马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
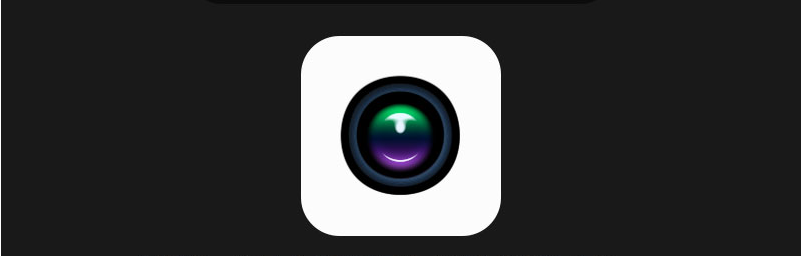
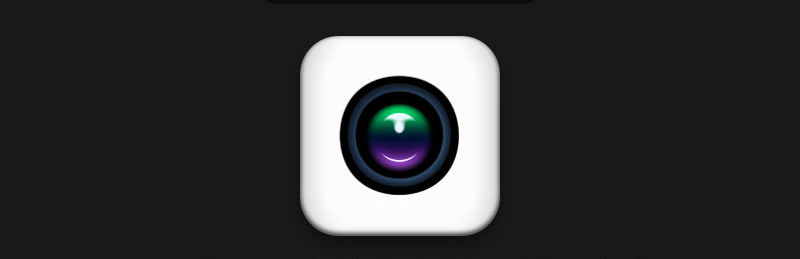
先详细讲解一下第一个图标的教程,感兴趣的同学可以做一下哦。效果图如下:

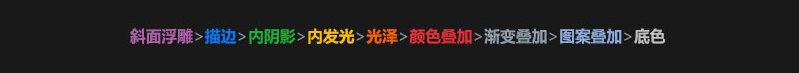
在这个图标诞生之前,我一直在想,怎样用一个图层来体现镜头内部的色彩变化,让镜头成为视觉焦点,而不是相机机身。 我先做了个实验,我把一个图层加满样式,目的是观察每种样式的前后顺序,最后得出结论,除了外发光和投影这两个无法应用于内部的样式外,由前到后的顺序分别为:

额,结果我发现原来这是跟我用的CS6版图层上样式的显示顺序是一样的,我记得至少CS4不是这样的。 理解完图层样式的顺序,大致有了方向。我需要用渐变叠加来增加镜头的质感,那么图案叠加和底色顺序在其后首先被排除掉,颜色叠加和光泽则无法达到我想要的遮挡并透出中间部分,渐变叠加的效果也被排除掉,而斜面浮雕我需要用她来体现镜头的明暗高光,剩下只有描边、内阴影、内发光可供选择。 对,最后我选择了内发光!因为内发光是可以带渐变的!不但能遮住并露出和中间的渐变叠加,还能给镜头外圈加点料~ OK,让我们开始吧1、画底板

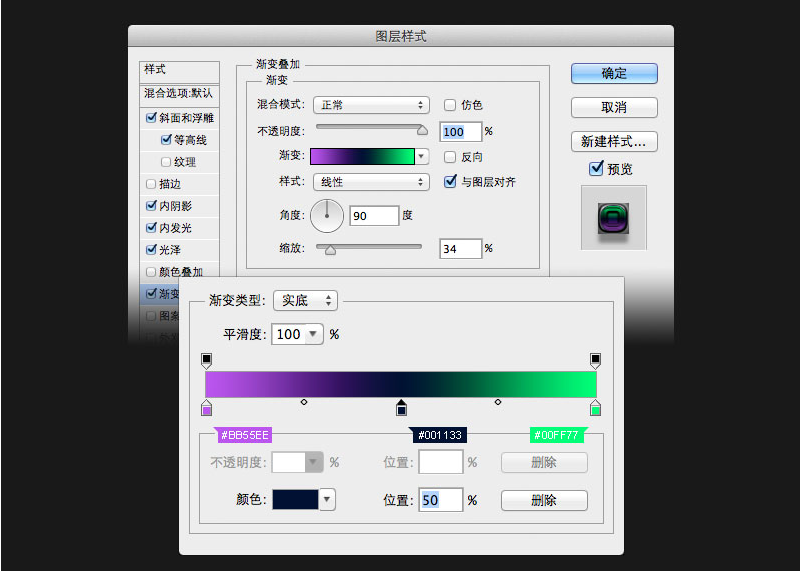
首先用圆角矩形工具再画布上画一个200px*200px,圆半径为40px的圆角矩形。这一步我就不截图了,完不成的朋友面壁吧。 至于为什么要200px*200px,我后面会解释得啦,嘻嘻。 2、渐变叠加

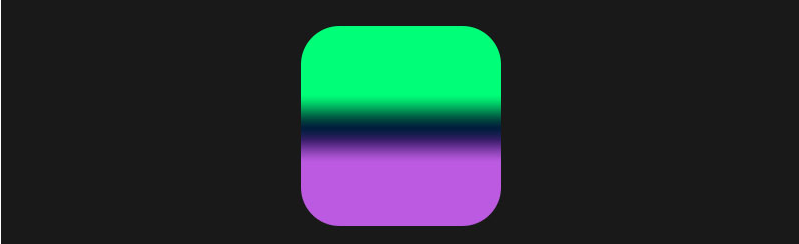
灰常简单,可以照着做,也可以按照自己喜欢的颜色来,但渐变必须是缩小的,因为这层渐变最终只有中间部分显示出来。

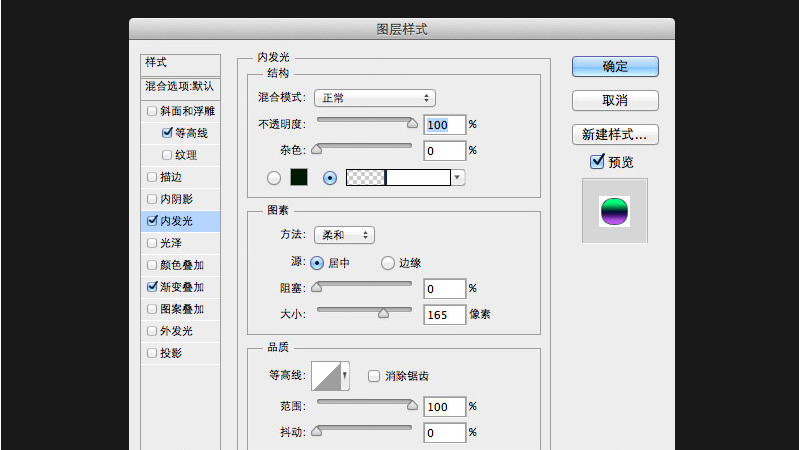
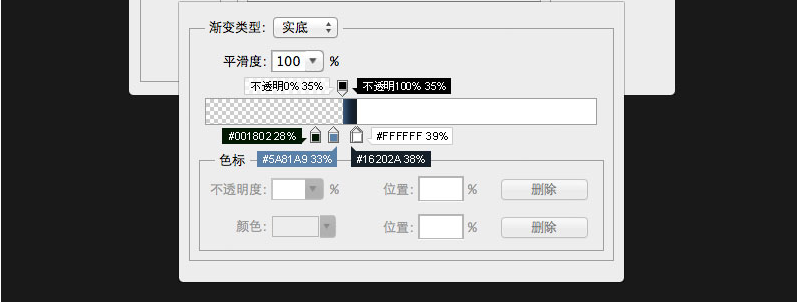
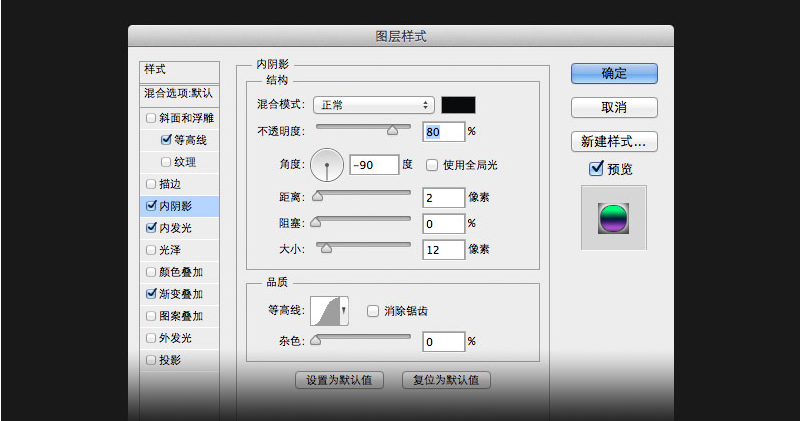
3、内发光前面说过,内发光的思路是靠它来遮住镜头以外的渐变,并以此增加一圈径向的渐变色。 这里参数很重要,并且尺寸不同,效果也会不一样,这就是为什么我第一步需要指定大小哈~


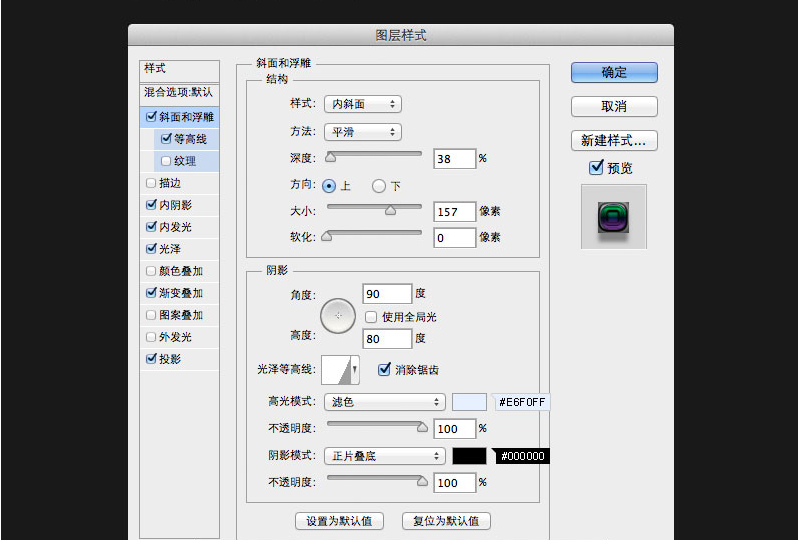
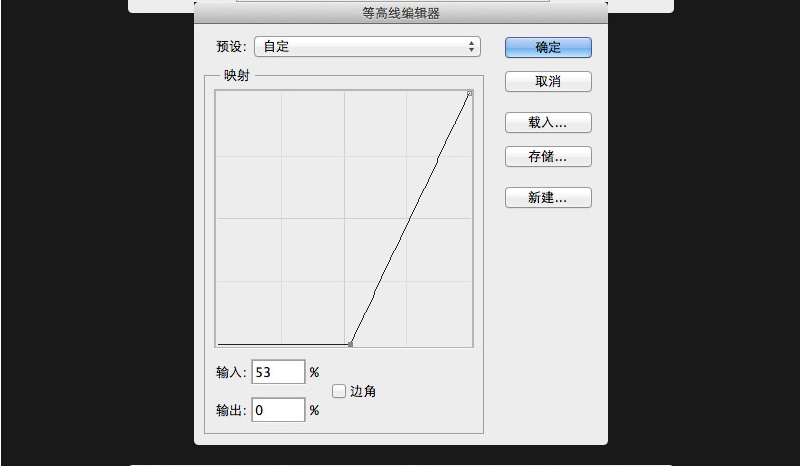
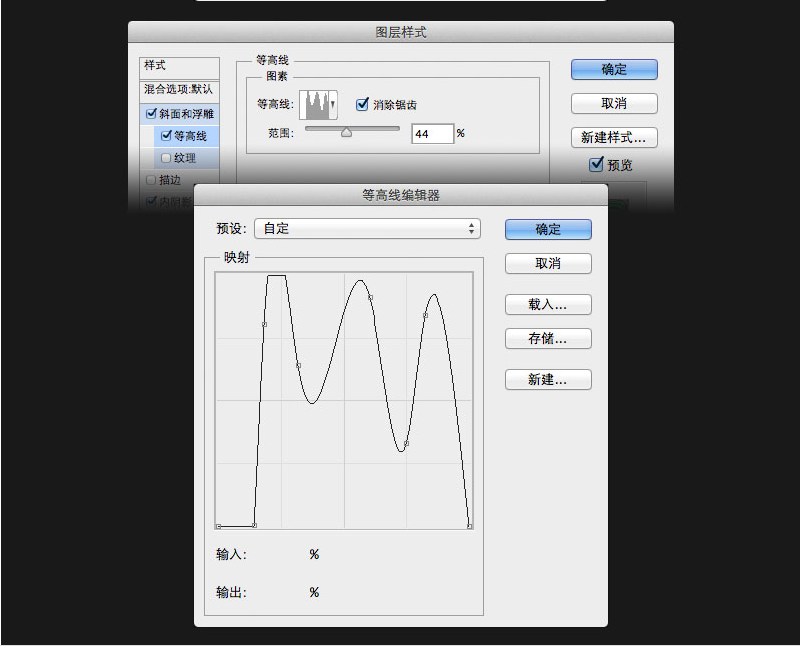
4、带等高线的斜面和浮雕

最关键的一步来了!我们现在要画出镜头的轮廓及高光,用什么画,当然是斜面浮雕呀!斜面浮雕真是个好东西,他只要两个等高线就能做出复杂的结构样式,想要学UI的童鞋最好研究下哦,后面我有相关的详细讲解~ PS:这里若自己调整参数可能需要回头调整一下内发光,因为两者的尺寸是呼应的。



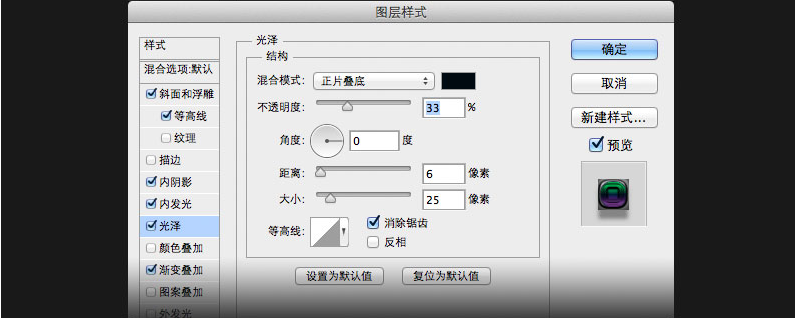
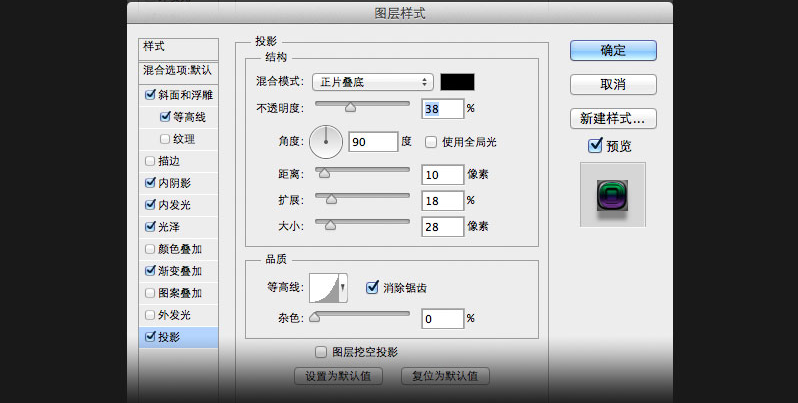
5、增加其余效果

其实完成这一步,相机已经成型了,所以下面的参数没有那么重要,童鞋们可以依据自己的喜好和理解来完成最后的润饰,为了照顾新手和教程的完整性,我还是贴出了参数(作者:我是不是废话很多- -?)(小编:绝对没有,这才是业界良心啊!)



|  加载中...
加载中...
