马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
适应平台:Windows、Mac OS X 什么是DragonBones?DragonBones是一套由Egret团队主导制作,社区共同维护的2D骨骼动画解决方案,主要面向的移动游戏开发者和设计师,提供跨语言跨平台的动画制作工作流解决方案。DragonBones开始于2012年10月,是全球最早的骨骼动画工作流解决方案。DragonBones最初的设计初衷源于解决移动端游戏制作动画工作流的低效,和移动端游戏如何使用更小素材体积表现出更生动的动画的问题。 DragonBones 动画体系包含以下几大部分: - DragonBones Pro 独立的骨骼动画编辑器
- DragonBones DesignPanel 基于FlashPro的骨骼动画制作插件
- DragonBones Library 支持包含TS, JS, AS3, C++, C# 等的各大语言主流引擎的运行库。其中DragonBones TS 库和Egret Engine 集成,DragonBons C++ 库和Egret Runtime 集成。
DragonBones 解决方案在动画制作端支持使用Flash Pro 或DragonBones Pro完成动画设计,在运行时端支持TS, JS, AS3, C++, C#渲染动画。能够轻松实现设计师和程序员的分工协作,极大的提高游戏开发效率。 DragonBones能用来做什么?DragonBones 最擅长的是制作游戏中使用的角色动画。例如人物的跑动、跳跃,机械的变形、攻击 等等。同时DragonBones 也可以制作帧动画,例如通过一组图片连续播放实现一个爆炸效果。 同时DragonBones的应用并不局限于角色动画,例如游戏界面的弹出,消失,展开也可以使用DragonBones制作。 目前各大移动应用市场使用DragonBones制作的游戏有几百款,其中包括曾经创造中国移动游戏收入奇迹的刀塔传奇。 使用DragonBones制作动画非常简单,对于能够熟练使用FlashPro的动画设计师来说,可以使用FlashPro按照一定的制作规范制作Flash动画,然后通过DragonBones DesignPanel一键导出成游戏中可以直接使用的DragonBones数据格式,交给开发工程师使用。 对于不熟悉FlashPro的动画设计师来说,DragonBones提供了用户体验更好的DragonBones Pro,独立的骨骼动画编辑器,制作动画只需三步: - 从PS导入原画。
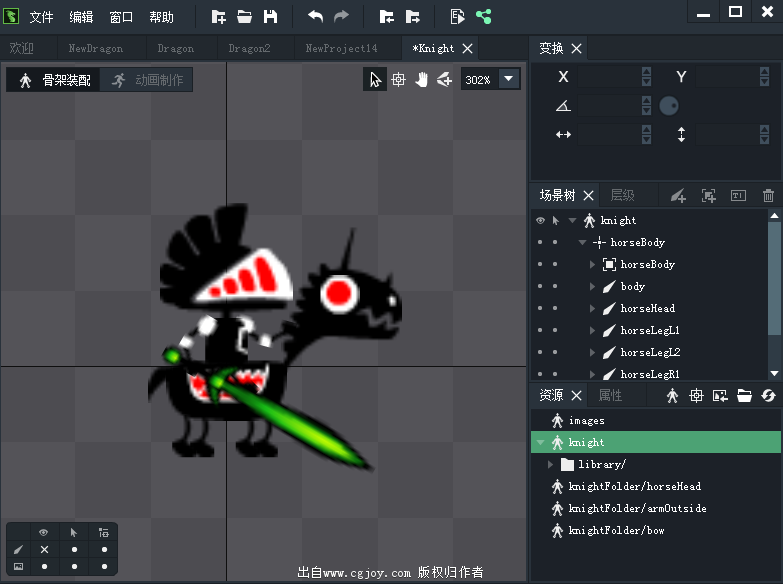
- 构建骨架关系并将骨骼绑定到贴图上。
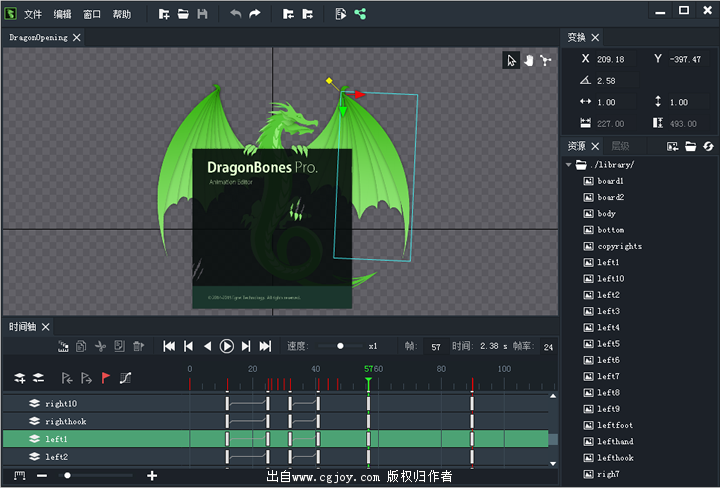
- 依靠时间轴所见即所得的制作动画。
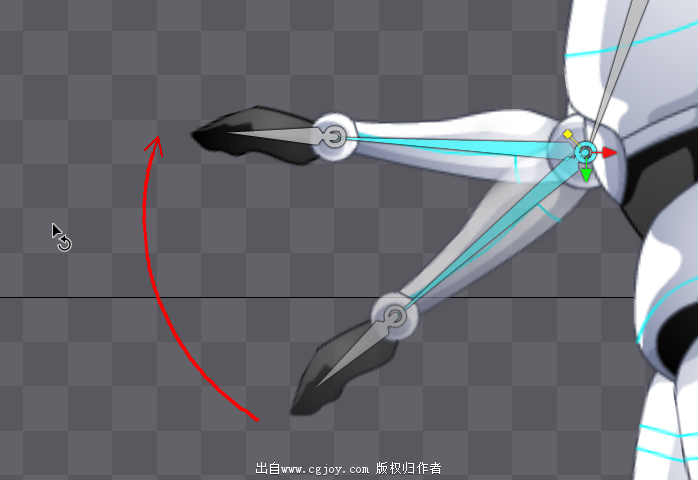
为什么选择DragonBones工作流完善以往的游戏动画开发,从设计动画原稿,到最终呈现在游戏中,动画设计师需要多方协调,确保从原稿设计师哪儿得到可用的格式,确保导出的动画可以在游戏开发人员哪儿可以正常使用。DragonBones 靠着强大的兼容性解决了这个难题。动画设计师不用再担心得到的原稿无法使用,导出的动画在游戏开发人员手里无法呈现预期的效果。从原画设计,到动画制作,再到游戏开发,DragonBones 连贯起了完善的工作流。 美术需求更少传统的帧动画,需要为每一帧保存完整的图片,最终生成的动画,体积庞大。骨骼动画中,DragonBones只保存各部分切图组成的纹理集和动画数据,与传统的帧动画相比,对原画的需求更少。只需要极少的原画,便可完成千变万化的动作动画组合。在动画制作时,只需要完成对关键帧的编辑,通过动画补间,便可自动生成流畅的动画动作。完美支持图片打包成纹理集,有效的提升动画在游戏中的渲染效率。 动画可控DragonBones提供的运行库可以所见即所得的使您在动画编辑器中制作的动画完美呈现在您的游戏引擎中。通过库所提供的API,可以直接访问骨骼,插槽等动画组件,在游戏开发中,可以通过代码灵活的控制骨骼和插槽,混合动画,由此实现比如跟随鼠标射击,目光追随等效果。 功能强大动态换装动画角色中的任何图片都是可以通过一行代码在运行时替换的,轻松实现动态换装的功能。 动画智能衔接对于动画效果要求比较高的情况下,需要动画切换的时候前后两个动画能够完全衔接上,不然会出现跳跃感,这个需求如果从美术的层面来解决,对美术来说要求很高。 而DragonBones的智能动画衔接功能能够完美解决这个问题,解放美术。任何两个动画在任何情况下切换,DragonBones都能够以动画融合的方式做到完美衔接,而且这个功能是默认开启的,不需要任何额外的代码。 动画混合不同的动画可以结合到一起。比如一个角色可以转动头部、射击并且同时也在走路。或者角色在站立、走路或跑步的时候被子弹击中,身体后倾。设计师可以分别设计这些动作,然后程序员可以通过代码在运行时将这些动作混合播放。实现更加逼真的效果同时大量降低美术的工作量。 下面第三张图中的机器人就是下半身播放第一张图中跑步的动作,同时上半身融合第二张图中动作的效果。 骨架与动画重用DragonBones的骨骼数据和动画数据是分离的,有着相似骨架结构的不同角色可以在运行时重用动画。适合角色多,动作复杂的大型游戏使用,能够大幅削减美术工作量。 工具强大骨骼操作DragonBonesPro拥有全新的骨骼操作体验,让骨骼动画的制作更直觉。动画制作中,骨骼旋转的操作次数远远多于移动,所以DragonBones Pro加大了骨骼旋转操作的区域,让鼠标在整个工作区域内随时随地的精确控制骨骼的旋转。X,Y轴的单一方向平移,使得平移操作更精准。单键鼠标+键盘便能完成几乎所有的操作。

多骨架&嵌套骨架同一项目中可以创建多套骨架,并且骨架与骨架间可以实现嵌套。完美支持Flash pro制作的包含多骨架或子骨架的DragonBones动画的导入和再次编辑。

基本动画项目

DragonBones Pro除了可以制作骨骼动画项目,还可以制作不基于骨骼,包含补间的逐帧动画组成的基本动画项目。如果你熟悉Flash pro的操作便可以快速上手制作基本动画项目。 时间轴作为动画制作的核心,DragonBones Pro有功能完备的时间轴,动画设计师可以灵活方便的添加编辑关键帧,一手掌握整个动画的细节和节奏。关键帧可以框选,框选后可以复制剪切粘贴删除,框选关键帧的平移和拉伸,让动画的制作事半功倍,极大的减少动画制作的重复工作。播放速度的灵活调节,逐帧的前进后退,使得动画的每一个细节清晰呈现,让动画设计师能更精准的掌握每一个动画细节。骨骼帧和插槽帧的灵活组合,使得动画的呈现方式千变万化,让动画设计师通过简单的操作便能制作出丰富多彩的动画,更好的体现每一个动画人物的性格。自动关键帧,使得动画的制作更高效,更流畅,让动画设计师把更多的注意力放在动画人物和动作本身,忘记层和帧,让动画的制作一气呵成。 导入导出

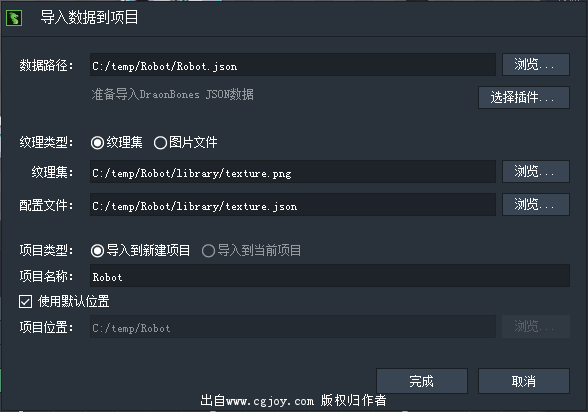
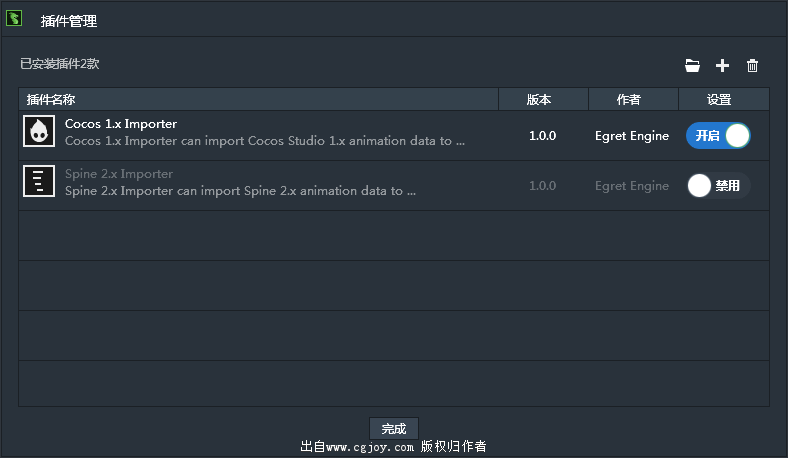
完美支持Photoshop的设计图导入,Flash pro制作的DragonBones动画导入。内置Cocos和Spine制作的动画的导入插件,支持Cocos和Spine项目的导入。基于先进的插件 系统,具有良好的可扩展性,加载插件可以支持更多的第三方格式的导入。导入Photoshop的设计图可以完整的保留图层间的层级关系,和各图层的相对位 置。导入的Flash pro,Cocos和Spine动画可以在DragonBones中完美还原。使得不同的动画数据得到很好的统一。全面支持Json, xml, am,集成数据的PNG,矢量纹理集等多种数据格式,单一图片和纹理集的图片形式的导入。支持命令行导入,可以批量完成项目文件的导入。导入后忠实呈现原始设计图或动画,为用户 的再编辑打下良好的基础。 导出支持DragonBones,MovieClip和序列帧格式,数据格式支持JSON和XML, 支持导出图片文件和纹理集打包。同时可以设置单张纹理集最大值,支持多纹理的导出。支持设置导出比例,填充背景颜色和打包zip。 对于纹理集还可以进一步设置更多的进阶选项。透明区域的剪裁可以在不改变动画呈现效果的前提下进一步缩小纹理集尺寸。2的幂,正方形,垂直水平间隔等选项极大地提高了纹理集的定制自由度,使得纹理集可以配合具体的项目灵活生成。 曲线编辑器在曲线编辑器中可以通过调整贝赛尔曲线来控制两帧之间的补间缓动。曲线编辑器以极高的自由度给了动画设计师充分的发挥空间,使得动画呈现的效果不再死板,机械化,更贴近真实,动画效果更加栩栩如生。 洋葱皮洋葱皮工具的实现,使得动画设计师可以同时看到前后若干帧的影图,从而辅助动画设计师修正动画人物的动作,制作出更流畅的动画。 插件系统

DragonBones Pro 支持插件管理系统。插件管理使得DragonBones Pro的可扩展性大大增强。内置Cocos和Spine的导入插件,实现了Cocos和Spine项目的导入。基于插件系统,可以添加更多的插件实现更丰富的扩展,例如导出插件,纹理集优化插件等等。 Egret预览基于内置的Egret引擎,使得动画设计师在动画制作中可以随时预览动画剪辑在Egret引擎中呈现的效果。 性能行业领先DragonBones有着绝对的行业领先的性能,尤其在H5领域,领先其他骨骼动画引擎25%左右 下面是一组在小米2+Chrome浏览器上的性能测试数据 在Egret中使用DragonBones 入门DragonBones作为Egret引擎的扩展库已经集成在安装包中。如果你的项目需要使用到DragonBones,需要在项目配置中开启DragonBones配置项。操作步骤如下: - 新建 Egret 项目
- 修改项目中的 egretProperties.json 文件
- 在配置文件中,找到modules标签,添加DragonBones绑定项。
添加后配置内容如下: - "modules":
- [
- {"name": "core”},
- {"name": "res"},
- {"name": "dragonbones"}
重新编译项目 重新编译请执行 egret build -e 通过上述三个步骤操作,你可以在项目中直接使用DragonBones。 测试配置是否成功,可以使用下面语句进行调试。在控制台中直接打印出当前DragonBones数据格式的版本。 - console.log(dragonBones.DragonBones.DATA_VERSION);
更多信息
|  加载中...
加载中...