马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×


在国内,好的 UI 设计格外的少。就拿手机应用来说,国内部分大公司和大产品为了迎合已经被惯坏的用户,跨平台移植用户界面、傻大粗的按钮文字等设计行为,频频出现。亦或者直接抄袭照搬国外的产品设计,比如新浪微博手机客户端抄袭 Tumblr 的发布器设计。 而国外的公司、设计人员,通常会学习正统的设计知识,对于图形设计、交互设计和工业设计这三者的独立与融合,具有良好的理解。从设计这个词语进入我们的视野,开始指导我们的生活开始,我们见到的大多数情况都是国内抄袭国外,而国外一直没有停止创新。中外设计差异,总是差着那么几年(近几年追的速度快多了呵呵)。 对于设计者来说,不论你是采用包豪斯风格,以博朗(Braun)和苹果(Apple)的实物或虚拟产品为例,还是极简风格,以 Android 4.0 操作系统以来的设计规范“Holo Design”为例,你都能够,且应该按照符合现代人美感、操作习惯去设计产品。 于是,我们总结了8条能够指导你设计出优雅、精致的产品 UI 的原则,希望能给设计者、开发者们带来帮助。
1. 美观顾名思义,我们不要难看的设计,我们不要难看的颜色搭配,不要奇形怪状的按钮,不要任何让眼睛难受的元素存在。好看、美观的设计,不仅仅能让你的用户用的开心,还能让他们想再用,一直用。你的产品获得了很高的 MAU 和 DAU。
(编者注:MAU=月活跃用户,DAU=日活跃用户) 一万个人心中有一万个哈姆雷特,这意味着不是所有的用户都觉得某一种界面设计风格很好看。设计者应该去了解最大部分的用户需求,了解到他们心中“美观”的交集在哪里。 这是Google Chrome浏览器(for Mac)的标签界面。Google 崇尚极简风格设计,这不代表他们做好最基本之后就结束了。你能从这个界面清楚地看到,他们花了很大心思打磨 UI,在保障了功能性的同时让用户赏心悦目。同样,你的桌面/网页/移动应用,是不是也应该在完成所有功能之后,先别匆匆上线,而是找几个设计师再打磨优化一下呢?

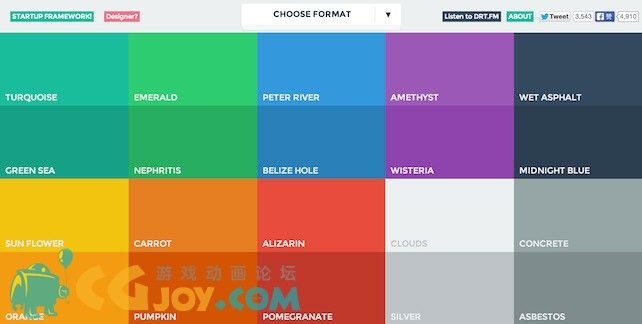
在简约、扁平化设计流行的今天,你的应用和网站应该采用一或几种平滑、大气、优雅的配色方案。http://flatuicolors.com/ 这是笔者经常使用和参考的一个配色网站,你也来看看吧。

2. 清晰清晰是 UI 设计中最重要的部分:试想用户在你的产品上根本找不到需要的功能在哪儿,而不想要的功能堆叠、罗列在眼前,心烦意乱,又怎能使用的开心呢? 这是知名博客服务 WordPress 中,创建新文章的工具条 (Toolbar) 界面。这个按钮是干什么用的?鼠标放置在上面一会,一个简单的功能介绍 (Tooltip) 就会出现,告诉你这个按钮的作用。同时,设计者在这个按钮上使用了符合功能说明的图标,让你印象更深更清晰,下次需要用到这个功能的时候就不用再费力寻找了。同样,你的桌面/网页/移动应用每一个按钮是干什么用,你确定用户都知道吗?打个比方,如果你没有使用 iOS/Android 的开发工具包,没有使用他们提供的设计规范设计你的应用,很有可能用户不知道你在这个地方放置一个齿轮/加号/三横线是干什么用的,而这很有可能导致误操作,恶化用户体验。

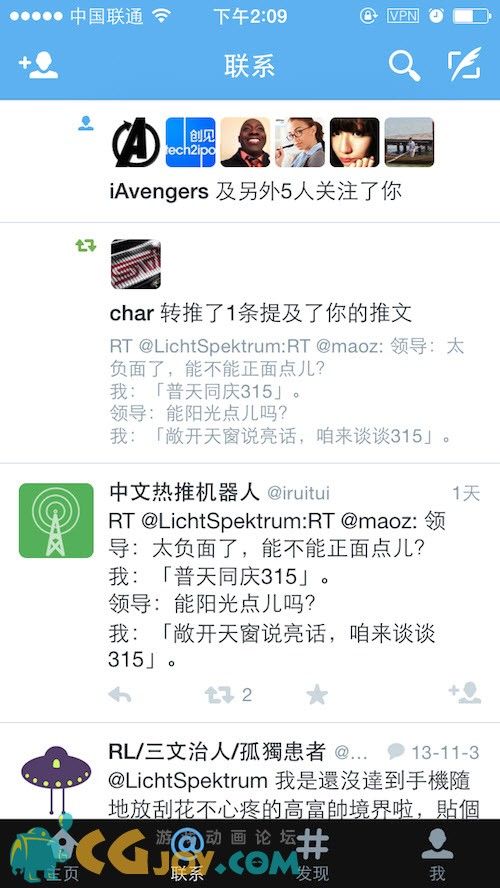
3. 相似当然,我不是在鼓励你把自己的应用做的和别人的应用、那些热门应用差不多,那样根本就不是在设计,是在抄袭。相似的意义在于,用户进入到你的产品中,使用了某一个功能,之后,他就知道其他功能的位置和使用方法了。假如所有的功能都被罗列在一个菜单下,或使用选项卡规整的排列好,有效降低用户学习成本,对用户体验将有很大的提升。 以下图片,分别是网页端 Gmail,和 iOS 端 Twitter 的顶级界面图,在 Gmail 界面的左边和上边你能清楚的看到所有的信箱/标签卡罗列出来。Twitter 也是,点过一个信箱/标签卡,就知道点其他的是干什么用的了。



4. 简明太多的菜单,太多的标签,太多的图标,太多的 Tooltip ……好的东西堆积多了的话,也变成了不好的事。我们需要精确,需要简明。一句话能说明白的事,绝对不说3句。 把一些选项类的东西做成最直观的样子。 这是 OSX 工具栏中的音量调整选项,很简明直观:从下到上就是从小到大。大部分的音量、亮度等选项也是这样的,要么就是从左到右。当然,这只是一个例子,目的是告诉你不要把音量做成“音量 1”、“音量 2”、“音量 3”这样的感觉。

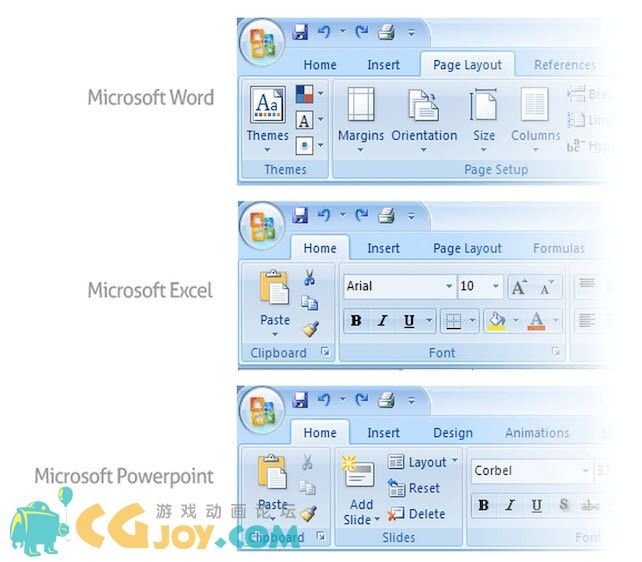
同样,错误提示也是很多设计的大问题“丢失关键的 xxxx.DLL 文件”、“xxxx 指令引用的 xxxx 内存,该内存不能 written ”,这是什么东西?跟我有什么关系?我要解决问题,而不是先被大棒打晕再解决问题;很多开发者干脆忽略了错误提示,出现故障的时候应用直接闪退,用户的所有修改全都丢失。不好好处理错误提示,会导致极差的用户体验。 错误提示可以做的很简单:“应用刚崩溃了,不过你的修改已在崩溃前上传云端/本地缓存”。或者更简单,一句话“崩溃已恢复”就搞定了。用户不需要知道机器或应用到底什么地方出了毛病,他只需要知道还可以继续用。 5. 一致性针对单独的应用设计适合的 UI,这是正确的,具体情况具体分析,这是马克思主义哲学教导我们的。但,如果一个开发者开发了多款应用,他是否应该给这些应用设计一致的界面呢? 一致性的 UI 设计使得用户能够养成相对固定的使用习惯,让他们在同一开发者的多款应用间,或者同一应用的新旧版本间,自由的切换使用,而不需付出太大的学习成本。 一个最标准的例子:Microsoft Office 套件,他们的菜单的一致性设计是业界的楷模。

6. 及时响应“及时响应”意味着:
(1)快:不管背后的应用运算,还是网络传输,至少界面的所有动作要快。要么整个界面读取迅速,要么界面元素先最快速度读取出来,内容随后跟上也成。因为“加载中”“小菊花”这样的界面元素,实在是令用户心碎。
(2)即时反馈:这个按钮我按了还是没按来着?网络信息瞬息万变,这一秒按了什么下一秒我也许就不记得了。不论用户在 UI 上进行了何种操作,UI 都应该给予用户适当的反馈。那么这个按钮能不能至少呈现一个“被按下”的样式?让用户知道刚才按过这个按钮了。尽管网速慢或是运算速度慢,但至少用户知道应用不是死掉了,后台在很努力的加载新内容当中。 这是 Gmail 第一次加载收件箱的界面。邮箱界面元素加载需要时间,用户邮件内容加载也需要时间。为了不让用户看着“白菊花”干瞪眼,或者看着没有成行的网页框架逐渐加载出来,Google 加入了这个非常简单的加载界面。既告诉了用户后台正在加载,没有“死机”,向用户通报了加载的进度。

7. 操作效率UI就是一辆观光车,不同的功能是这辆车带你去的地方。那么,为了让游客玩得舒心,玩的放心,除了让他们在车上的时候坐得舒服(上一条:及时响应)之外,一辆好的观光车至少应该能快速地把游客带到他们想要去的地方,而不是顺路经过了太多别的地方(冗余功能)。这就是操作效率的问题所在。 使用 iPhone 的朋友都知道 iOS 的图片分享功能,这个功能就是 UI 设计中注重操作效率的典范。选择了一张图片之后,iOS 早就帮用户想好了我可能要拿这张图片做什么:分享到 Twitter 或是微博?和附近的朋友通过 AirDrop 分享?当做朋友头像,或是设定为墙纸?有了这一步操作逻辑的加入,用户不再需要单独打开对应的应用,再进行操作。“图片分享”就是用户的一站式解决方案。 8. 操作可修正(错误-友好)人无完人,即便是经常使用的网站或应用,用户都可能因为误操作而丢失数据:这封邮件不小心删除了,为什么回不来?你这破邮箱怎么设计的?滚粗吧!大部分用户都是无情,不要指望他们理解你作为一个开发者有多苦多累。你需要做的,就是让自己的应用尽善尽美,而修正用户误操作,就是其中重要的一项体验方面。 这是 Gmail 的撤销操作提示。Gmail 为用户删除邮件的动作提供了双重可反悔的选项。第一重,你可以点击这个撤销动作的按钮。第二重,你还可以在“已删除”邮件箱里面找到所有删掉的邮件,30 天内的已删除邮件都有机会恢复。

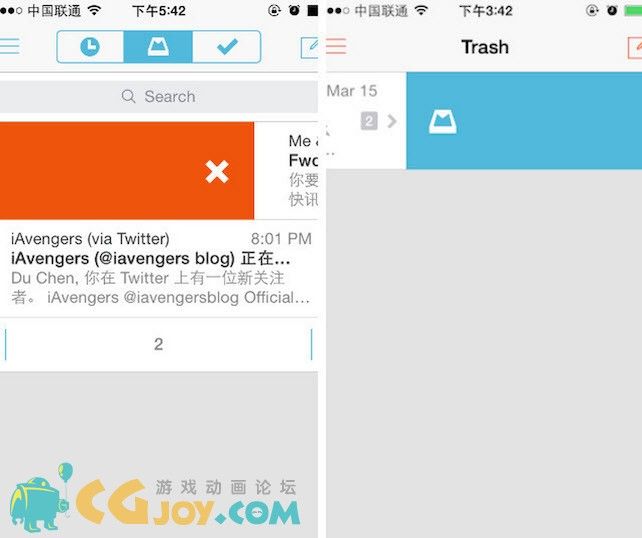
Mailbox是一款知名的邮件应用,之前一度要求用户排队注册。该应用使用 GTD、To-Do List的操作逻辑,为用户提供了一种革新的邮件处理模式。我们都知道,To-Do List是一个重要的效率管理方式,完成的项目可以被归档,而不是简单的删除。在 Mailbox 当中,邮件被当成了待办事项,而对一封已读邮件的处理方式,包括了“已办”和“删除”。所以,被用户处理掉的邮件,要么在“已办”当中,要么在“已删”当中,而这封邮件的状态可以在“已办”、“已删”、“待办”、“推迟以后办”的数种状态中来回切换。

后话即便了解以上 8 点,想要为产品和应用设计优雅、精致的 UI,开发者还是会发现他们陷入了矛盾当中:设计地简约一些,会功能表达不完整,用户学习成本太高。而功能表达完整了,界面又变得臃肿不堪。在所有的要点中达到均衡,需要不断时间和项目的不断磨练。最关键的在于,开发者要根据自己的产品/应用类型,实施最适合的 UI 设计。如果我要做一款记账应用,我可以考虑为顶级界面设计一个按周或者按月展开的监视表,这是一种逻辑;我也可以选择按照流水的种类:收入、支出、借贷等项目按菜单罗列清晰,而这又是一种逻辑。选择适合产品的设计风格,才是最重要的事。
|  加载中...
加载中...