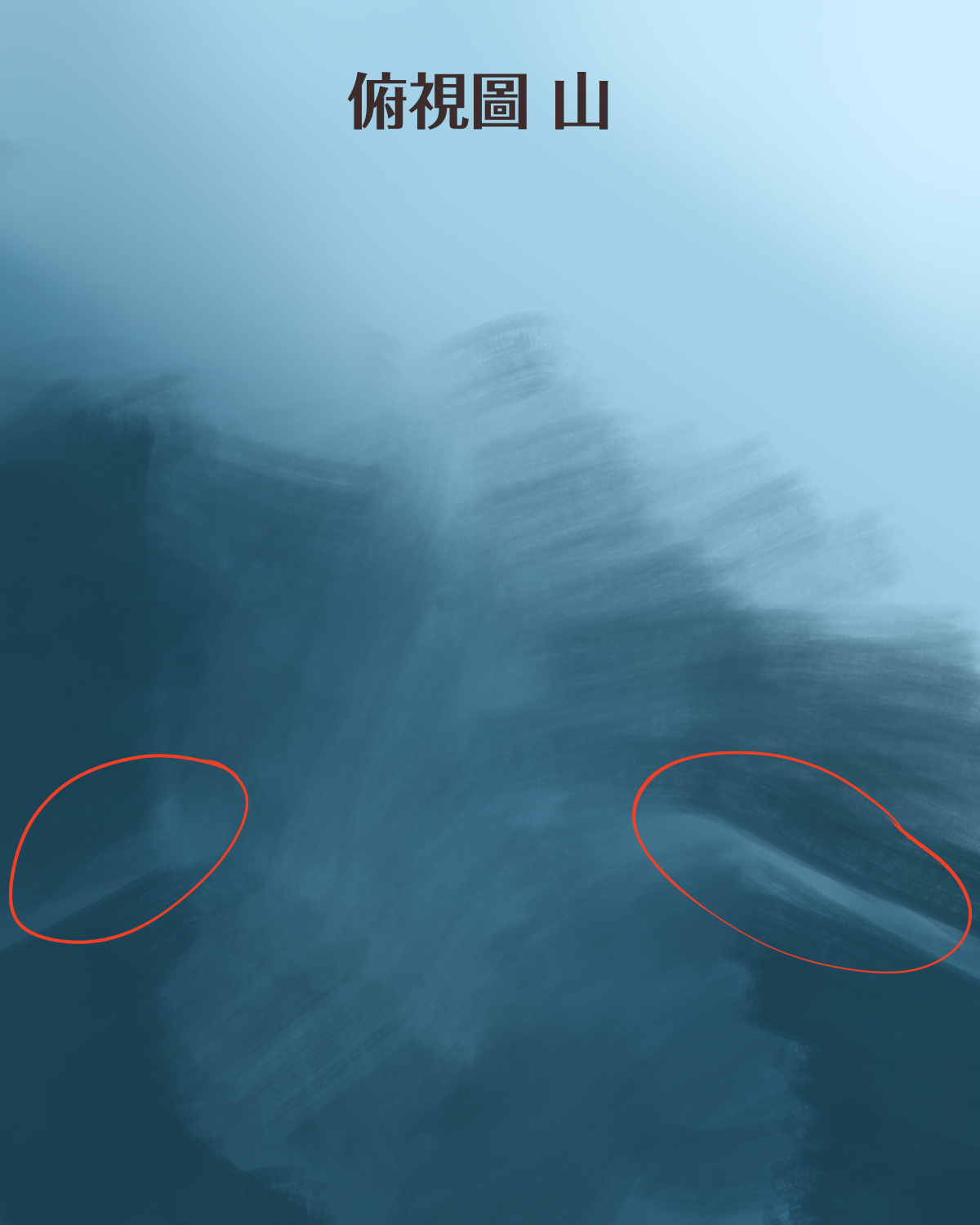
把山线画清楚后,就可以看到实物了。并不是所有的山都是相连的。中间有一些空隙。这些间隙是平坦区域,因此您可以轻轻绘制平坦区域。请来让整座山更横一点↓ 
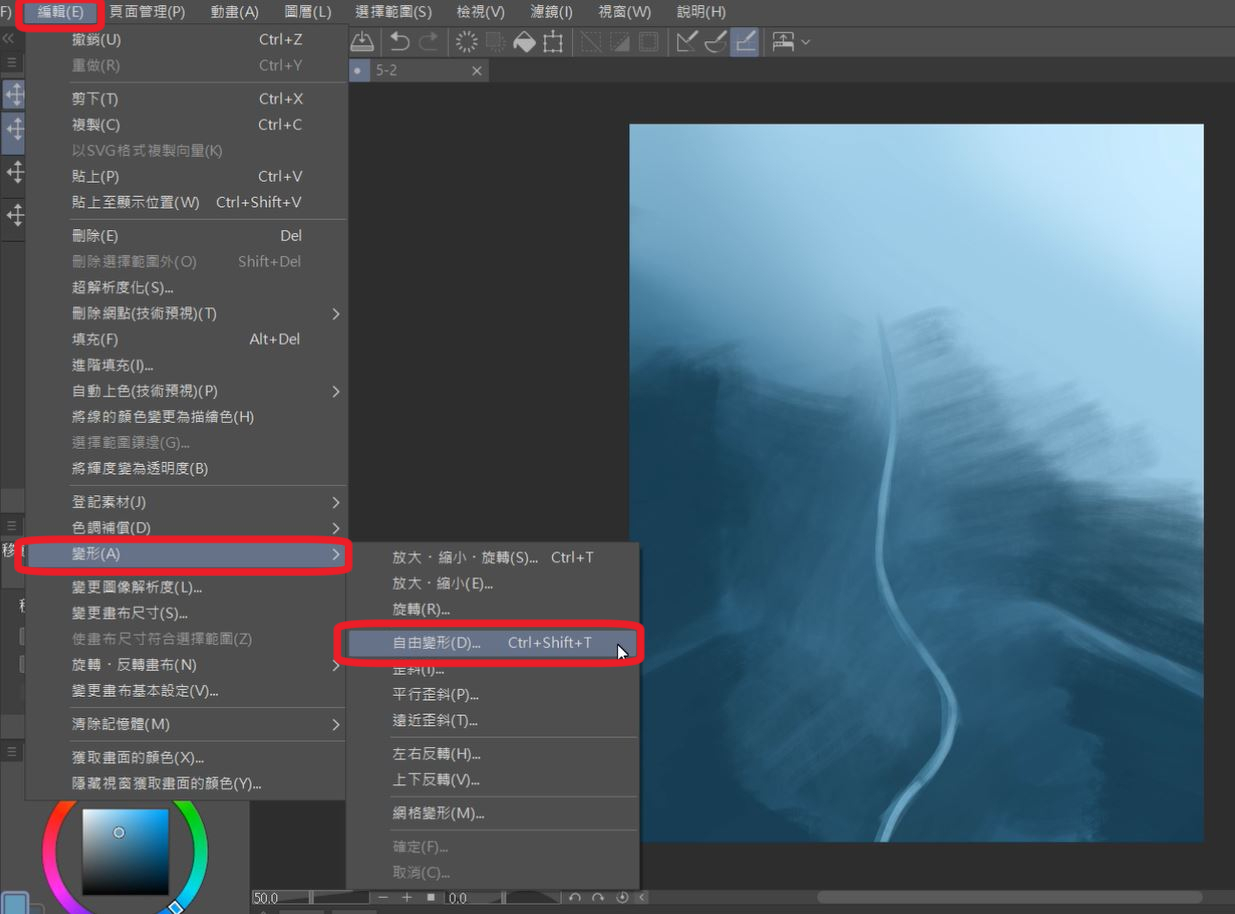
然后,您可以使用“自由变换”功能开始调整。
★ 文件→变换→自由变换↓ 
然后调整到你的观点。如果两边都暴露就可以了。我稍后会填写。最起码应该先用“自由变换”功能调整正确的视角,这样以后画的时候会更准确↓ 
最后把两边填满,画出基本的山水。画云的话,请在最后一起修复↓ 
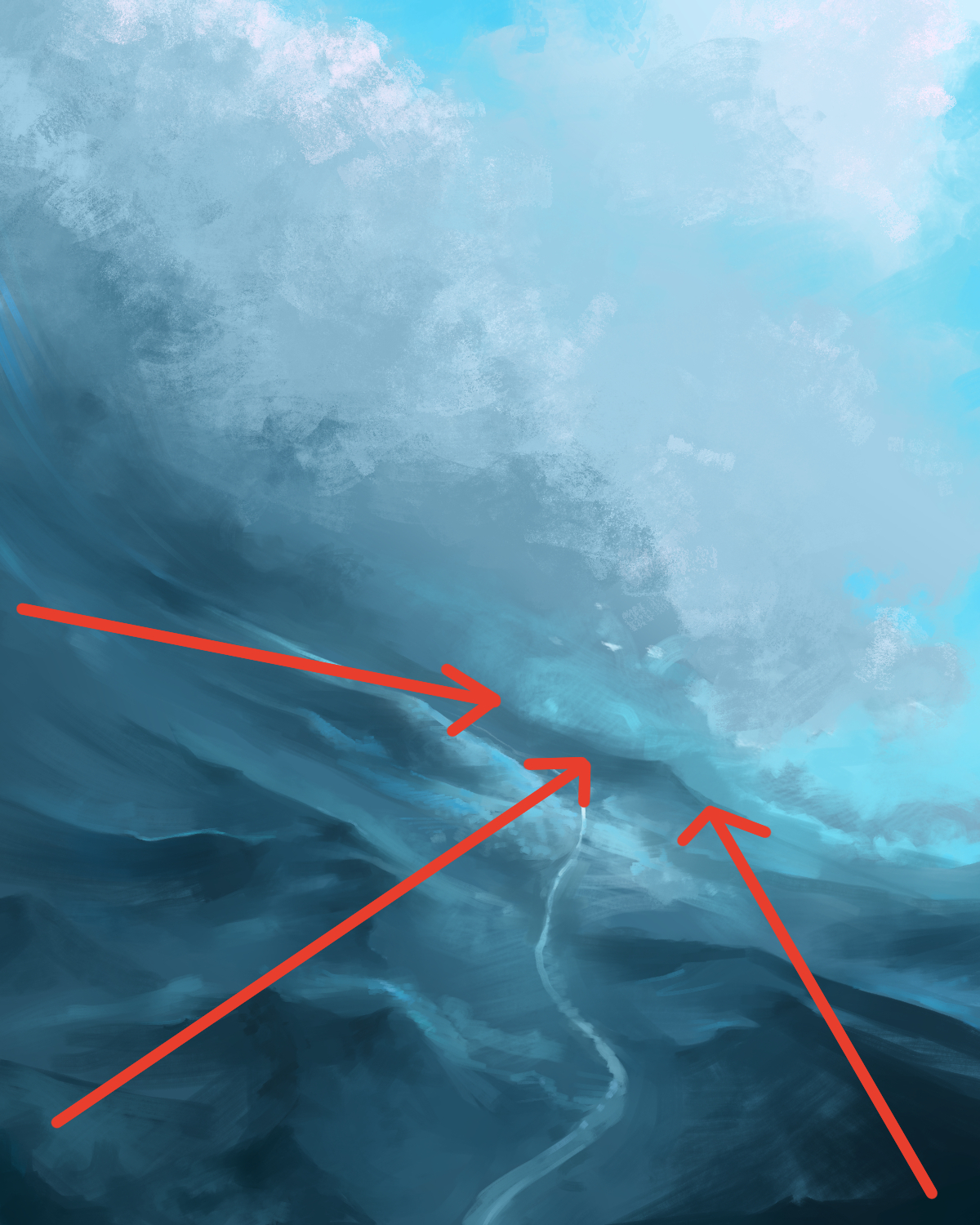
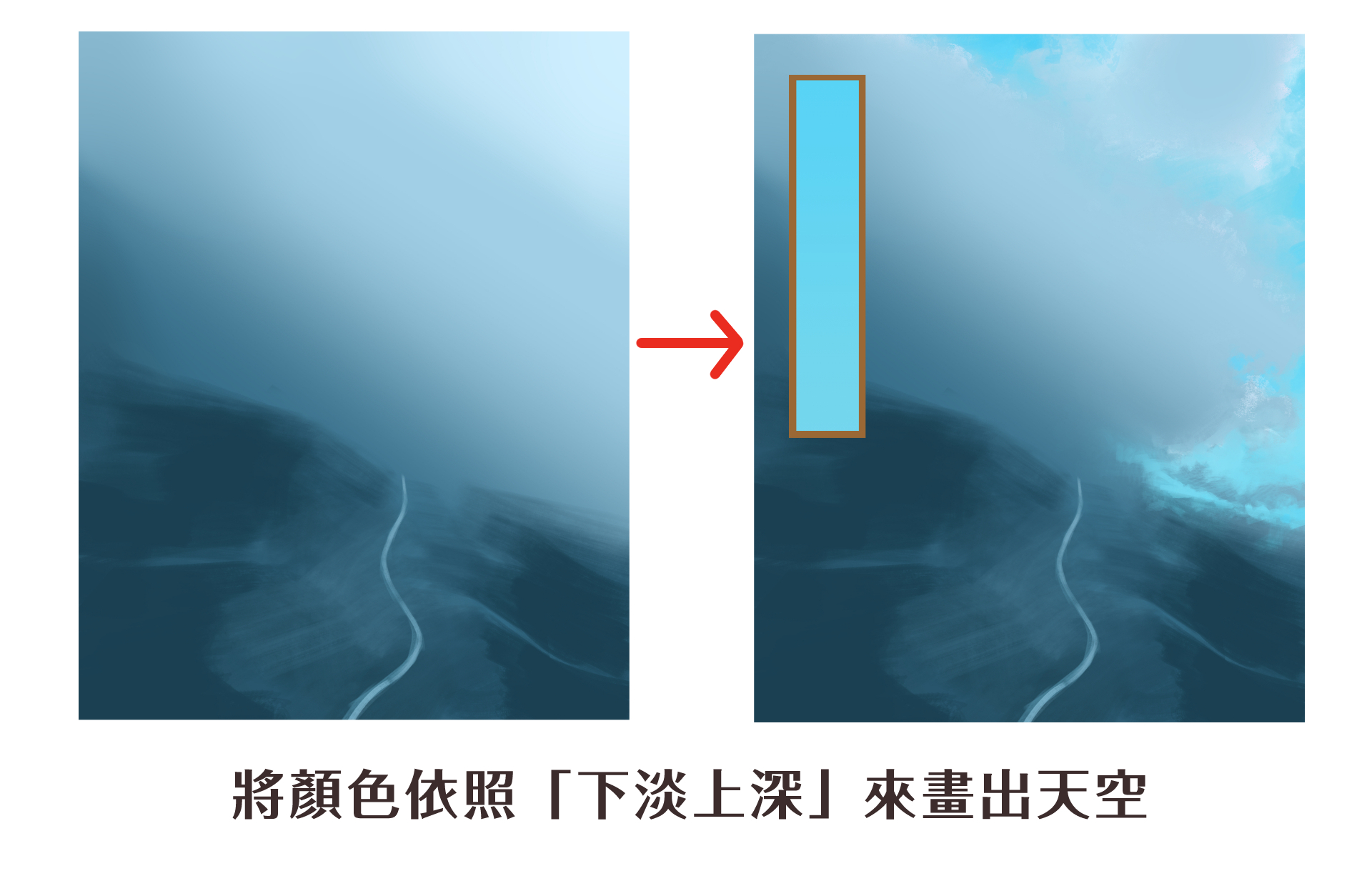
4-2 云画法从实际图像中可以看出,天空的下部一般是明亮的,上部是黑暗的。所以在画云的轮廓时,需要用“明暗”的方法给背景天空颜色上色↓ 

这幅作品中的云彩比较大,所以我决定用在背景中绘制天空的方法来捕捉云彩的形状。这个比直接画云更方便快捷↑ 
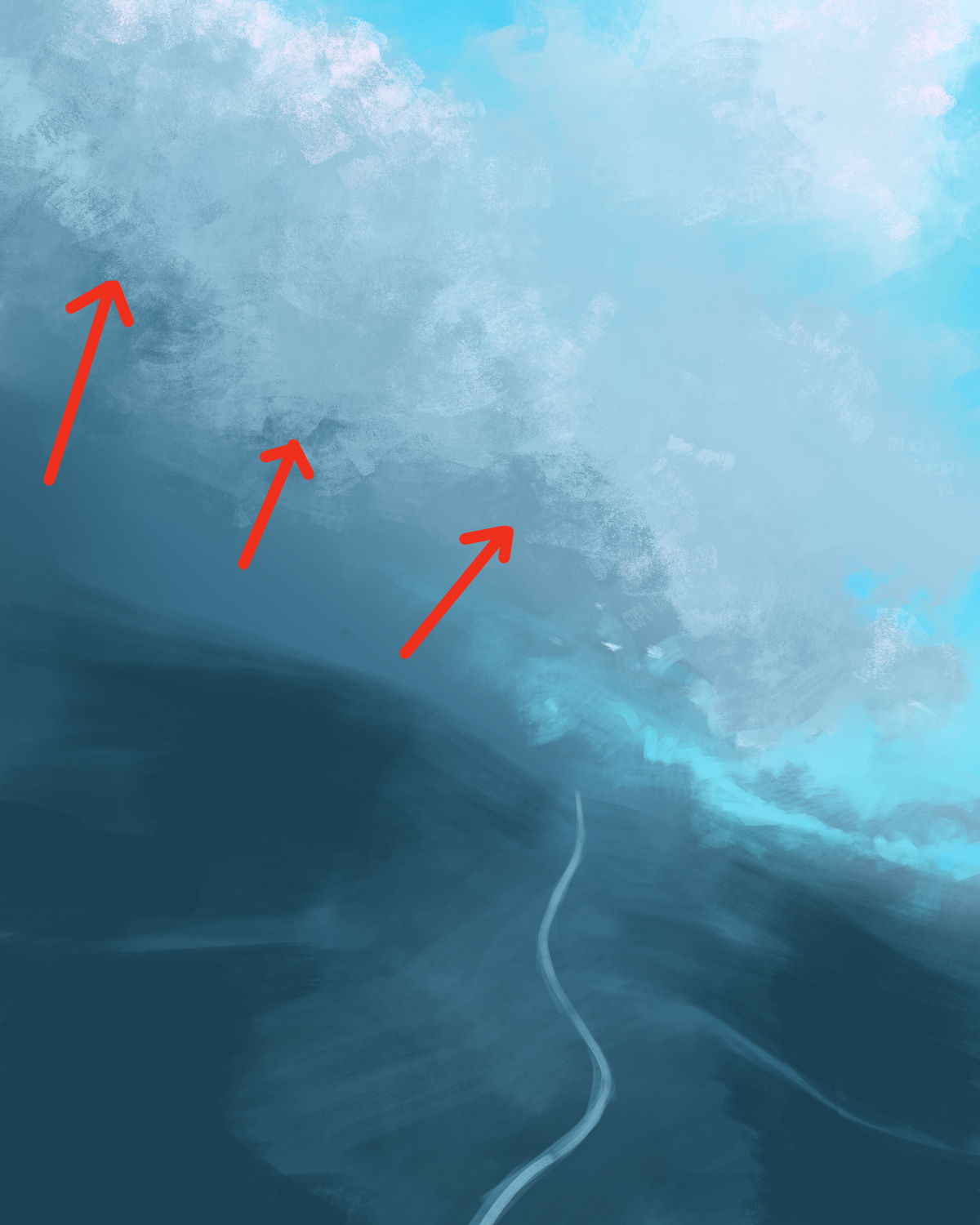
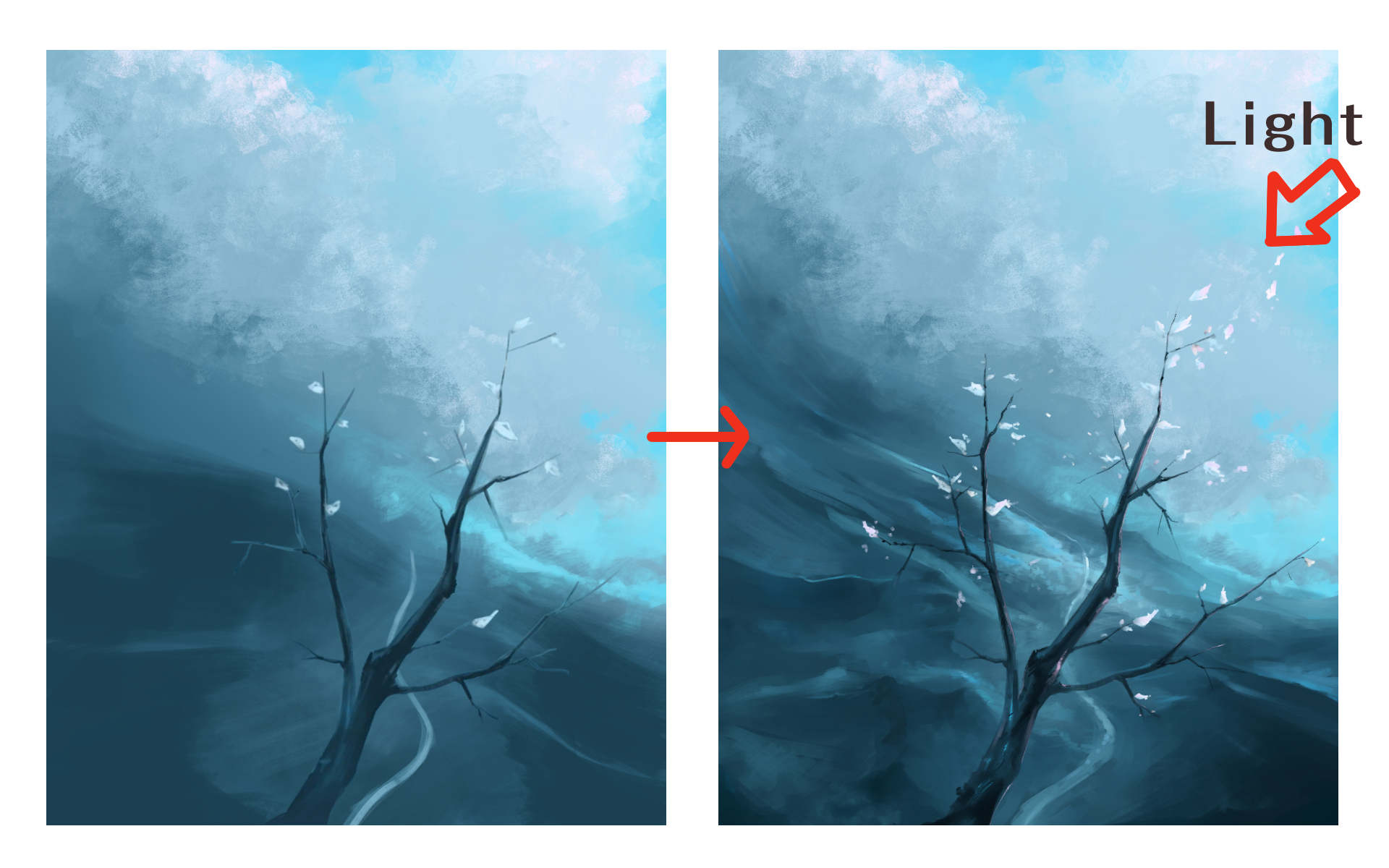
然后使用亮紫色为云添加明亮的一面。灯光预设为来自右侧,因此亮侧的位置会高于整个云的右侧↑ 
最后,您可以吸收黑暗区域的颜色,并在明亮的顶部多画几笔,以在云的阴影中创建更多的表面形状和渐变。“斑驳平刷/干燥”通过分层颜色赋予云层质感,因此您可以分层多层以改善云层质感↑ 5. 根据光线绘制明暗区域。经过这一步,每个物体的位置就基本确定了,所以接下来就是根据光线的方向,把亮的部分调亮,把暗的部分调暗,如下图。 
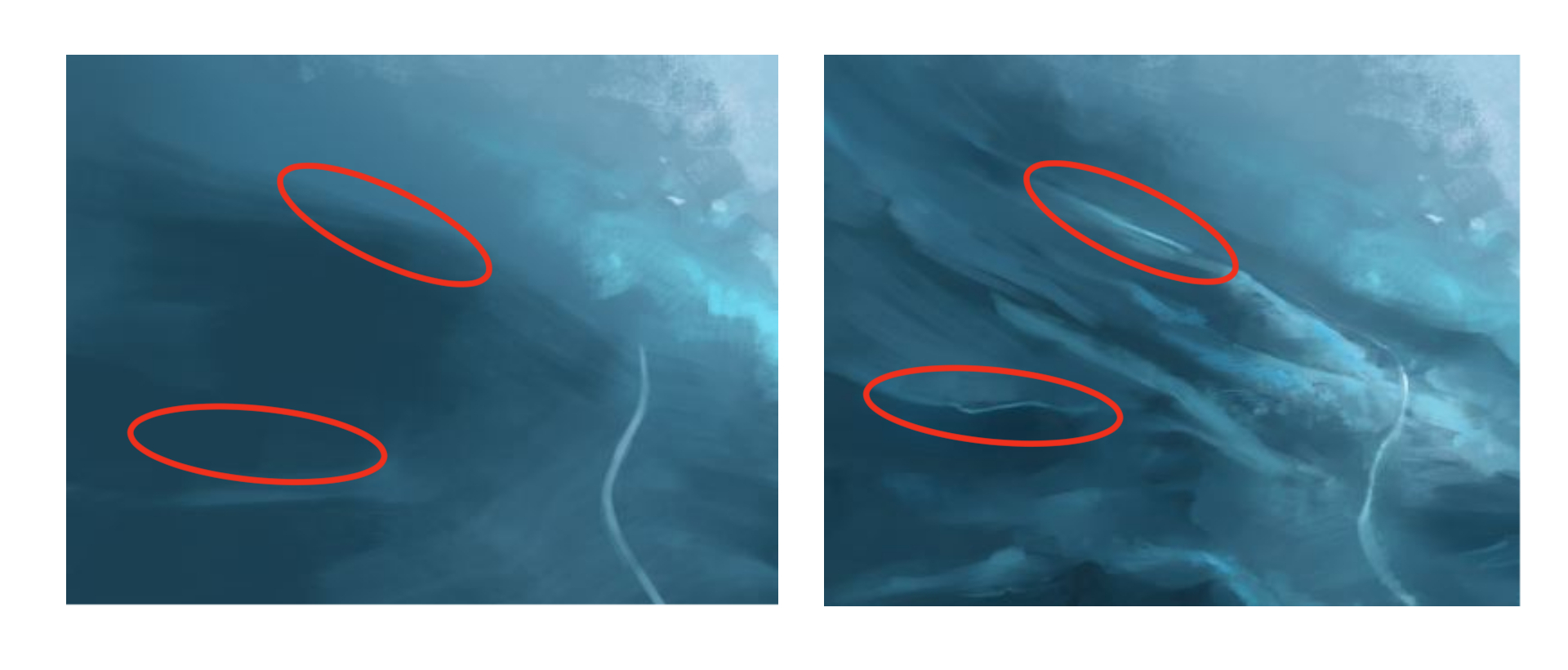
5-1 视觉增加亮度和黑暗1.增加亮面。
你可以画一条更清晰的线来得到山的轮廓。其他部分有透视感,所以如果根据灯光的位置画一个亮面,就可以做出略显邋遢的画面↓ 
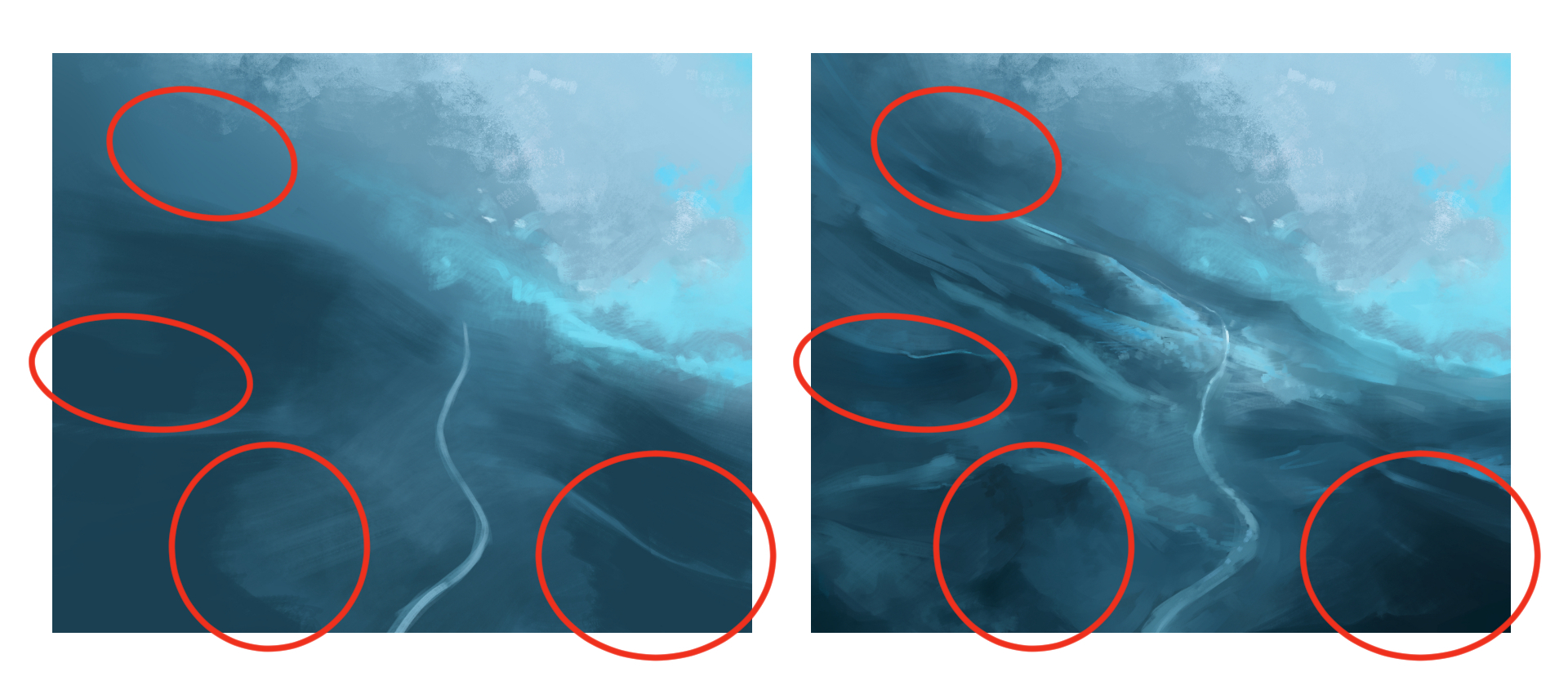
2.增加暗面。
暗面的颜色可以接近树的黑色,但不能太暗。如果增加它,您可以更改多种深色(右下角)。当然,你可以通过局部加深让山体更有层次感(左半边)↓ 
5-2 增加近距离的明暗度1.增加亮面。
与背景中的山相比,枯树的亮面更精细,可以在枯树的右侧画出清晰的亮面线。这是在右侧,因为光线来自右侧。在右侧躯干上形成一个明亮的表面↓ 
2.增加暗面。
死树的暗面应该用整幅图像中最深的黑色来绘制,以强调死树是前景,同时增强死树的质感。树枝的所有末端都应替换为黑色。后备箱看起来像一个↓ 
6.详细的屏幕修复:最后,仿佛远处的光被云层挡住了,我在远处加了一道微弱的光,一一发出↓ 
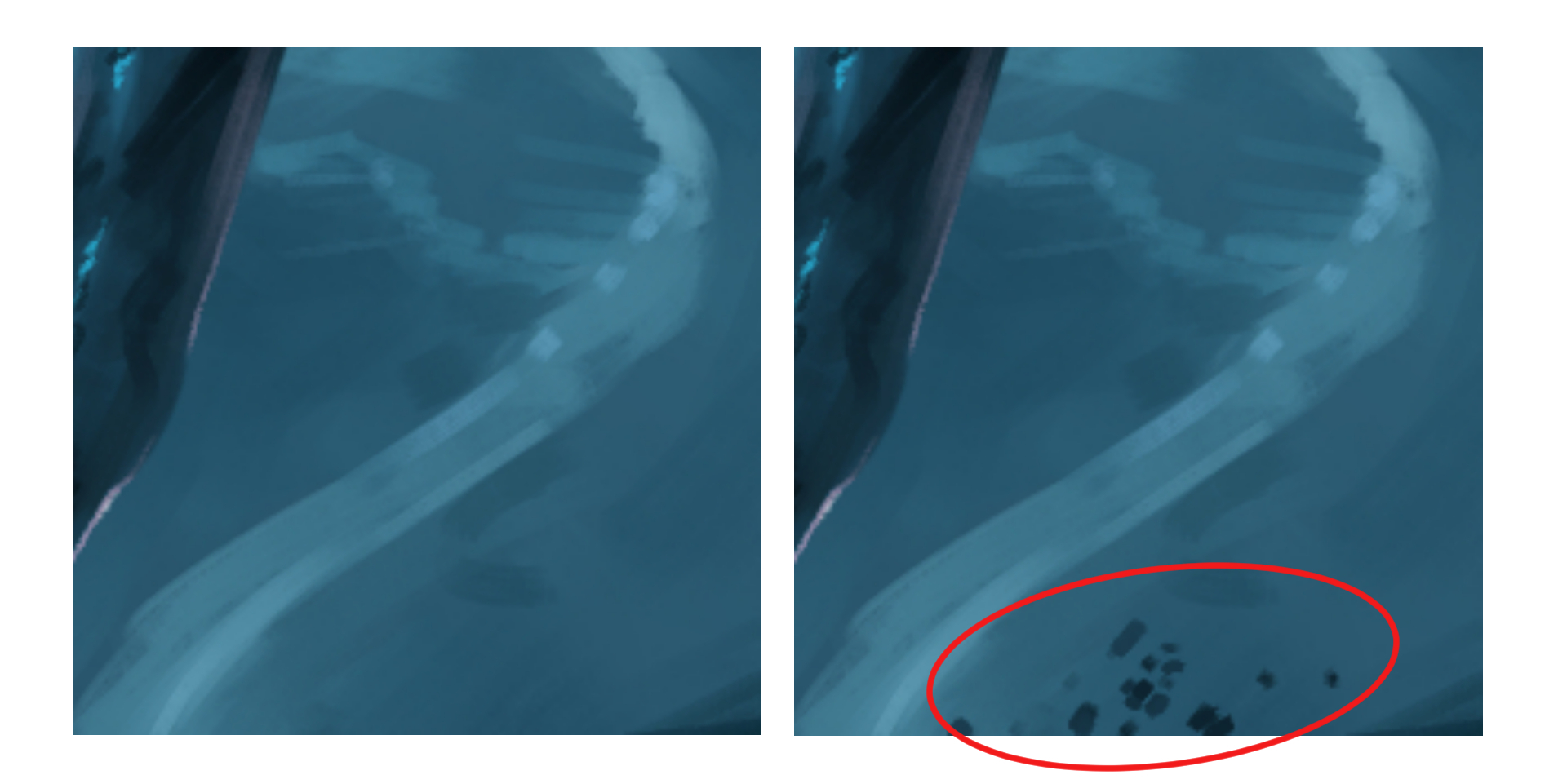
除了灯光,我还加了下面河边的房子之类的东西,不过看不清楚……哈哈 
7.完成:
顺便推荐大家可以搜一下:灵猫课堂,或者打开手机,添加好友框内搜索:灵猫课堂,一键关注,学习无忧!上面有很多的插画课程,每天老师在线指导你的插画技法,让你的懒癌无从逃过,划重点,免费的,是真免费,是真的真的免费! 
以上就是灵猫课堂为大家从网络上整理分享的教程啦,主要是教大家画出空气感风景的简单画法!教程非常简单,相信这篇教程肯定会对大家有所帮助,赶紧来看看叭~ 如果你对我们的绘画自学计划感兴趣的话
欢迎来加入我们的免费绘画Q交流社区:691586684 在那里,会有更多更全面的资源,还会定时直播绘画教程 助你开启绘画提升之门 大家可以畅所欲言 在轻松的交流中享受绘画的乐趣! 图文素材来源于网络,如侵则删
|  加载中...
加载中...
