马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
ps原画场景怎么画?场景原画教程!今天微课菌又给大家带来了好东西,没错本期分享的就是插画场景的画法步骤教程,对于很多想学习插画场景的童鞋,往往最重要的就是忘记场景沟通的练习。 
如果大家想要学习绘画的话,可以去轻微课网站看一下,里面有大量的绘画学习资源、教程、素材。下载“轻微课APP”学习更方便! 
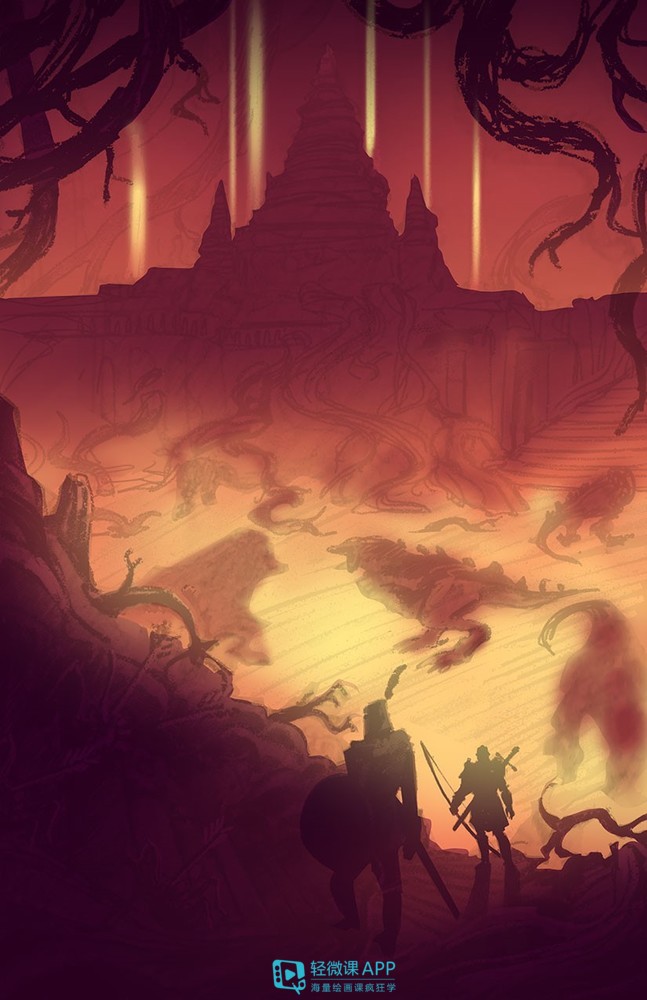
PS插画场景怎么画?教你ps画出大气磅礴的场景,本次教程参考于2D艺术家FrançoisCoutu(a.k.a。Francoyovich)创作黑暗灵魂中的场景“Lost Izalith”的方法。大家可以学习借鉴一下。 第1步:使用草图确定作品组成 首先在纸上画出一堆草图,并在Photoshop中添加细节,这里不需要特殊的刷子,我个人选择了白垩刷来保持传统的感觉。 
微课菌再推荐一个美术生的线上画室—“美术集网校”,“美术集网校”针对美术集训的素描、速写、色彩、设计的课程都很扎实!咱们轻微课目前还没有专门针对美术生联考集训的课程,之前问过微课菌的同学可以去“美术集网校”了解一下哈。 第2步:基本色值 在草图下面的图层上应用基本颜色,草图图层的混合模式采用“正片叠底”同时不透明度降低,以便我能够正确地看到颜色。在这一点上,我只使用了一个基本的软圆刷和套索工具。 
第3步:颜色调整和平面分离 略微调整色相/饱和度后,现在就需要分离这些面了。我倾向于图层数越少越好,所以在这里我们有大约三个面:背景,中景和前景。每个角色都有自己的层,因为它们需要抛光。同样的逻辑同样适用于其他一些元素,在这里你也可以看到我开始渲染Solaire了。 
第4步:渲染前景 既然设置了值并且这些面已经分开了,我就可以开始渲染了。我选择先从前景开始,因为这是动作发生的地方。我所使用的渲染工具有套索和一个基本的软圆刷。选择我想要绘制的区域,视情况决定要不要充填它,然后用刷子绘画,可以很好地结合锐利的线条和平滑的渐变,除了像角色这样的重要元素之外,大多数都绘制在同一层上。 
步骤5:加热熔岩 Lost Izalith的熔岩非常明亮,所以我想让这幅画具有同样的感觉。为此,我将选择一种颜色(在这种情况下可选亮橙色或黄色),并使用我的软圆刷在草图上绘画,使用“颜色减淡”绘画模式。之后,我将在不同的层上渲染边界上的恶魔。我还在背景中应用一个干净的渐变,并在不同的图层上添加树根以保持渐变。城市的尖塔也自成一层。 
第6步:渲染城市 渲染架构是漫长而复杂的,因为你不能像绘制自然元素时那样随性而为。为了给它一些结构,我建议在这种情况下复制和粘贴一些元素,比如小尖顶,使用普通的套索工具时,使用alt +左键单击来创建直线,这将有助于整个过程。 
第7步:让它看起来不错 现在每个主要元素都在组合中设置得很好,现在就到了关键的渲染时间了!基本上,你只需使用柔软的圆形刷子和套索,让所有这些细节变得生动。正如常言道,魔鬼存在于细节中:这是最耗时的一步。 
第8步:最终细节和照明通道 现在它已经快完成了,但你需要确保重要的元素正确地表现。现在,Solaire的轮廓与周围环境混合得太多了。我在颜色减淡模式下使用了渐变工具,使前景的亮点更加突出,从而解决了这个问题。 
第9步:重新裁剪图像 经过一段时间的思考,我认为构图过于空旷,所以我决定通过在画布上下添加点东西来给它更多的垂直空间。如果你觉得你的组成过于紧密,请不要犹豫修改它。如果你想要完全欣赏它,重要的是让图像生动,填补空白并不需要花费太多时间。 ps原画场景怎么画?场景原画教程!怎么样,看到这里大家对场景原画怎么画都有所了解了吧,希望看完这篇文章,大家能画出超丰富代入感强的场景。
|  加载中...
加载中...
