马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
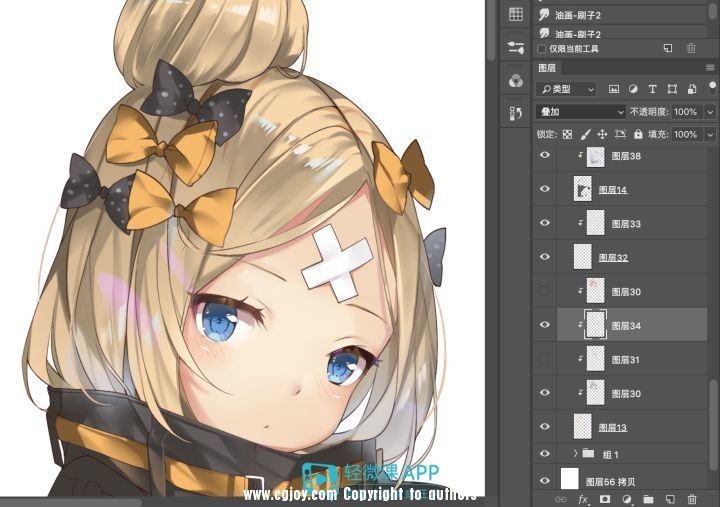
PS板绘上色覆盖不住线条该怎么办?PS绘画上色必学的那些事!针对PS绘画上色来说,主要需要了解3种工具的功能,掌握这三个功能,你也能用PS完成好看的上色环节,下面咱们就逐步开始讲解啦! 顺便在此推荐大家可以搜一下:轻微课,或者下载轻微课APP,轻微课的网站上面有很多的绘画课程,还有一个魔鬼特训班,魔鬼特训班大家可以挑战一下,很多人的学习效果都非常不错! 第一个是图层属性、笔刷属性。 图层属性最常用的是正常、正片叠底、叠加,这三种。 比如,我们先用正常图层画固有色(头发部分): 然后新建一个正常图层,选没有颜色倾向的灰色画出阴影的形状: 这里看到的“图层30”有个箭头指向头发固有色的“图层13”,是“释放剪贴蒙版”功能,在两个图层上下接缝处按住快捷键alt,就会出现提示,再用笔点一下手绘板就可以了。这个功能让我们在蒙版(阴影)图层上画的颜色不会超出下面的原始(头发固有色)图层的形状。 因为正片叠底的特点就是很像影子,叠上去会让颜色变深(明度变低),所以选色的时候要偏浅。然后我们把阴影图层的图层属性从“正常”改成“正片叠底”就是: 接着,叠加图层的特点是会让颜色感觉变亮(明度变高),或者变鲜艳(鲜艳=颜色变纯=饱和度提高),所以选色的时候要偏深、偏灰一点。于是比较适合用来画受光的感觉,或是一些光效: 正常图层时

叠加图层时 这些图层属性在顶栏的画笔属性里是有一样的选项的,下图以叠加为例,在一个新建的叠加图层属性用正常属性的笔画的紫红色(红色箭头),比 在正常属性的头发固有色图层上用叠加属性的笔(蓝色箭头)画的紫红色要明显。 因为画在同一个图层的时候,是更直接跟原本的颜色混在一起,新建图层是加一个颜色。只不过新建一个图层便于修改,改笔的属性也可以有混色的效果。 第二个是学会看拾色器的数值 主要掌握H、S、B、还有L。 H代表色相;S代表饱和度;B代表明度;最重要的是L代表亮度。 看这些数值就是为了不让我们选颜色的时候完全凭感觉、靠玄学。那么怎么看呢? H: 色相的数值基本只在你需要很微妙的色相变化的时候看一下,或是你用惯某个色相的颜色可以记一下这个色相的数值,其他就是有色弱的同学也可以凭数值来判断色相。 S: 饱和度等于选色框的横轴,越往右边,数值越大,代表颜色越鲜艳,纯度越高。主要用来对比你眼睛不确定的颜色纯度。比如在一张参考图里吸取了一个颜色但是不知道放进自己画里纯度合不合适,就可以看看纯度数值差的会不会太多。 B: 明度的数字平常是比上面两个看的要多的,也等于选色框的纵轴。越往下数值越小,代表越暗,颜色越深。值得注意的是明度与亮度的区别。明度数值在饱和度越低的时候,会感觉越“靠谱”。为什么呢? 看下面亮度的解释,也是这篇的核心干货(变态难点) L:亮度其实是上面三点的综合体现,这就是我为什么说它是最重要的。因为上面三个数值都是反一方面的,但是在画面里对一个颜色,我们感受到的视觉效果很大程度受亮度的影响。数值越高,颜色感觉越亮,视觉效果上越惹眼,俗话说的越“跳”。 比如旁边的色相条,我们看到的红橙黄绿青蓝紫,是因H不同,但是它们的S跟B都是100%的,但你还是能感觉黄、绿、青色比较亮,红、蓝、紫色比较深,这时候你看L的数值就能体现:纯黄色L值在95左右、纯青色90、纯绿色88,而纯红色只有54,纯蓝色30左右,紫色50。所以每个色相的颜色,本身对亮度的影响不一样,这就是我说明度数值在饱和度越低的时候,会感觉越“靠谱”的原因。 因此,知道了H色相值对L值的影响之后,其他两项数值对L值的变化影响规律为: 同一色相值中,S值不变时,B值越小,L值越小,呈正比。 同一色相值中,B值不变时,S值越小,L值越大,呈反比。 以下图原本为S值100%,B值100%,L值54纯红色为例: 左图为B值降一半到50%时,L值从54变为26,右图为S值降一半到50%时,L值从54变为69, 好啦,这就是PS板绘如何上色的内容啦~,怕一篇内容太多,你们看起来有压力,也不利于理解消化
|  加载中...
加载中...
