马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
大家好~,我是捷,很高興這次可以收到浮生七期的獎勵這還是我第一次拿到實體獎勵呢!(有點小激動) 先附個圖:
還挺喜歡這種設計的 摸起來的質感也很不錯{:6_206:} 爾且好輕阿 背起來特別舒適~
這邊也來分享下課程裡一個自己硬搞出來的爆炸效果(如圖):
爆炸完整特效展示
先說主體模型 就是兩顆球(一顆內圓 一顆做黑色的外邊):
外圓:
外圓
 內圓:
內圓:

兩顆疊加:
兩顆疊加

模型很簡單就是個半圓 不過這個圓是用平面去搞成圓的 這樣分布比較平均 作法很簡單如下:
先創建一個平面(長寬要一樣 分段越高效果越好):
添加第一個bend:
添加第二個bend:
移動第二個bend裡面的Gizmo的Y方向讓他變成圓:
最後把半邊削掉 然後調整一下UV就OK:
接著是比較麻煩的shader部分 這邊直接附圖然後簡單講解就好:
主體顏色部分: 主貼圖用一張noise 然後使用lerp來做第一階段的變色 這階段主要是為了做整體的簡單上色:
接著使用程序紋理 來模擬一圈一圈的爆炸 同樣最後也是用lerp做混色 這階段主要是模擬爆炸一圈一圈的感覺:
然後把兩個結果相乘 最後再把外光暈做1-(為了增加中間能量的強烈感):
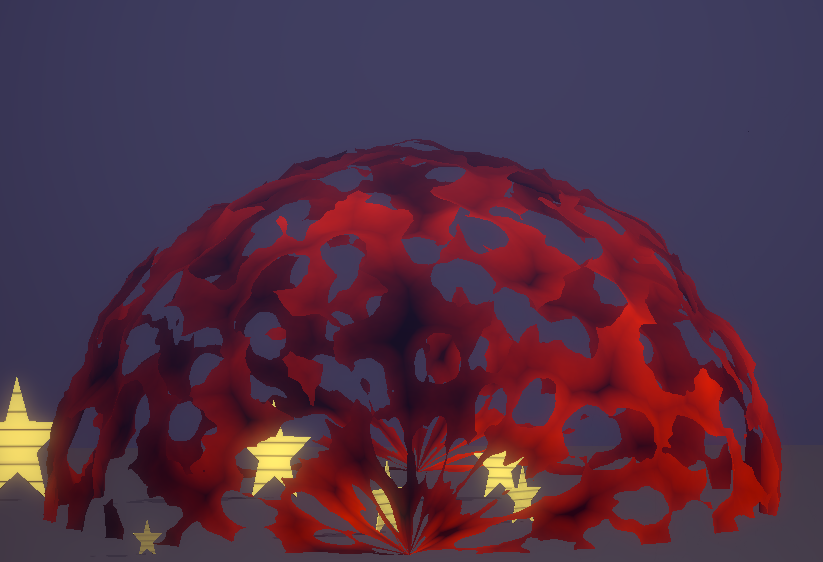
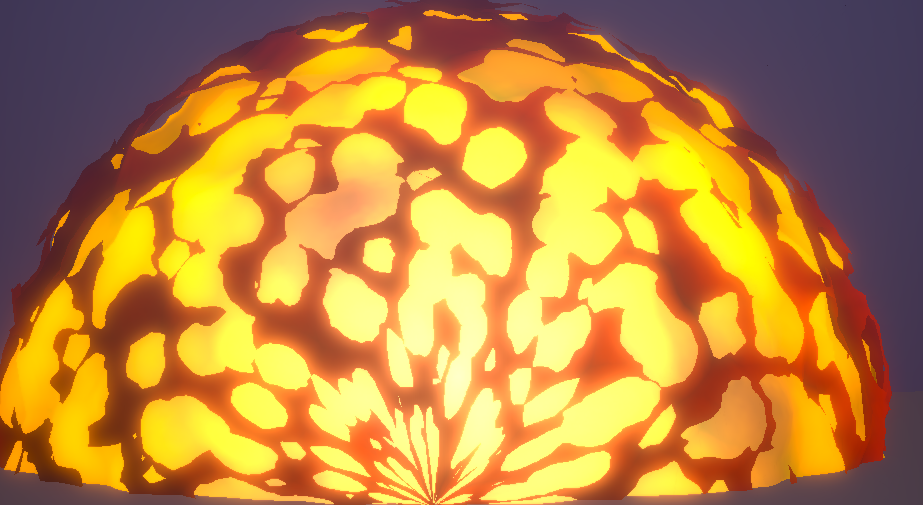
備註:單純使用程序紋理ˋ的話只有一圈一圈的感覺 顏色上會很單調 會導致組合起來缺少細節 下面做了對比 拿掉主貼圖與沒拿掉的區別:
此圖為不添加主紋理
此圖有添加 並且用兩個顏色去做混色
會發現整體的顏色會再豐富一點 但是也不會太多的細節 我覺得是我最近感受到的"若有似無的細節"在作卡通風格時 提高質量 我覺得挺有用的{:6_222:}
----------------------------------------------------------------------分隔線------------------------------------------------------------------------------------------------
再來是溶解的部分 這一部分就是作外面那一圈必要的效果:
這邊是將前面的程序紋理(Voronoi)與另一張程序紋理SimpleNoise作blend 為何要ˊ這樣做是因為原本單一靠Vor的程序紋理所溶解出來的邊邊很假 必須再跟一張noise作blend出來的圖形會比較好看:
沒添加noise作blend:
有添加:
可以看出細節上的差異看起來也自然很多
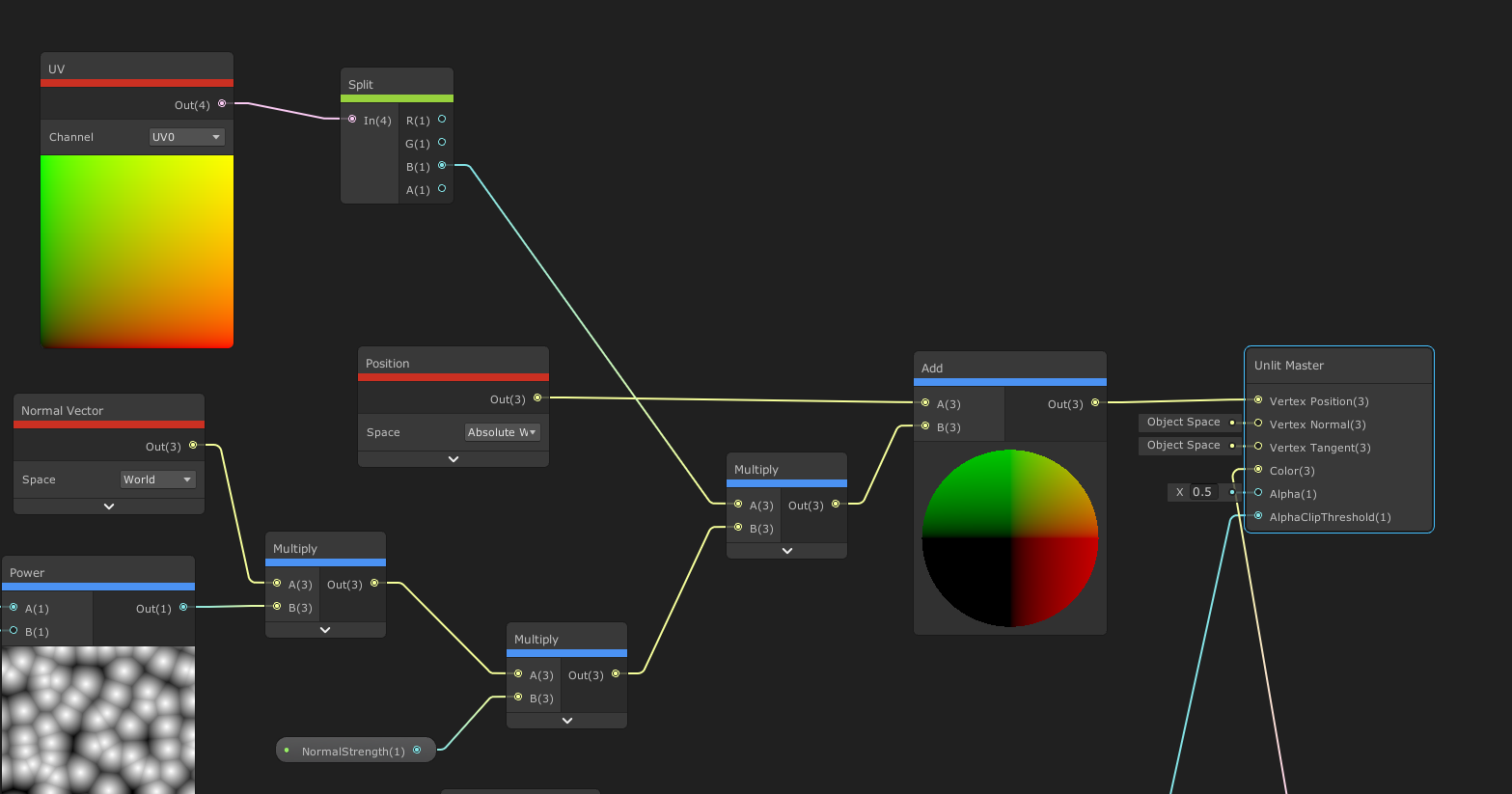
最後的部分是頂點位移:
同樣也是用Vor的程序紋理 但是要注意的是細節度要跟另一個一樣 但是tiling要稍微不一樣 會比較調整跟自然
並且這邊用了UV的ZW數據給粒子系統作頂點位移的強度控制
:

然後搭配customdata就可以做到一開始頂點位移強度低 後來漸漸增強的感覺 看起來會更生動:
最後再加上其他效果(光刺 煙塵 石頭 粒子 閃電等等等...) 這邊附上兩顆材質球的參數作參考:
----------------------------------------------------------------------分隔線------------------------------------------------------------------------------------------------
結語:首先還是感謝破車的包包~也很感謝浮生老師的用心教學~所以發個教學表達一下謝意{:6_213:} 也慢慢領悟到 其實利用shader作出好看的特效 就必須對顏色shader圖形的理解 多層noise的混和去提高作品的質量 也唯有不斷的練習才能慢慢熟能生巧吧~
如果覺得這篇文章很有用的發點券表達一下哈{:6_222:}{:6_222:}{:6_222:}
|  加载中...
加载中...