马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×

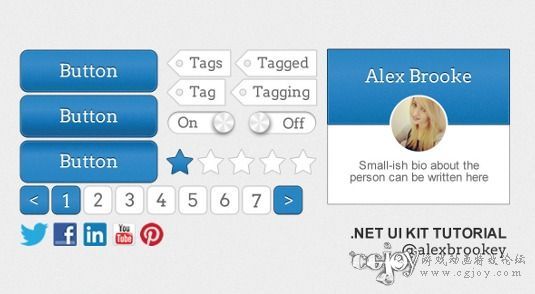
倘若界面不一致、不清爽,很有可能导致用户流失——本教程将教你用Fireworks打造UI套件,以便日后使用。并教会你如何将设计元素整合,以便进行案例展示。 用Fw打造的UI套件可以输出为矢量格式,形状大小任调——还支持Retina,这就是Fw牛逼的地方!
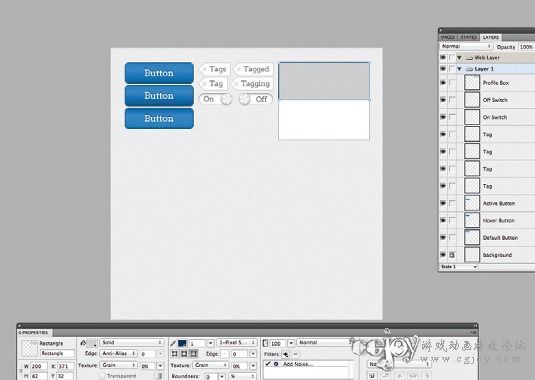
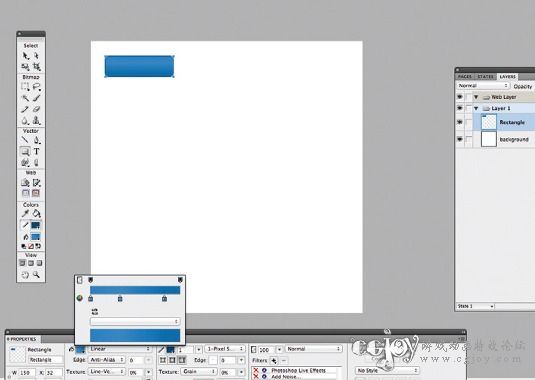
01.新建文档

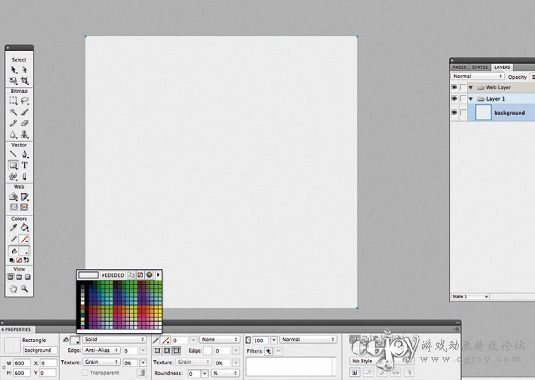
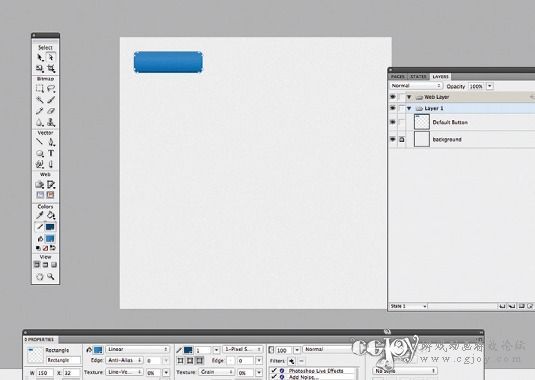
打开Fw,文件>新建,高度280px,宽度600px,分辨率72dpi。 按住U以选择形状工具:花一个600px的正方形,预设面板中颜色#EDEDED 02.默认按钮

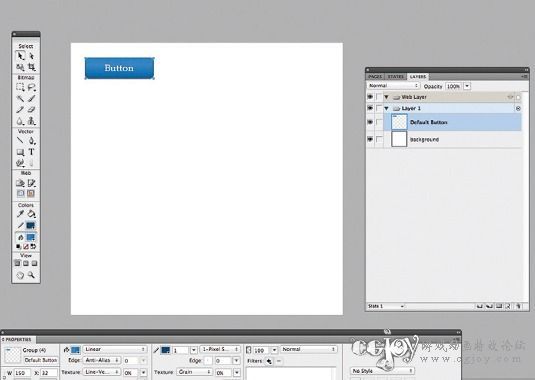
按钮是关键,我们来开始定义样式。
按U画一个150x45px的矩形。 在预设面板中,渐变>线性,三个颜色点:#2685C9, #268EDE F6EA7 (从左到右)
圆度35% 边框1px #14466B. 03.添加细节

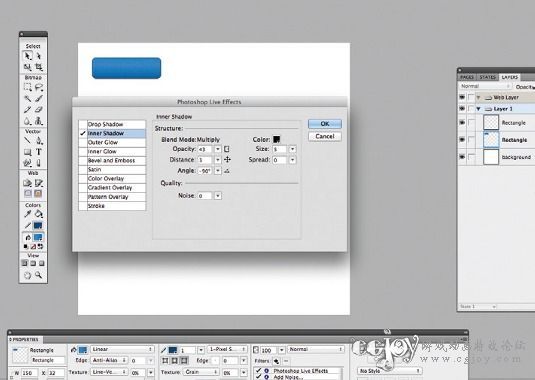
点击下面板的加号 滤镜>杂点>新增杂点>数量:2(可自行调节) 滤镜>PS动态效果,勾选内侧阴影:不透明度43,距离3,角度-90度 大小5,其他均为0 04.再来点细节

复制画完的矩形并粘贴,让新矩形位于最上方,大小改为148x43px,向左移动1px,向下移动1px。去除所有填充颜色和效果,边框1px,颜色#2B93E3. 05. 添加文本

现在需要添加一些文本,使用支持文件中提供的Arvo字体。 输入文本对齐到按钮中央。字体颜色#FFFFFF大小20px. 然后复制并粘贴文本,选择底部的文本,下移1px,颜色设置为#0D2C42. 06.组织图层

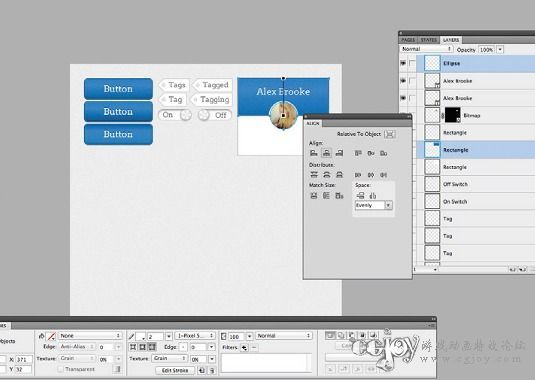
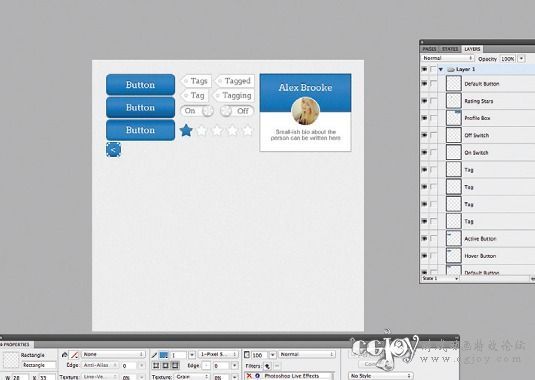
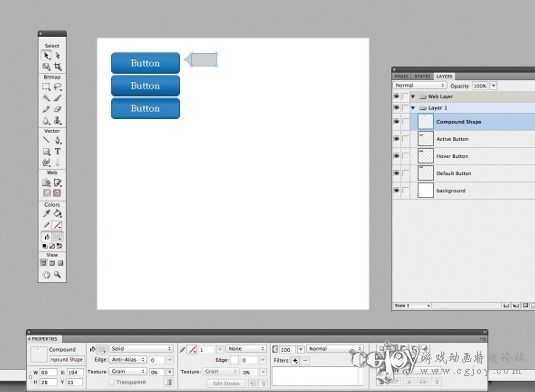
选择按钮所有的图层,按 Ctrl+G:会将图层编组,命名为默认按钮。 07.悬停按钮

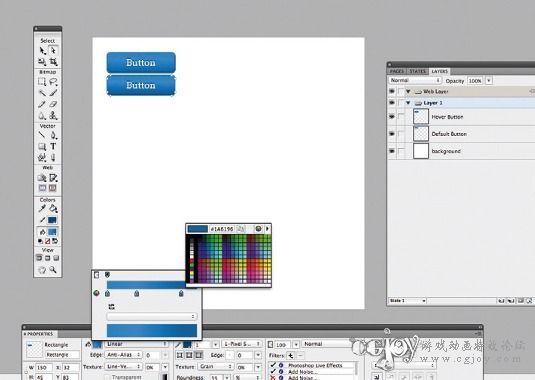
我们需要打造按钮的悬停状态。 复制并粘贴前一编组,命名为悬停按钮,放在原按钮的下方。 按A以选择部分选定工具;选择矩形,进行渐变设置,最右面的颜色改为#1A6196. 08.激活按钮

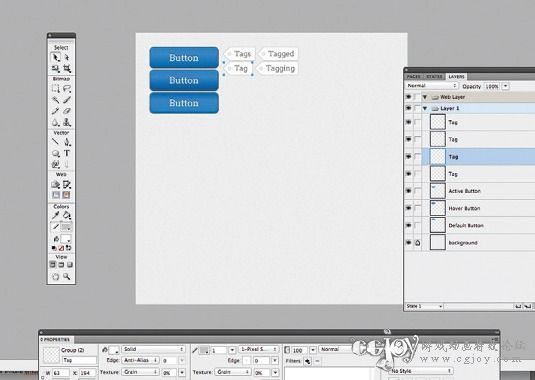
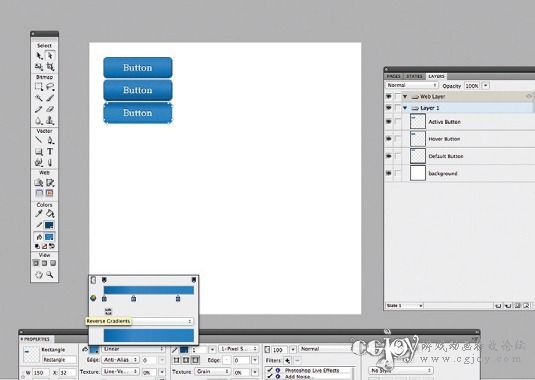
现在我们需要按钮的激活状态。 复制并粘贴前一编组(悬停按钮),命名为激活按钮,放在原按钮的下方。 按A以选择部分选定工具;选择矩形,进行渐变设置,选择翻转渐变。 09.标签

现在我们完成按钮部分,现在开始制作标签。 画一个55x28px的矩形。按P使用钢笔工具,在矩形左边画一个三角形。 然后按Shift选择两个形状,在预设面板点击 添加/联合 按钮来完成形状结合 10.标签细节

选择形状,颜色设置为#FFFFFF 边框1px #BFBFBF. 按U两次,选择椭圆工具,按Shift在标签左部画一个8x8px的圆。 选择两个形状,点击去除/打孔按钮。 文本颜色#666666 大小16 字体Arvo 11.打开开关

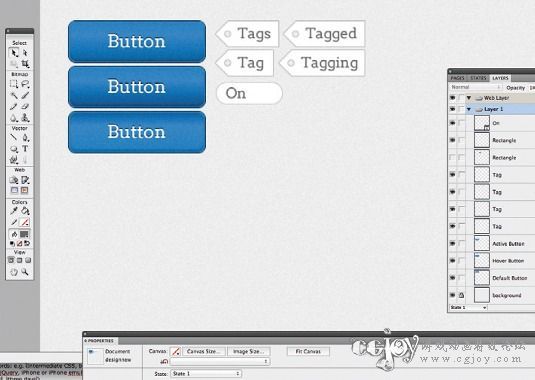
打算设计一个开关的打开状态。 画一个72x23px的矩形,圆度100%。选择纯色填充#FFFFFF 边框颜色#C8C8C8 (以便和标签一致) 文本16px,位于开关左部,颜色 #666666. 12.打开开关细节1

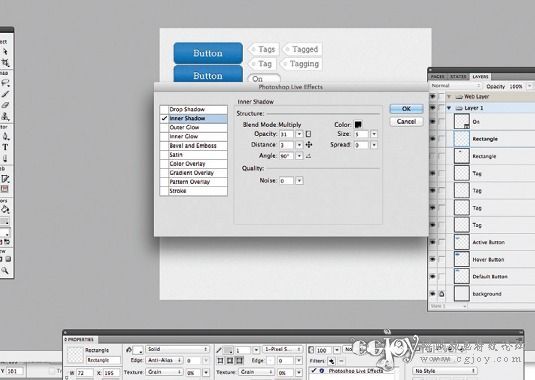
我们需要添加一点细节,这样开关看起来就不会太平。 选择滤镜>PS动态效果>内侧阴影:不透明度 31, 距离 3, 角度 90°, 大小5 13.打开开关细节2

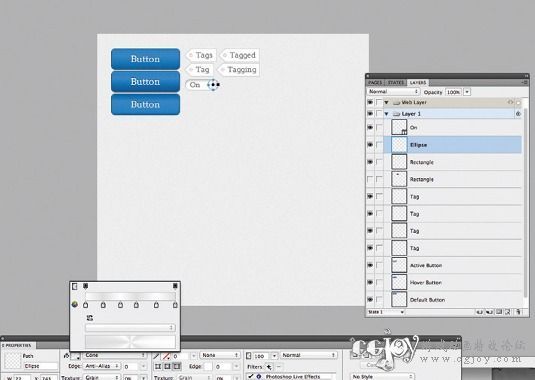
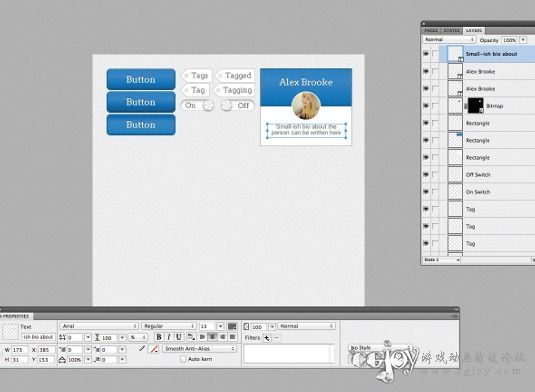
画一个23×23的圆形,放在开关的右部,添加1px 颜色#B6B6B6 的边框 渐变>圆锥形,渐变从#FFFFFF到#DDDDDD,设置总共六个间隔点,自行调整,最后要有金属质感。 14.打开开关细节3

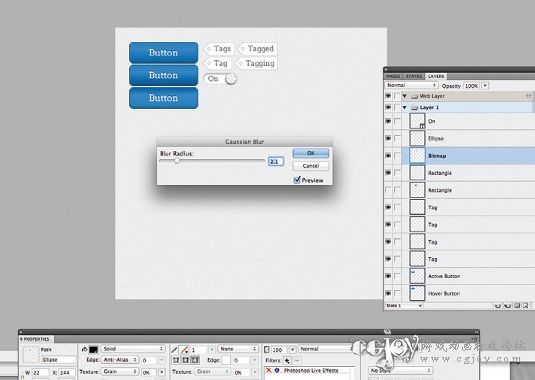
复制圆形,粘贴置底部。改变填充颜色为#000000 去除所有样式。 滤镜>模糊>高斯模糊,数值2.1 下移2px,左移2px,不透明度50% 15.关闭开关

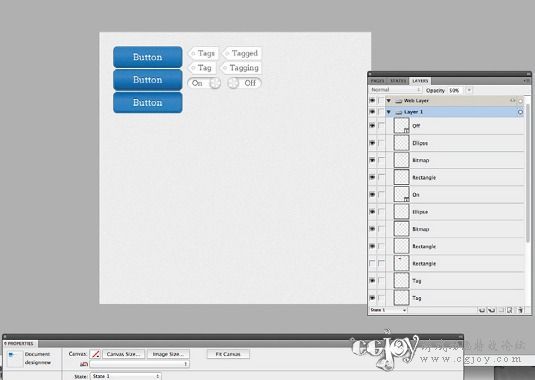
编组打开开关,放在按钮的右边。 复制打开开关,将On改成Off,文本移动到右端。将两个圆移动到左端,调整阴影向右移动4px。 16.个人资料

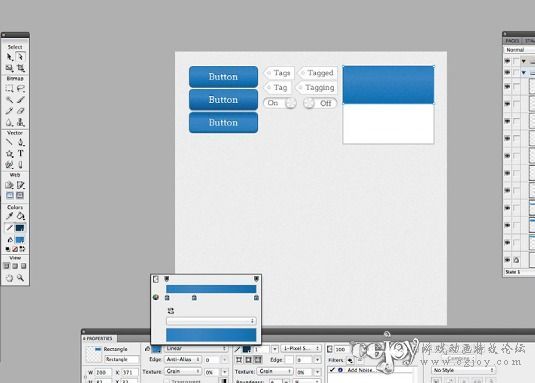
画一个200x170px的矩形,一定要确保个人资料框个文档中其他组件对齐,最好之前先整理一下按钮、标签、开关。然后填充颜色#FFFFFF 边框 1px 颜色#999999. 现在,在个人资料框上方画一个200x82px的矩形,边框1px border颜色 #0F3756. 17.个人资料细节

在预设面板中,选择渐变>线性,三种颜色: #2685C9, #268EDE, #1F6EA7, 复制该矩形,粘贴到上方。宽度和高度各减少2px,添加边框1px颜色#2B93E3. 18.个人资料细节2

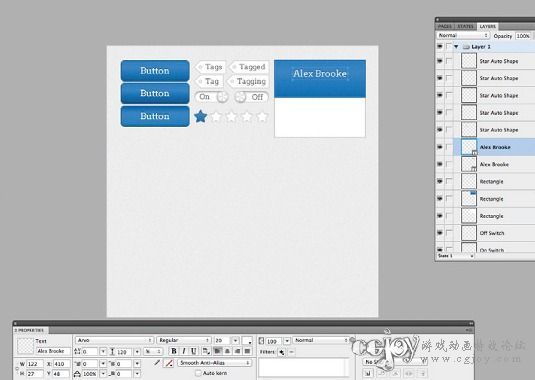
使用Arvo字体,大小 20, 颜色 #0D2C42,在个人资料框上部分输入姓名,然后居中。 复制并粘贴文本,颜色改为#FFFFFF 下移1px 19.个人资料中的图片

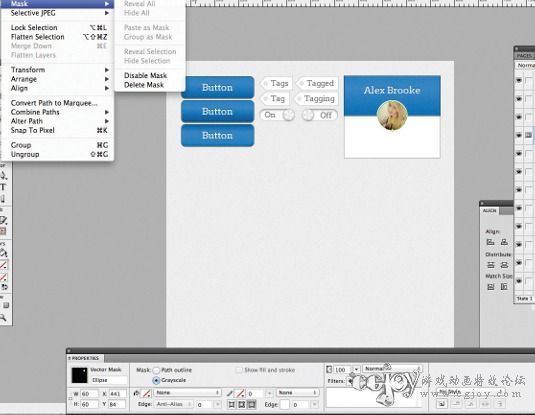
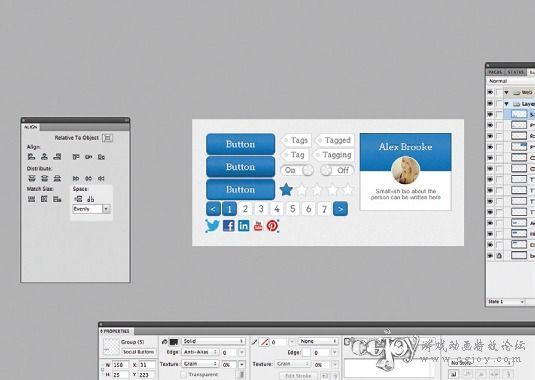
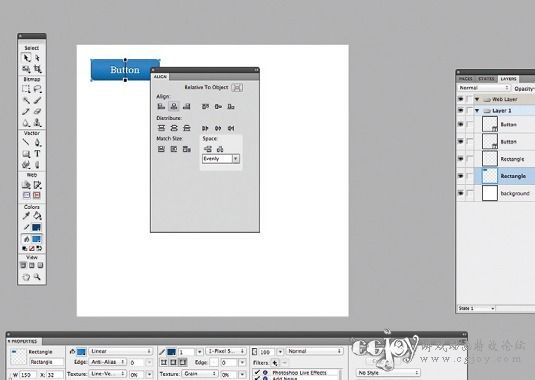
粘贴你的个人头像,大小设为60x60px。在图像上方画一个圆,确保圆无填充无边框。 同时选择圆和图像。修改>蒙版>组合为蒙版。 重新复制这个圆,添加 2px颜色FFFFF 的边框 20.对齐面板

利用对齐面板,可实现个人头像快速居中。 窗口>对齐打开对齐面板 点击个人头像,再点击个人资料框,然后进行对齐。 21.个人资料中的简历文本

简历文本部分使用 Arial in 13px 颜色#666666 for this text. 输入完后记得居中对齐。 22.评星

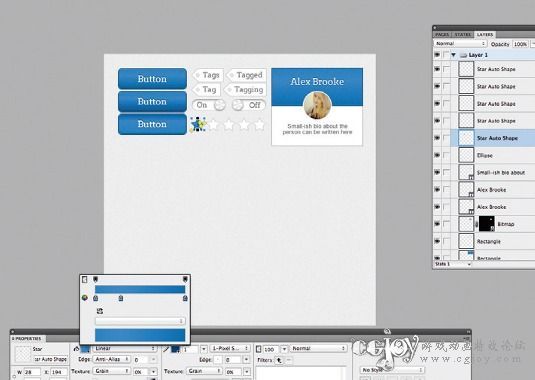
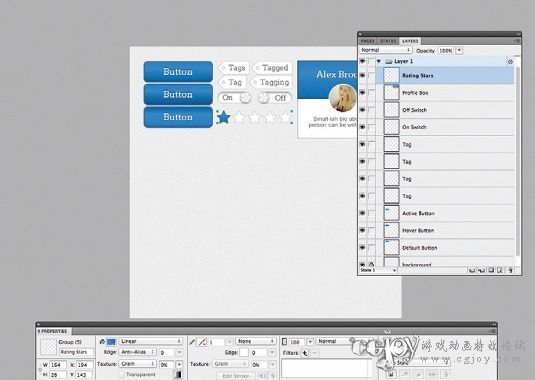
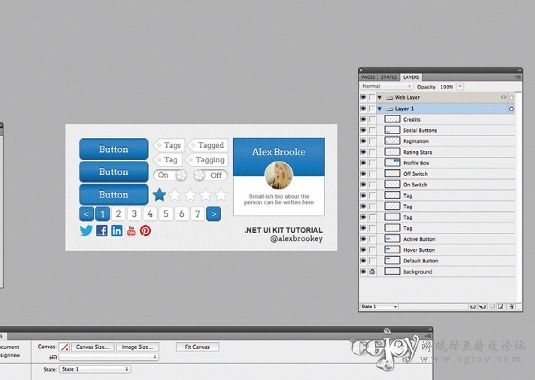
按住工具栏中的形状工具,你会发现星形,画一个28x26px的星形,复制五次,每复制一个就把新星形放在前一个星形的右边。 第一个星形的样式和步骤2的样式相同,其他的星形填充#FFFFFF 边框#BFBFBF 23.排列

如果之前没有进行整理、对齐排列,那么现在要开始进行了。 用Ctrl+G将各个元素进行编组,合理命名。这这关重要,因为将来如果你要用这套组件,有序的命名和排列会帮你大忙。 24.添加页码

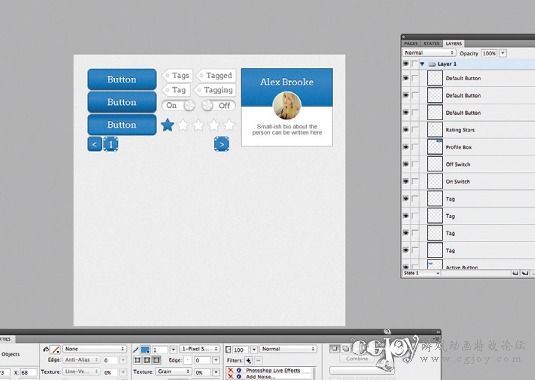
复制一份之前绘制的按钮,移动到画布的其他区域。大小改为30x30px,文本替换为“<”,然后居中。 25.复制该编组

复制页码编组,右移,文本改为“1”。 复制,移动到最右端,文本改为“>” 26.再次复制

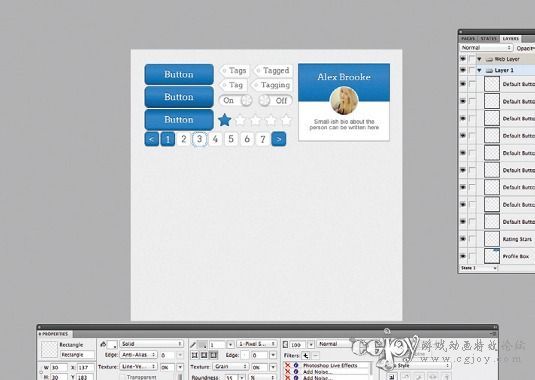
再次复制页码编组。总共复制六次,页码从2到7. 然后直接选择这些页码框,填充颜色#FFFFFF 边框颜色#BFBFBF 27.分享按钮

套件中包含的分享按钮用起来非常方便。下载支持文件,然后添加到UI套件中。如果感觉不够精致,你也可以自己再改改这些按钮。 28.最后一次组织排列

最后还要检查整体是否排布有序。如果没有,那么赶紧整理、排列一遍。
|  加载中...
加载中...
