马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
本帖最后由 有大鱼 于 2018-6-7 19:54 编辑

声明!声明!声明!这不会让你对制作想法上有什么提升!没有提升!不会提升!纯粹知识研究,非实用派人士专属,强迫癌晚期解药,桌面必备文档。
将从头至尾对Particle System的每个功能都分析解释一遍,每个值的含义和一些背后的知识。当然能力有限,有些地方也没有完全弄明白或者完全理解错了的,希望各位大神指出我会及时更正。
word文档打包下载在第(4)部分放出
unity2018粒子系统全息讲解,坑深慎入(1) https://www.cgjoy.com/forum.php?mod=viewthread&tid=211517 (出处: CGJOY)
Unity2018粒子系统全息讲解,坑深慎入(3)https://www.cgjoy.com/forum.php?mod=viewthread&tid=211729(出处: CGJOY)
Unity2018粒子系统全息讲解,坑深慎入(4)
https://www.cgjoy.com/forum.php?mod=viewthread&tid=211802
(出处: CGJOY)
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
发射器形状Shape -------------------十样杂耍----------------------- Shape(形状):是Sphere(球)和Hemisphere(半球)时。 Radius(半径):单位米。 Radius Thickness(半径厚度):球体由壳至核心的厚度。0是在壳上发射,1是整个球体发射。 Texture(图片):设置一张图片在发射器上,根据这图片的颜色和透明区域,可影响粒子的颜色和透明度。 Clip Channel(裁剪通道):clip对图片进行裁剪,控制粒子发射的范围。设置 R G B A 四个通道作为裁剪的起始,黑色始,白色末。 Clip Threshold(裁剪起始):0是不裁剪,1是最大裁剪。 Color affects Particles(颜色影响粒子):图片的颜色。 Alpha affects Particles(透明度影响粒子):图片的alpha。 Bilinear Filtering(双线过滤):对图片进行优化处理。双线处理主要是让像素比较少的图片进行一下类似模糊的效果,从而“感觉”会好一点。具体的是从临近的四个像素点进行双线插值计算,得到像素颜色。像素游戏经常有这个选项。
 不勾
不勾
 勾
勾 Position、Rotation、Scale。注意区别于其GameObject的transform。这些相当于一个子物体了。 Align To Direction (趋向排列):使粒子的方向(y轴)都趋向一个趋势(粒子z轴不再朝着摄像机,而是跟发射器形状而定,失去公告版功能)。观测,这个趋势是物体的z方向。圆形显示就是贴到球面上,但并不是真正的贴上,只是值是碰巧贴上的。注意趋向,不是指向。是一个接一个的传递。 Randomize Direction(随机趋向):使粒子的y轴随机。0是不随机。1是最大随机。 Spherize Direction (球面化趋向):使粒子以一个球体的形态趋向于物体z方向。圆形就会贴到发射器上。如果是有厚度的,相当于每个厚度都是一个圆的形状,一层一层的。 Randomize position(随机位置):距离发射器原有发射点的位置远近随机值。

Shape是cone(圆锥)时。
Angel(角度):角度。 Arc(弧度):对应圆形状的发射器的有效作用的弧度。一周是360度。要注意一点是圆的形状,当是cone是底部的圆。 Mode(模式):提供了粒子发射情况形成的动画效果。 Random:默认是随机。整个区域内都发射粒子。 Loop:发射源变成圆上的一个点,不断在区域内做圆周循环发射粒子。(效果类似于用动画k一个圆周运动的粒子系统以world为轴运动,形成的拖尾效果) Ping-pong:乒乓。运动到终点在返回,往复。 Burst Spread:迸发散布。当bursts发射粒子时,时数量平均分布。 Spread(散布):在弧度内分布情况。值设置的逻辑很有趣。是上面的Arc(假设360)乘以这里设置的值,就是每隔多少度才发射粒子,0*360=0,不存在间隔,每个地方都会发射粒子。0.1*360=36。每间隔36度才会发射(圈内有10点发射粒子)。0.5*360=180。每间隔180度才会发射(圈内有2点发射粒子)。在bursts发射粒子时,能使粒子数平均分布。 Speed(速度):在loop和ping-pong时。控制这个点运动速度的。 Emit from(发射来自): Base:基础。只有一个底部发射粒子。 Volume:体积。形成一个真正的圆锥体发射粒子。 Length(高度):只有在Volume模式下能才有高度。 其他值参上方。
Shape是Dount(甜甜圈)时。
先定义,整个圈的圆是大圆。围成这个圈的圆柱的圆是小圆。 Radius:是大圆半径。 Dount Radius(甜甜圈半径):小圆的半径,单位米。 Arc(弧度):所对应的弧度是大圆的。 Mode 下Burst Spread的散布变的不太有效。Burst Spread是对应的大圆,平均分布的。但是分布在小圆的却是随机的。所以视觉上仍是比较混乱。除非小圆的半径很小,才能看的出来。 Texture的图分布在小圆的横截面上。 Spherize Direction是以大圆趋势指向的。 其他值参上方。
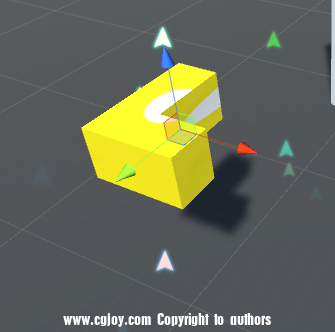
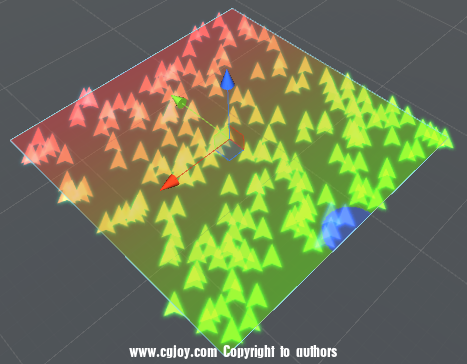
Shape是box(盒子)时。 Emit from(发射来自): Volume(体积):整个体积内发射粒子。 Shell(壳):只在表面发射粒子。 edge(边缘):只在变上发射粒子。 Box Thickness(盒子厚度):设置了三个轴,和上面不同的是,这个厚度的0是一个面或边,1是对应的另一个面或边。所以调整三个值都为1时,粒子会缩到一个脚发射。怀疑是程序员偷懒,1应该是盒子中心位置才对。 Texture的图片是在底面上。 Spherize Direction是box的切面球体。 其他值.....参上方。
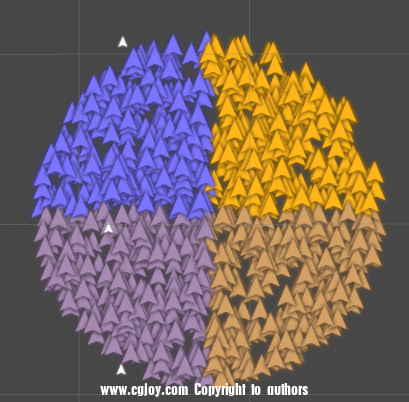
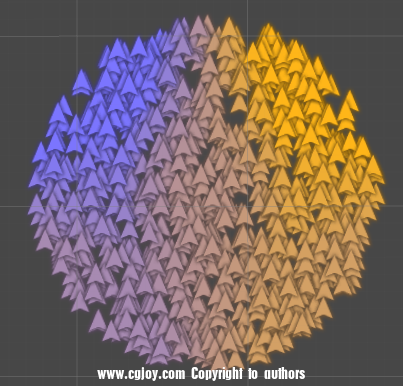
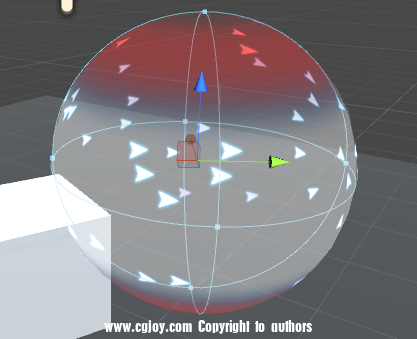
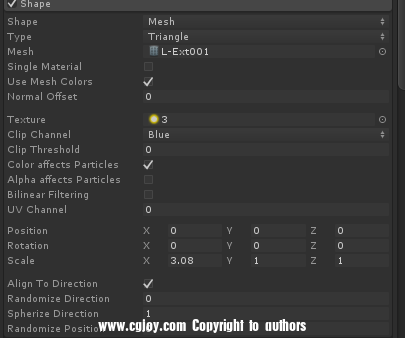
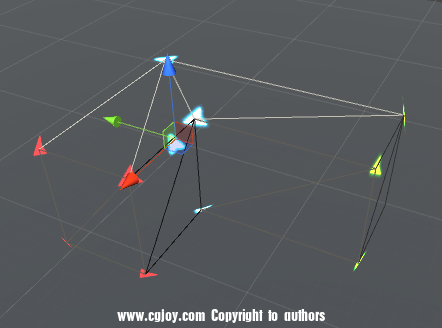
Shape是mesh(网格)时。

Type(样式):
Vertex(顶点):只在mesh顶点发射。
Edge(边缘):只在mesh边上发射。
Triangle(三角面):在模型的三角面上发射,实质上就是模型的表面了。
Single Material(独立材质):可以在程序中指定由特定的索引号的mesh发射。特效用不着。
Use Mesh Color(使用网格颜色):就是mesh的顶点色会影响到粒子颜色。
Normal offset(法线偏移):根据法线往外偏移。数值单位是米。应该是和法线的计算方式有关。注意这里和Randomize position的区别,Randomize position是根据xyz轴进行扩散偏移的。而这里是法线的位置,偏移后发生截面不会扩大,而且模型的法线是可以更改的。
UV channel(UV通道):可以让图片使用不同的UV通道,一个模型可以设置多个UV存在不同的通道中,一般场景模型都有2套UV。

其他值.....参上方。
Shape是mesh Renderer(网格渲染)时。
属性和mesh是一样。但是可以指定场景中的物体的。发射的位置也会变成场景中物体发射。Texture相关功能仍会起作用,但是图片无法被显示了。

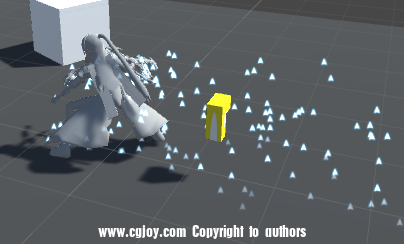
Shape是Skinned Mesh Renderer(骨骼网格渲染)时。
含义和mesh Renderer差不多,但是可以指定一个绑定骨骼的mesh,随动作摆动。

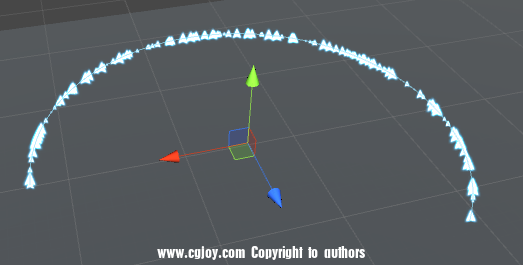
Shape是Circle(线圈)时。
发射器是一个圆圈。功能和用法与Cone差不多,只是只有一个底部的操作而已。Texture在圆心平铺。个人感觉完全没存在的必要。

Shape是Edge(边缘是)时。
发射器是一条线。功能参上。Texture因为是一条线读取的是图片x值为0的y上一条线,就是图片最底部的线。存在意义不大。

Shape是Rectangle(矩形)时。
发射器是一个长方形。Texture就是平铺,其他功能参上。存在意义也不大。

|  加载中...
加载中...
