马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
搜索功能是营利性 app 和网站上,很基本也很关键的功能。在搜索、了解产品时,用户期盼着流畅的 app 内搜索体验。而且他们常常根据一两组的搜索结果,很快地对 app 的好坏做出定义。
完善的搜索功能应该能让用户快速简单地找到他们想找的。那么我们来说一下搜索栏的设计原则
1.可见性
当用户寻找搜索栏时,他们常常只是扫描一下页面去寻找“那个可以输入的小框”。
所以搜索栏设计一定是能被快速发现而且明晰的搜索栏。
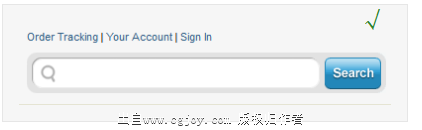
搜索栏是用户找产品最快速的一种途径,所以它是电商app/网站的主要功能,也应该被放置在醒目的位置。将搜索栏放在隐蔽位置的app会让用户觉得沮丧,也会让用户的操作流程变慢。


C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\d1dfbf1aef414d388ebfedccb269b247\clipboard.png
像是多个按钮的搜索栏会让用户不知从何下手。
对电商类拥有大量商品的app来说,将搜索栏放在首页顶部的位置,能够让它既明显又能够很快被找到。
将放大镜图标和搜索栏放一起。放大镜作为全世界公认的搜索工具,越简单的形状,认知速度越快。越能迅速的让用户看清搜索栏位置和作用,起到一目了然的效果。

C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\e8977ebb938c4bb6a5c718a7a599fee2\clipboard.png
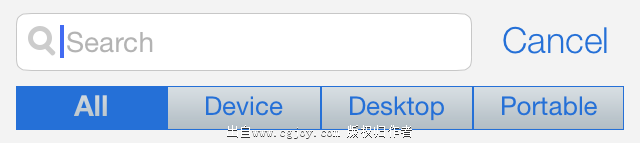
(可见性)有范围栏(iOS系统特有)
在iOS系统中,搜索栏会伴随一个范围栏,这个范围栏能够让用户快速地选择搜索范围。

C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\209daf23640c47e4b630334dce4e64dd\0.png
2 帮助搜索
输入是一件浪费时间的事情(特别是在手机上)。
目标:尝试降低用户输入数据的难度,同时提供即时的搜索结果。
(帮助搜索)自动建议
搜索栏迫使用户做更多的工作,不仅因为用户需要提出问句,他们还需要将它打出来。
大多数用户不擅长于构建问句:第一次搜索时,如果他们找不到想要的结果,之后的尝试也很少成功。事实上,大多数情况是他们直接放弃了。自动建议机制通过用户输入的文字,来预测用户想查找的内容,帮助用户找到合适的问法。自动建议机制帮助用户更好地构建问句。
自动建议机制不仅能搜索的过程,更能能指导用户输入合适的问句。

C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\c75a7d59a9734c11917ce5d5768459d9\0.png
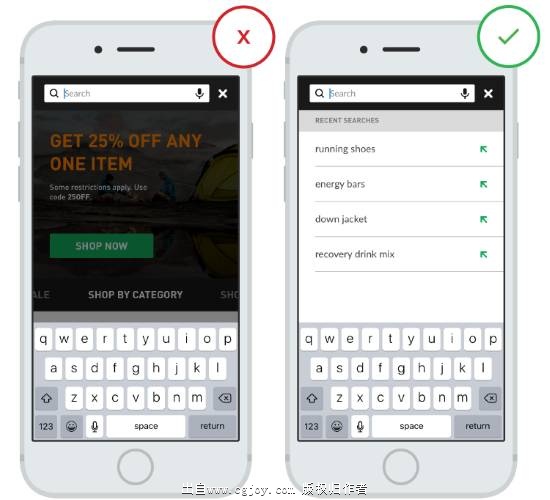
(帮助搜索)近期的搜索记录
app应该储存下所有交互过程,包括最近的搜索和购买记录,以便在用户下次搜索时供他们使用。这会让用户在搜索相同物件时节省不少时间和力气,也能提升用户体验。

C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\e70a27bf39a24901af8c196001d18bd5\0.jpeg
3 搜索等待的优化
客户最期望的是能立刻展现,如果做不到的话,在设计上就应该提供合适的视觉反馈。但要记住,越长的加载过程越会让用户沮丧,还会有失去他们注意力的可能性。
所以搜索等待的优化,让用户使用便捷流畅是搜索栏重要功能。
搜索占位符
一般来说,0.1s以下的延迟不必提供特别的反馈。但如果长于这个时间,你至少要尝试让等待的过程变愉悦。这时,临时的消息占位符就很适合展示。
C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\8e575850b13d404c9404b996fb9524d1\0.png
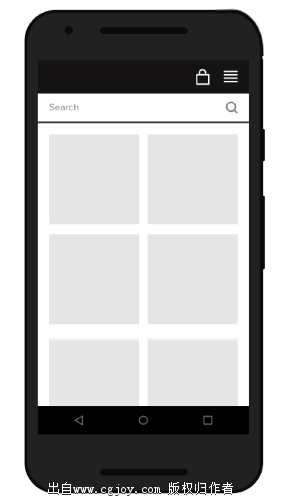
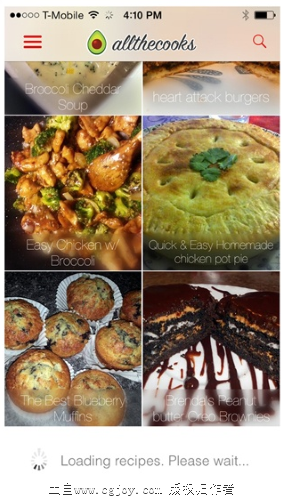
延迟加载
延迟加载是一种常用的技术。它可以确保展示一部分的内容的同时,另一部分继续加载。用这种方式页面加载地非常快,因为最初只需加载少量的产品信息。
C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\a4d4dd131d6b49549d32f61431bcab7f\0.png
延迟加载产品时,最好先将产品文字说明加载出来。这样,没耐心的用户也能先通过浏览文字信息找寻目标商品,而不必等待所有图片都加载出来。
C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\e401211b38e44c7f9b5676d1ee6622b0\0.jpeg
4.搜索结果的展示



目标:确保搜索结果是有用的。加快搜索过程,同时保持用户对接下来任务的注意。
前几条搜索结果具有高度相关性
因为不需滑动就能看到的手机屏幕太小了,你要确保用户最先能看到一组高度相关的结果(3或5个);这之后,他们才需要滑动屏幕去浏览更多内容。
4.2筛选和分类
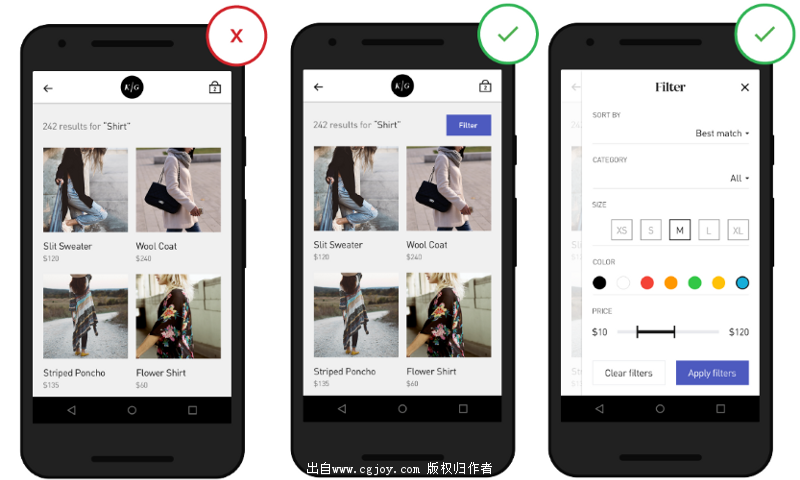
在一项关于电商app可用性的研究中,Baymard 机构发现,超过半数的用户尝试在目前的页面“中搜索”,为的是“用搜索过滤掉更多产品”。然而,94%的手机电子商务app或网站不支持这个功能。

用户会被大量看起来不相关的搜索结果吞没。过滤和分类选项,能够帮助用户缩小和组织搜索结果。否则,用户就需要不停地滑动小小的手机屏幕。
C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\3b335a1f158944c7b6c533551cebd5cb\0.png
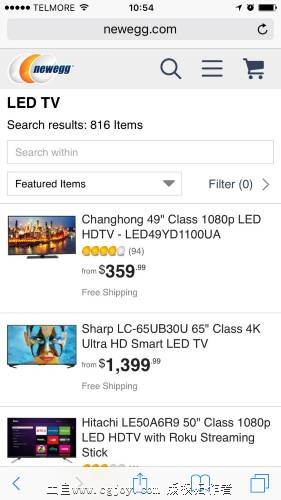
“在其中搜索”区域

这个功能能鼓励用户在搜索结果中“再次搜索”,而不是使用传统的过滤功能。而这个功能会让你的用户更好地掌控他的搜索结果。下方你可以看见具有“在其中搜索”功能的页面示例:
C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\c022149fb24d4865aa52d336910d87bb\0.jpeg
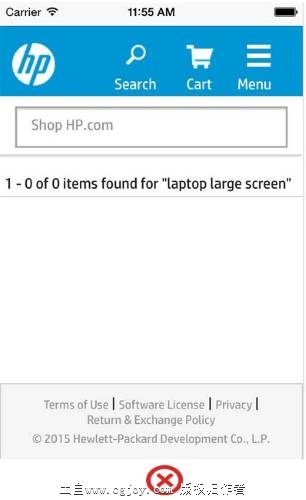
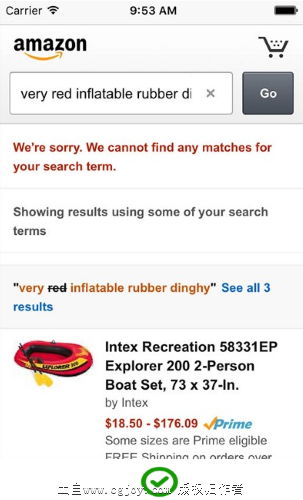
有用处的“没有结果”页面

用户搜索时难免会遇到“没有结果”页面。缺乏设计的“没有结果”页面对于用户来说是一个死胡同。
C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\c89c56d1619547edafa49dcf29f41c5e\0.jpeg
就算用户搜索不到任何产品,也要避免让他在你的 app 中遇到死胡同。当没有匹配结果时,你应该提供可替换的选择给用户,比如相似类别的产品。为了更好的帮到用户,你应该开发出“智能搜索”功能来。它们能够覆盖单双数修正以及错误拼写纠正等功能。

C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\9701f95c25cd46aab3893dd02fc9565a\0.png
5.产品分类
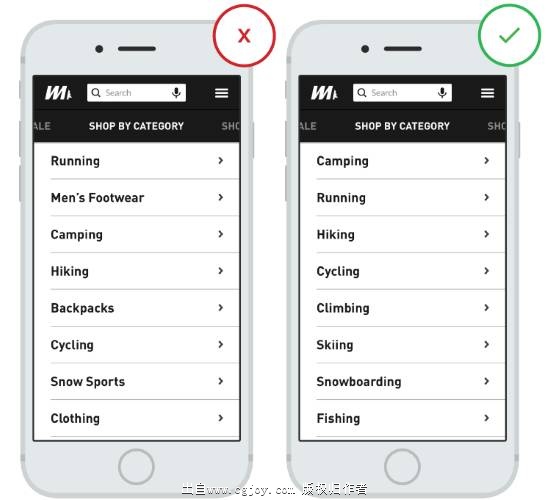
不友好的分类目录
用户在理解那些,不按照他们期待的方式排列的分类目录时,会很吃力。分类目录应该做到明确而且没有重叠的部分。因为当用户被搜索结果折腾得疲惫不堪时,目录会是他们最后的招数了。

C:\Users\Administrator\AppData\Local\YNote\data\weixinobU7VjjAKQLoqs3KYu3t2BCtB4Jk\2758b1690d884933bcc714a35732d937\0.jpeg
结论
鉴于目前30%的网络购物行为发生在手机端上,电商 app 的担子从未如此之重。你的 app 需要包含各种类型的搜索方式,也要给用户提供相关的搜索结果。当在手机上购物变得简单时,用户才更有可能用手机来购买,而不仅仅是搜索。
[backcolor=rgba(255, 255, 255, 0.298039)]原作者:Nick Babich 翻译者:Puddinnng
|
 加载中...
加载中...