马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×

好了,伙计们,我回来啦,一个美妙的Photoshop教程中,您将学习如何创建扁平像素级的iOS 7图标。本教程还将帮助你学习一些有用的技术和一个循序渐进的过程来创建像素完美的256 x256px移动图标。 这是最终的输出的图标你会创建。
 第1部分。基地图标
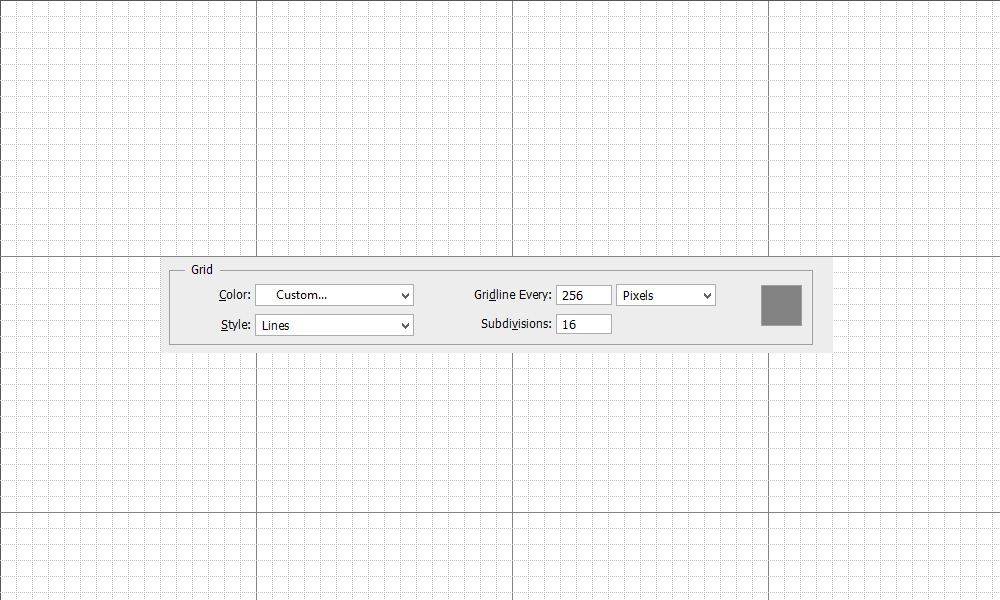
第1部分。基地图标让我们开始一个新的文档大小为1024×1024像素和背景颜色设置为# fcf2da。编辑>首选项>去指导、网格&片和设置为256 px的网格剖分和16 px。

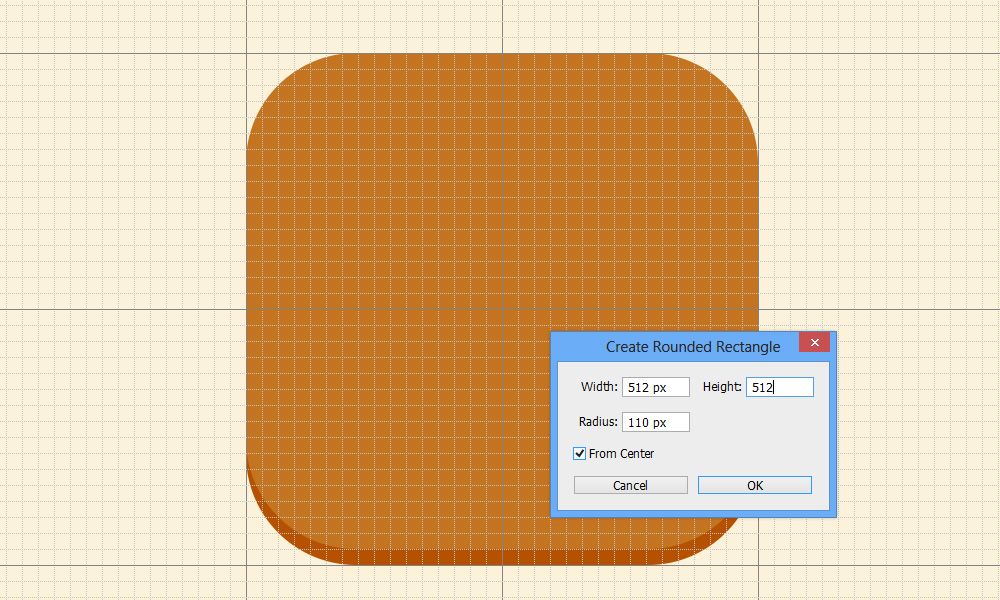
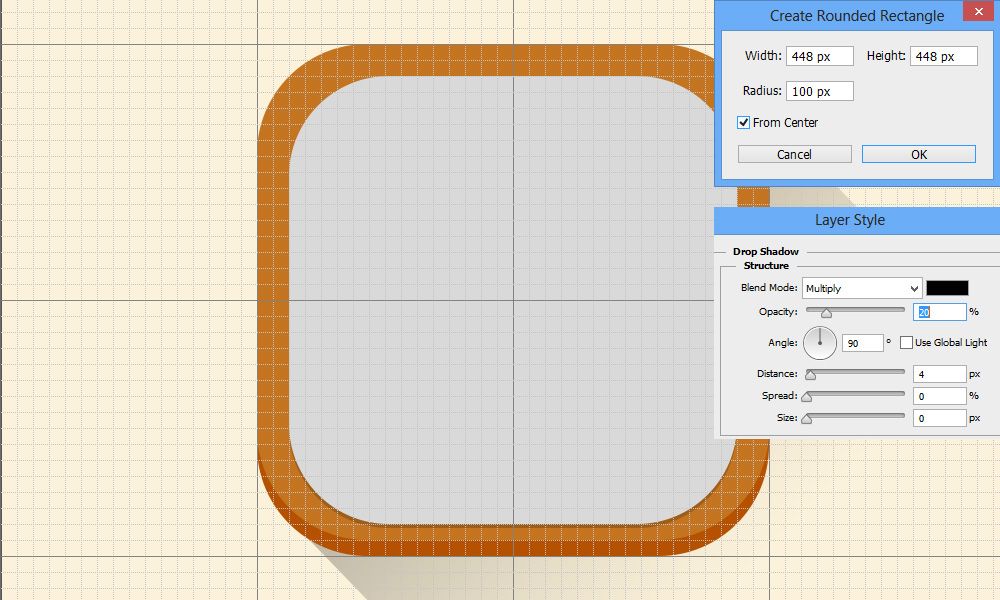
现在使用圆角矩形工具(U)创建一个形状图层大小为512×512像素半径为120 px。确保它是一个“形状”层。选择的颜色为# c47420形状

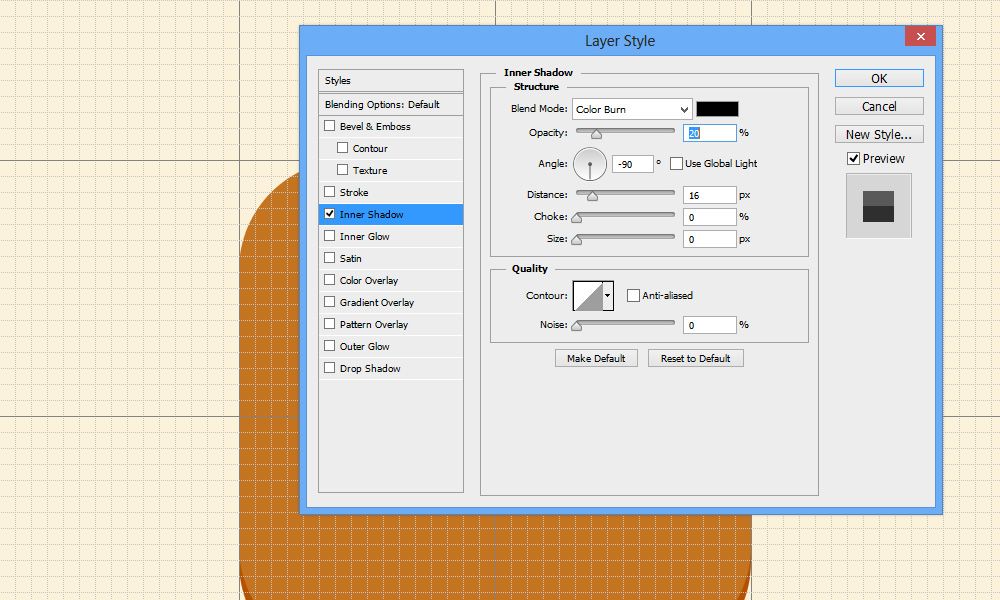
添加内阴影的层,如下所示。

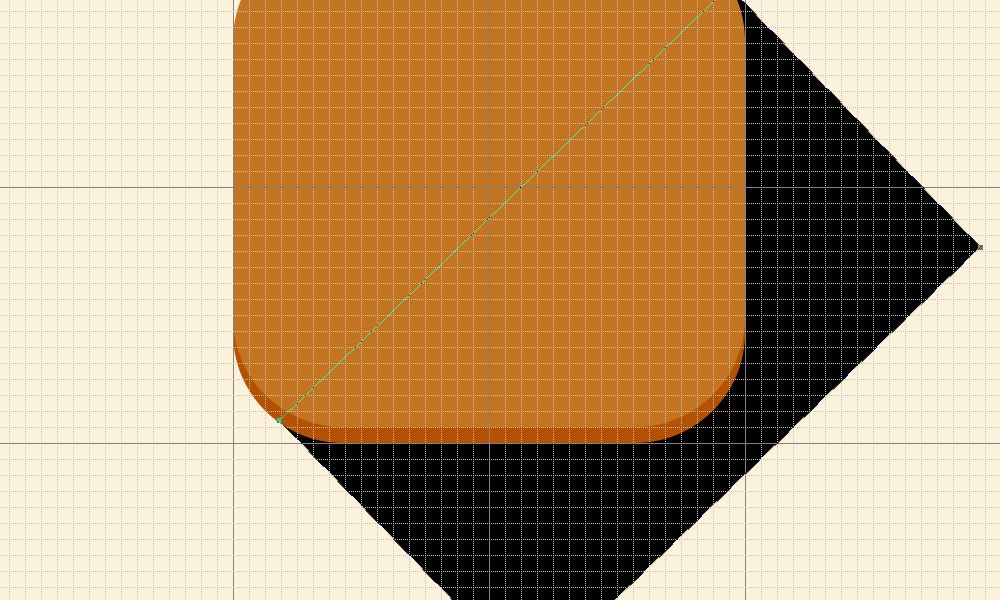
现在让我们添加的图标的阴影。为此,创建一个矩形使用矩形工具(U)和向下移动层通过点击Ctrl /命令+[。旋转矩形层到-44度,调整顶边的矩形对角如下所示。

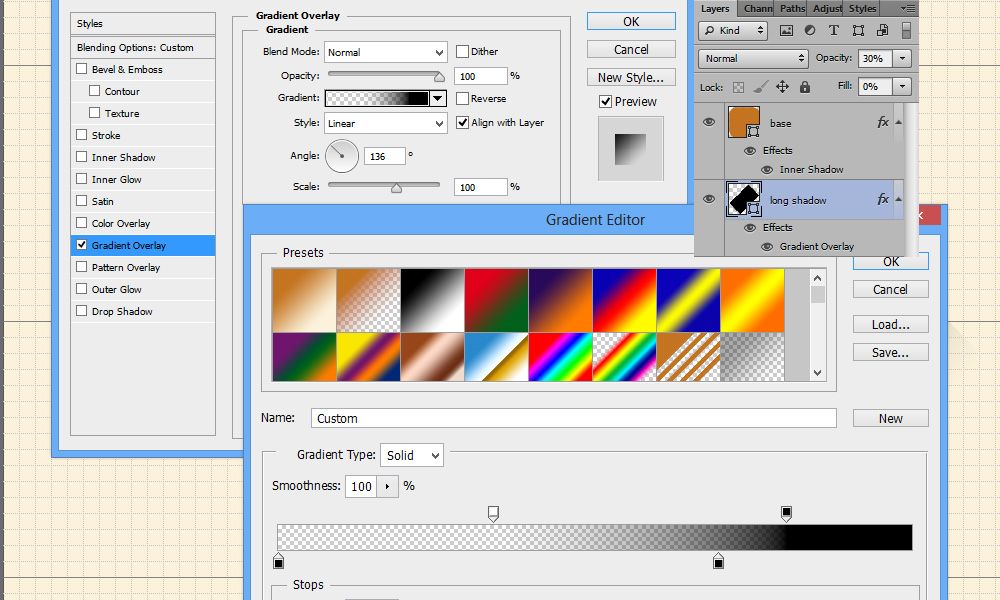
现在让影子渐变消失下去,添加以下梯度效应和价值观。确保层填充设置为0%,层不透明度是30%。

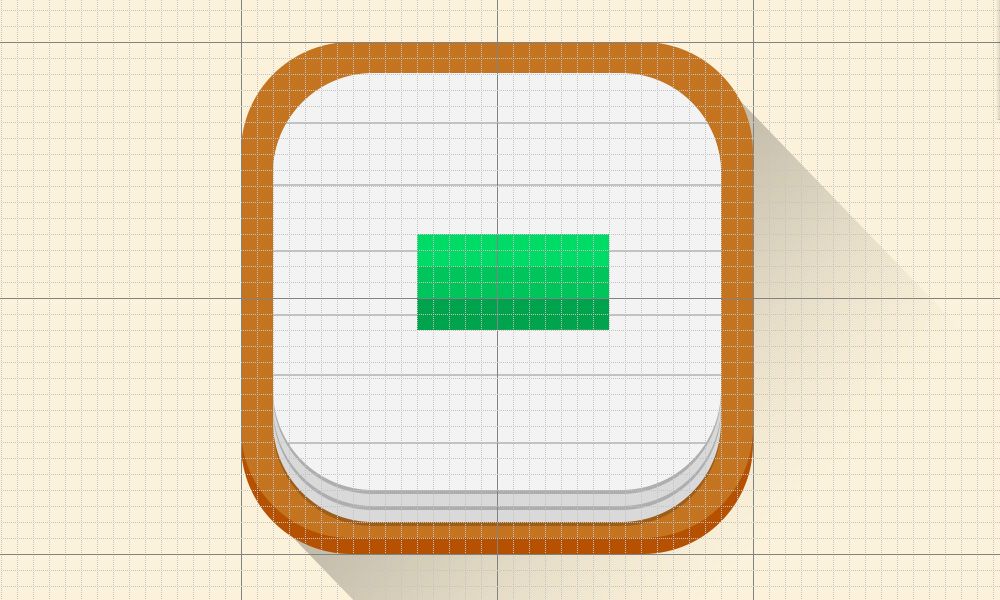
现在基本的图标看起来像这样。
 第2部分。
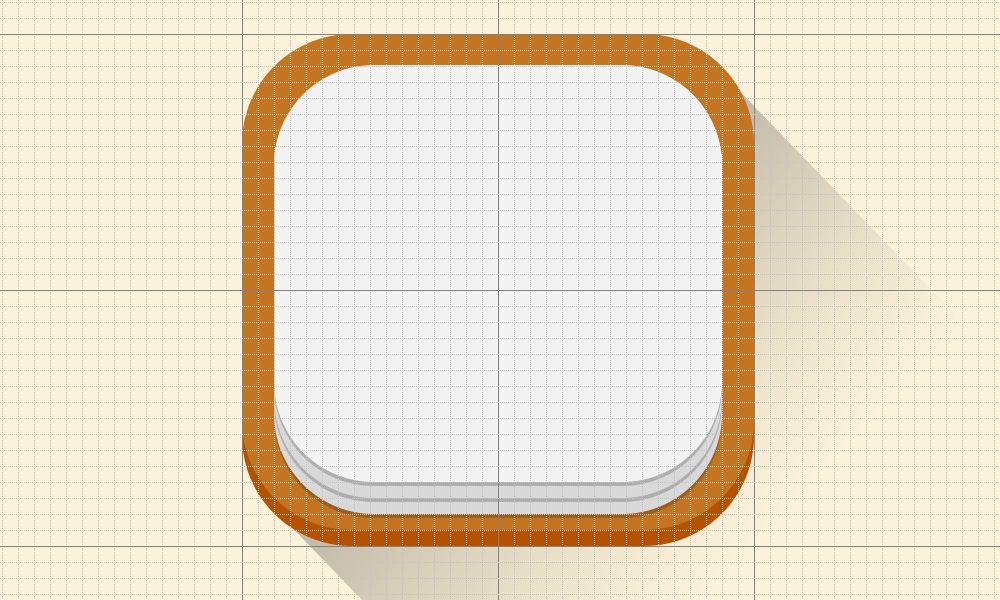
第2部分。好了第二部分的图标是信纸。让我们创建一个组的论文,首先本文在底部。选择圆角矩形工具(U)和画一个圆形的形状的448 x 448像素半径为100 px。双击形状图层,设置颜色为# d9d9d9。

复制3个

绘制横线
 第3部分。创建铅笔图标
第3部分。创建铅笔图标开始用做铅笔。画一个矩形使用矩形工具(U),大小为192×96像素。改变层颜色# 00 da67或任何你喜欢的颜色。 现在创建另一个矩形层具有相同宽度但高度应该32 px。改变颜色为黑色(# 00000)和减少层透明度为25%。复制图层,更改不透明度到10%。现在调整两层如下所示使它看起来好与曲线的形状。

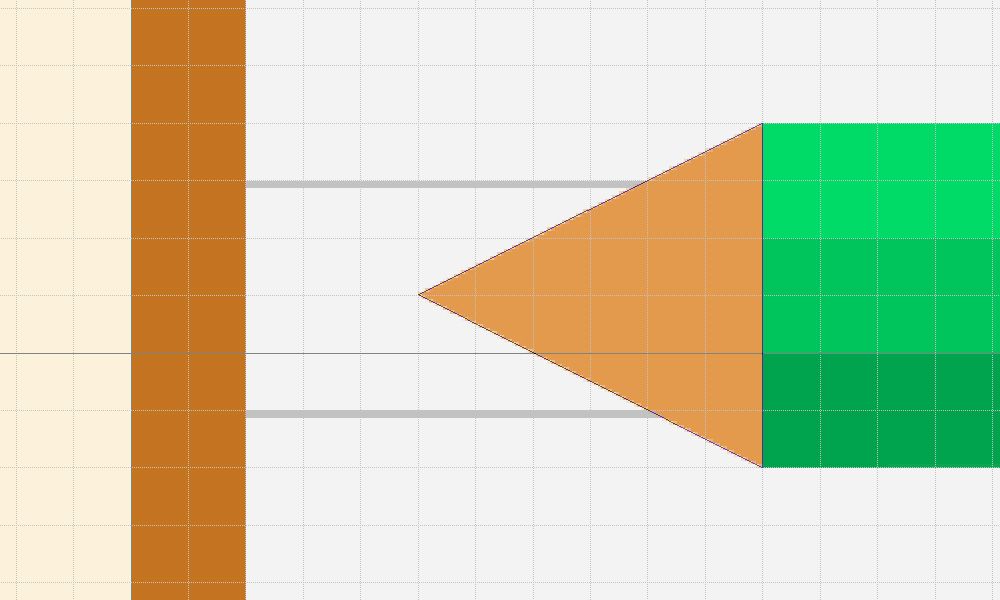
接下来创建铅笔投影和削尖的部分。的投影,画一个96 x96px形状三角形。改变层的颜色木材褐色(# e39a4d)和调整右边的三角形,这样它触动左边的铅笔轴。缩放部分和确保三角形在边缘完全没有任何差距。

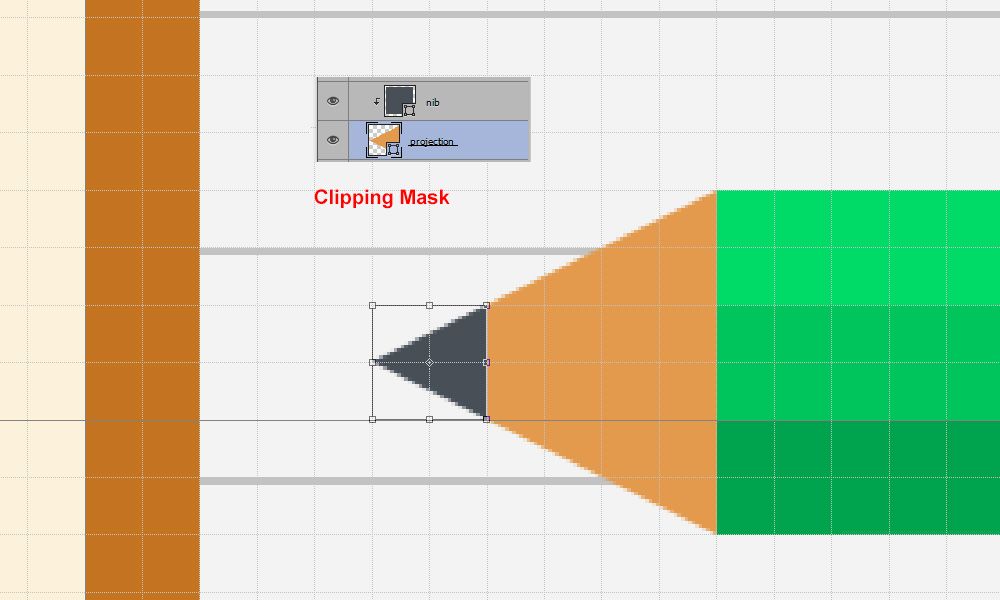
削尖的部分,让一个32 x32px正方形使用矩形工具和改变颜色为深灰色(# 474 f57)。通过右键单击图层,选择创建剪切蒙版从面板。

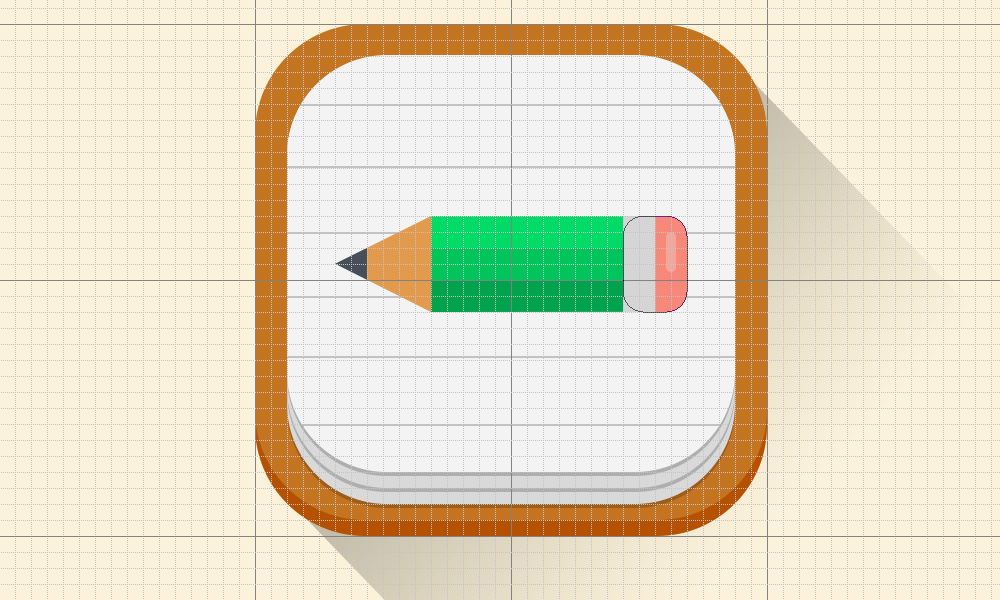
让我们创建橡胶部分的铅笔。首先,画一个圆角矩形,64 x96px 20 px半径。改变颜色为# f78879和移动层所以它触动与右边的铅笔轴。命名图层为橡胶。 创建一个小照橡胶。这画一个小圆形垂直形状与10 x40px大小。改变颜色为白色,降低透明度为30%,并将其移动到右上角的橡胶层。 现在创建另一个垂直矩形形状与大小32 x96px层。改变颜色为浅灰色(# d5d5d5)。保持顶部的橡胶层和调整它,如下所示。

是时候添加长阴影铅笔。画一个矩形颜色为黑色铅笔从鼻尖到边缘的橡胶部分。矩形的大小可以x160px 352。命名图层为“阴影”。 因为我们已经创建了长长的阴影层,让我们复制梯度效应从那层,应用于铅笔长阴影层。这里会变成什么样子。

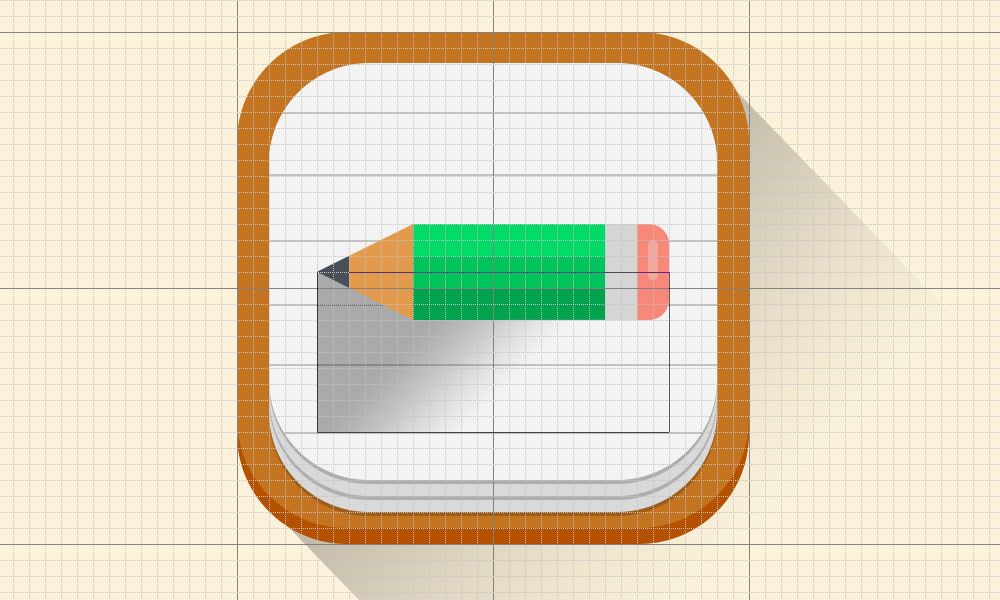
选择所有图层在铅笔部分和它长长的阴影层和创建一个文件夹(Ctrl /命令+ G)。选择文件夹,去编辑>自由变换(Ctrl /命令+ T)和改变设定旋转值到-45%。调整铅笔文件夹的图标的中心。 这是最终的图标。

希望你喜欢这个教程。创建自己的平图标使用本教程中提到的一些技术和张贴在评论框。
|  加载中...
加载中...
