马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
前言
学习MG动画的人很多,从软件技术上而言,其实没有什么难度,一两个月左右的学习,就完全可以临摹出很棒的作品。但是临摹作品和自己设计出好的动态效果是两回事。很多人看着别人的片子感觉啥效果都会做,但是一到自己去做时,就不知该如何去下手了。 还有这样的情况也很常见:我们可能看过非常多的作品,看过很多巧妙的设计,但是自己做依然没有什么想法。归根到底,其实是并没有真正看懂别人的作品,只是停留在看的层面,缺少更深入的分析过程。 这就像练武功一样,我们不仅要掌握招式,更重要的是要学会内功心法,才能更好的将这些招式运用自如。
那么,今天就来给大家整理一下动态设计中,关于转场部分的知识原理和常用技巧。帮助大家能够看懂转场,进而能够自己设计出好的转场。
一.什么是转场
首先我们要先搞清楚什么是转场。 对于一个动画而言,它是由多个Cut,也就是多个分镜头组成的。
而转场就是分镜之间衔接的方式。 转场的主要目的,就是为了让镜头与镜头之间过渡的更加自然,让动画更加连贯。
对于一个完整的转场,它通常又由两部分组成,分别是上一个镜头消失的出场动画,可以叫做OUT,和下一个镜头出现的入场动画,可以叫做IN。 另外,对于影视剪辑而言,转场的定义要更广义一点,涉及到一些剪辑的手法,蒙太奇等等。对于动态设计,MG动画,我们先这样简单的理解成镜头之间的过渡即可。
相比于视频剪辑,动画的制作灵活度和自由度上要高很多,所以动态设计的转场技巧性上要更多一些。
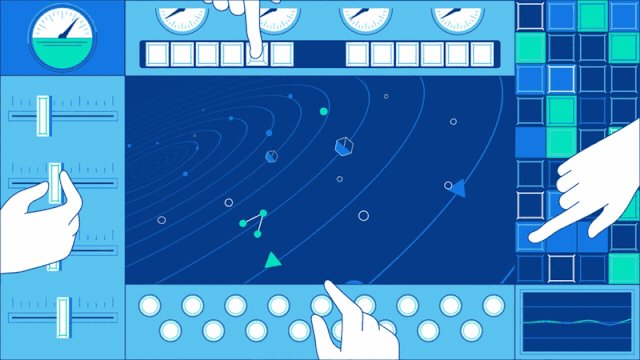
可以看一下下面几段动画,在转场的处理上都是颇具技巧性的。
可以看到,得益于转场的处理,整段动画非常的流畅,一气呵成,让人几乎感受不到镜头的转变。
二.常用转场技巧
其实说到转场的一些方法技巧,只要学过剪辑的人对此一定都不陌生。
在剪辑软件里,直接就有很多转场过渡的效果预设,比如淡入淡出、叠化、划像等等。 但是这样按具体的方法去整理转场技巧的话,实在是太多了,根本记不过来,于是我后来想到了一个办法,就是按照目的去分类,套用一下琅琊榜里的一句话:纵使风云变幻,终究不离其宗。 比如上面的这些转场预设,虽然有好几十种,但目的其实都一样:就是把上一个画面盖住隐去,从而接到下一个画面。所以别看这里的转场预设这么多,其实基本上只用到了一种技巧。
为了便于大家记忆,我将常见的转场技巧总结为了四个字:遮,移,承,切。 虽然具体的转场方法有成千上万种,但是从最终要达到的目的而已,基本都离不开这四大手法。
1.遮(遮挡)首先是最基础的,遮,也就是遮挡。 这个技巧的关键就是把上一个镜头完全挡住,从而切换到下一个镜头。 这个方法是技术上最简单的,也是一个万能的手法,因为它完全挡住了上一个镜头。
我们可以在网上下载到很多的转场预设,你会发现它们基本上都是使用了遮的方式。这样才能保证这些转场可以适用于任何场景。
下面看几个“遮”在MG中的运用: 可以像这样比较简单的划像过渡。
 如果觉得太简单了,也可以像这样增加非常多的细节,看起来就很炫酷了,让人看不清是如何转过去的。
如果觉得太简单了,也可以像这样增加非常多的细节,看起来就很炫酷了,让人看不清是如何转过去的。
另外,使用“遮”的手法时,不一定要把整个画面给占满,只要把关键的部分挡住即可。比如下面几个动画,也是遮的巧妙运用。
(小提示:如果以上动图看不清如何转场的话,可以下载下来到AE之类的软件中逐帧观察。)
2.移(移动)这种手法是通过镜头的移动来衔接两个画面。 而移动的方式有很多种,可以上下左右的平移,也可以推进拉远等等。 技术上也比较简单,可以使用空物体结合父子关系或者摄像机动画来做。
来看下具体的范例吧: 可以这样简单的镜头平移。
 也可以做的很巧妙,比如这种3D效果的镜头运动。
也可以做的很巧妙,比如这种3D效果的镜头运动。
这种手法其实是把转场中的出场和入场部分连接为了一个整体。可以让两个场景的转换更加流畅自然,动画看起来会很连贯。 并且它可以突破技术的层次,帮助创作者完成一些情绪情感上的表达。比如做一些回顾历史、时间轴之类的动画时,就经常会用到移的手法。
再比如这段动画,巧妙的利用移的手法,完成了不同空间的过渡。
3.承(继承)接下来是技术上最难的一种手法,也是最灵活,表现力最强的一种手法。 它的关键在于将上一画面中的某一部分延续为下一画面的一部分。 这一手法又可以分为两大类,分别是完全式继承和演变式继承。
完全式继承就是两个镜头中被延续的物体是同一个物体。


 这种技巧相信大家应该是不陌生的,上一个镜头中的某个物体成为了下个镜头中的一部分,这在电影电视中也是比较常用的手法。
这种技巧相信大家应该是不陌生的,上一个镜头中的某个物体成为了下个镜头中的一部分,这在电影电视中也是比较常用的手法。 这个手法也经常会与其他手法结合使用,比如上面的动画中,不仅使用了“承”,也同时使用了“遮”和“移”的技巧。
而演变式继承,就是两个镜头中被延续的物体不是同一个物体。 如果给前后的两个物体起名为A和B,演变式继承就是在转场的过程中,使用某种方式,让A物体演变成B物体。 比如苹果11发布会的MG动画,就大量使用了这种技巧,来讲述苹果系列产品的演变。
再比如这几段动画:
“承”的技巧可以让两个镜头之间产生紧密的联系,在视觉效果上可以给人一种一气呵成的感觉。 想完成这种手法技术上要求是比较高的,需要找到两个镜头中可以继承的共通点,还要考虑用怎样的方式继承过去。也是很考验耐心的。 但是一旦完成了,视觉效果往往都是很赞的。在一些令人惊叹的MG作品中,常常能看到这种手法。
好了,说完了遮,移,承这三个技巧,留一个思考题: 在文章开头给大家看的这几个动画中,遮,移,承这三个技巧都有出现,大家可以分析一下分别在哪里有用到哦。(答案写在右下角)
4.切(跳切)最后一种手法就是跳切,从上个画面直接切换到下个画面,其实就跟剪辑差不多。 可能你会问,没有做任何转场处理,直接切镜头,也能叫做一种转场手法吗? 是的,如果用一个词语来形容这个手法的话,那就是返璞归真。它既是技术上最简单的方法,但同时也是技巧上最难的方法,因为它就是剪辑。你想,剪辑这个词的内涵是多么巨大,它是几千几万字也讲不完的东西。
接下来我们还是回到技术层面上,来看一下切的用法。 技术上,我们可以把“切”再细分为软切和硬切。 硬切就是没有做任何过渡,直接切换,也就是纯剪辑了;相对应的,软切就是做了一些过渡处理,比如透明度淡入淡出,或者让元素缩放消失、移出画面等等,相当于在剪辑的基础上做了点淡入淡出、叠化之类的简单处理。
先来看下软切的范例:
在上一个镜头元素消失的同时,让下一个镜头的元素出现,衔接在一起就完成了过渡。 当两个画面差异比较大,遮移承这三种方式都不好实现,或者说效果不好时,但是又不想太简单粗暴的直接硬切,就可以使用这种方式,给衔接的地方增加一点润滑剂。
如果想得到一个比较好的软切处理,技巧就是尽量给画面里的每个小元素单独做动画,而不是给整个场景做一个动画,这样细节就会丰富起来。
再来看一下硬切:
 首先就是最基础的剪辑了,对于一些以故事情节、画面美感为主的动画,直接跳切其实就是最好的选择。避免观众被一些华丽的效果所干扰,把注意力集中到最重要的画面上。
首先就是最基础的剪辑了,对于一些以故事情节、画面美感为主的动画,直接跳切其实就是最好的选择。避免观众被一些华丽的效果所干扰,把注意力集中到最重要的画面上。
除此之外,还有一类是偏向于技术层面的硬切。
比如这种很有节奏感的动画,卡着音乐的节奏来切镜头。这就对动画节奏的把握要求比较高了。可以看到上面的动画虽然是直接跳切镜头,但是视觉上看上去依然非常流畅,因为它们在音乐节奏上或者前后动画的动势上是连贯的。
我们前面讲了遮,移,承,技术难度上是依次递增的,最后回到这个最简单也最难的切,我觉得是一个很好的顺序。 因为很多人在学了一些技巧之后,做啥都想着怎么把这些技巧给用上,就变成了为了使用技巧而使用技巧。所以我把这个最朴实的“切”放在最后,就是希望大家不要为了做转场而做转场。也没有必要每个镜头之间都要考虑如何巧妙的转场,转场主要只是一种修饰,如何去设计每一个镜头才是更重要的。
结语
了解了以上四种基础手法之后,可以去多看一些优秀的作品,试着分析一下别人的转场使用了哪些手法,具体是怎么实现的。多观察、多分析、多练习之后,相信你也能做出优秀的动画!
|  加载中...
加载中...