马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
如何学习插画构图?如何学习绘画?想必这些都是绘画初学者们经常在想的问题吧,就是不知道如何才能学习好绘画,然后绘画出自己想要画的东西 那么今天灵猫课堂就在网络上收集整理了一些关于掌握极致构图技巧!超实用绘画教程!教程非常简单,赶紧来看看叭: 
-什么是构图?- 每天当您在网上上看到插图时,您还会看到一些评论,说“构图很棒!” 和“构图很棒!” 正确的?
构图是指元素(如字符,背景和小物体)的排列以形成图片。
“强大”,“动态”,“史诗”,“大量”。
导致观看者产生这些感觉和情感的原因是,构图与图片的主题非常吻合。相反,如果构图做得好,它不仅可以传达创作者的意图,还可以操纵给观众的印象。
许多事物组成了构图,例如“颜色”,“明暗对比”,“视觉指导”等,但是这次让我们从灰度轮廓上考虑构图。 -画布大小和比例- 在决定构图之前,您可能会想:“我应该如何处理画布的尺寸和比例?
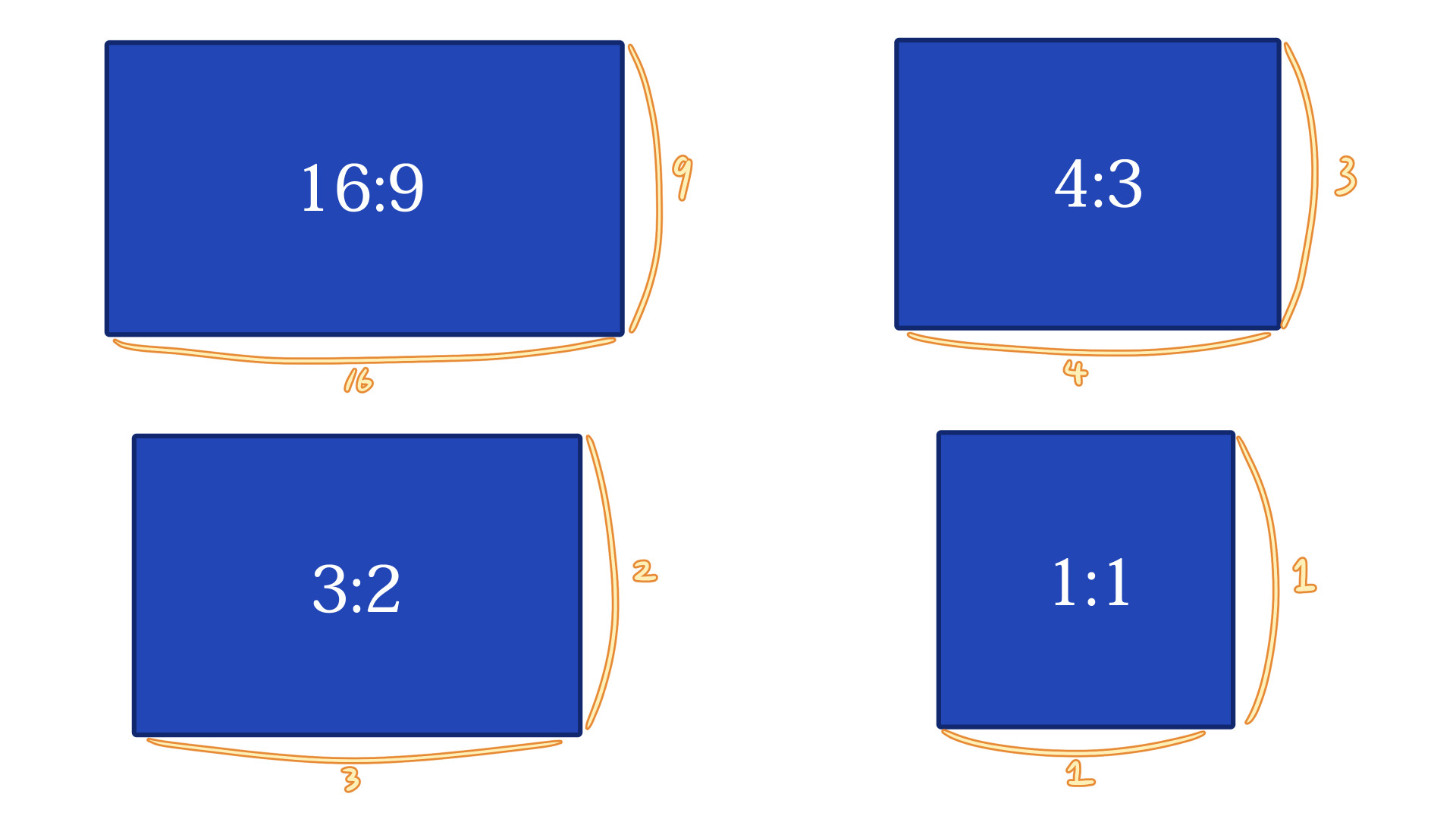
如果是这种情况,请参考这些比例。 
这些就是我们所说的“人类看起来很美的比例”。
【16:9】・ ・ ・ 1920x1080px很常见。这是通常用于视频的比率。
【4:3】・ ・ ・ 1024 x 768px很常见。这是用于电视和计算机显示器的比率。
【3:2】・ ・ ・ 1080x720px很常见。这是用于胶片摄影的比率。
【1:1】・ ・ ・用于社交网络图标等的正方形的比例。
另一种有效的方法是考虑设定比例内的构图。
应用程序中已经有比率的预设,或者您可以从纸张尺寸(例如A4或B5)的预设中进行选择。 -组成方法- 有构图规则,如果您遵循这些指南,您将获得有效的构图。
让我们看一下最常见的五种合成方法,并对两种主要类型进行简要说明:基于字符的和横向的。 ①三分法则 
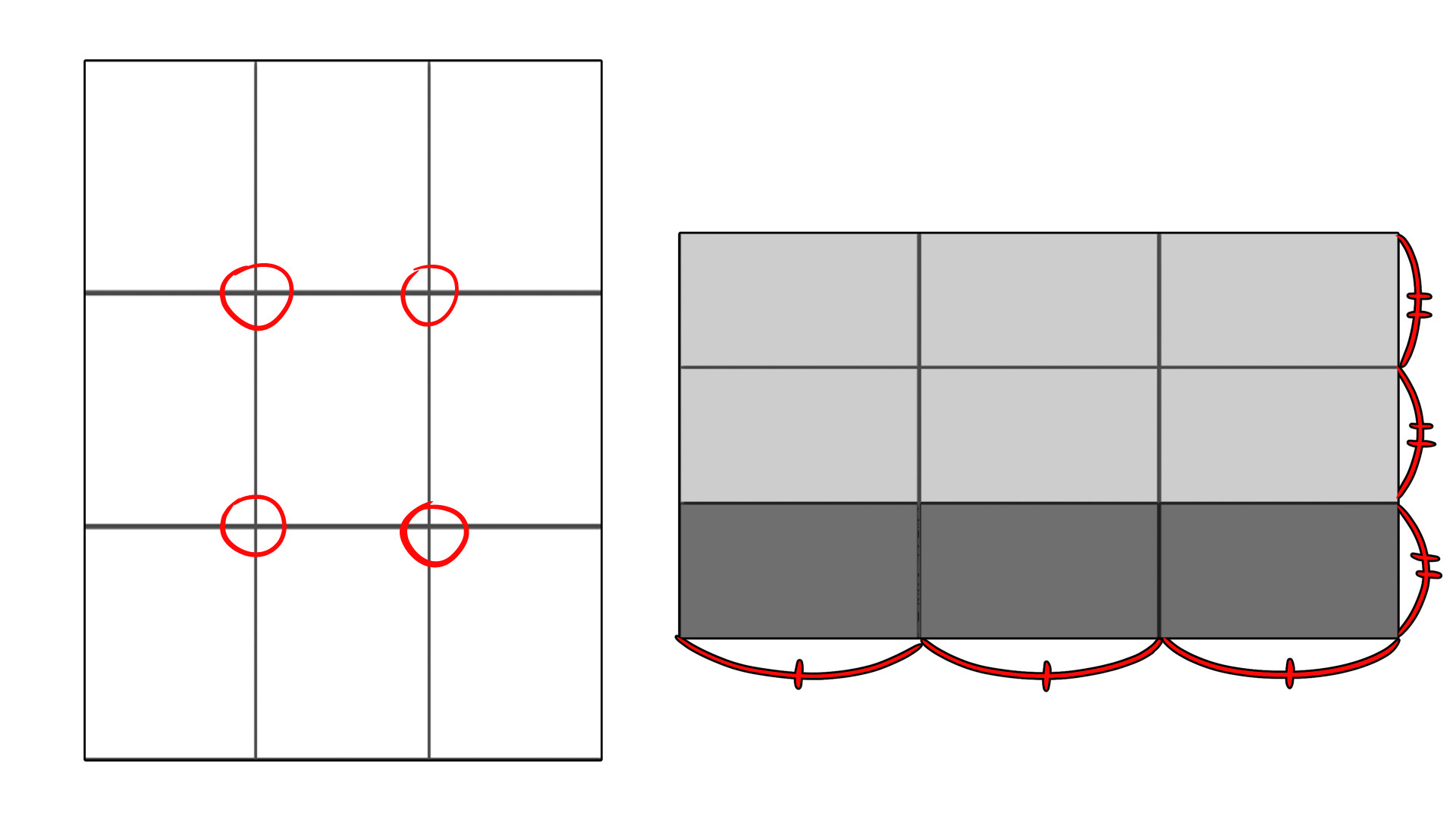
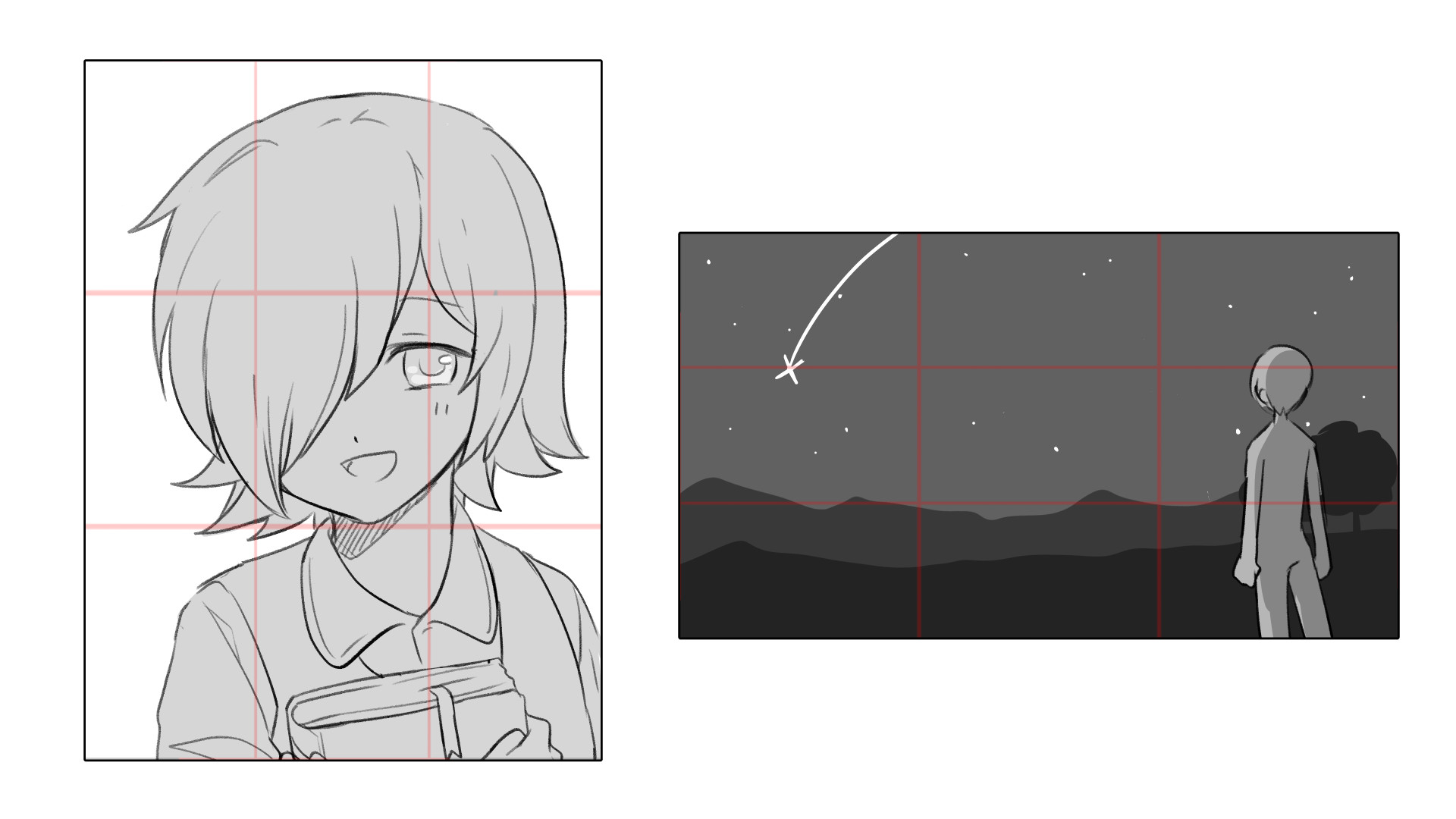
这是一种构图,其中,屏幕在垂直和水平方向上分为三个相等的部分,并且要显示的对象放置在四个交叉点上。
您还可以使用垂直和水平线和列。
【什么时候使用?】
基本上在任何情况下都可以使用三分法。
它在图片中产生“稳定”感。
【规则的三分技巧】
・将主要对象放置在一个交叉点处。
・将元素沿垂直和水平线放置。
・使用水平和垂直划分的列来创建空间和对比度的边界。 
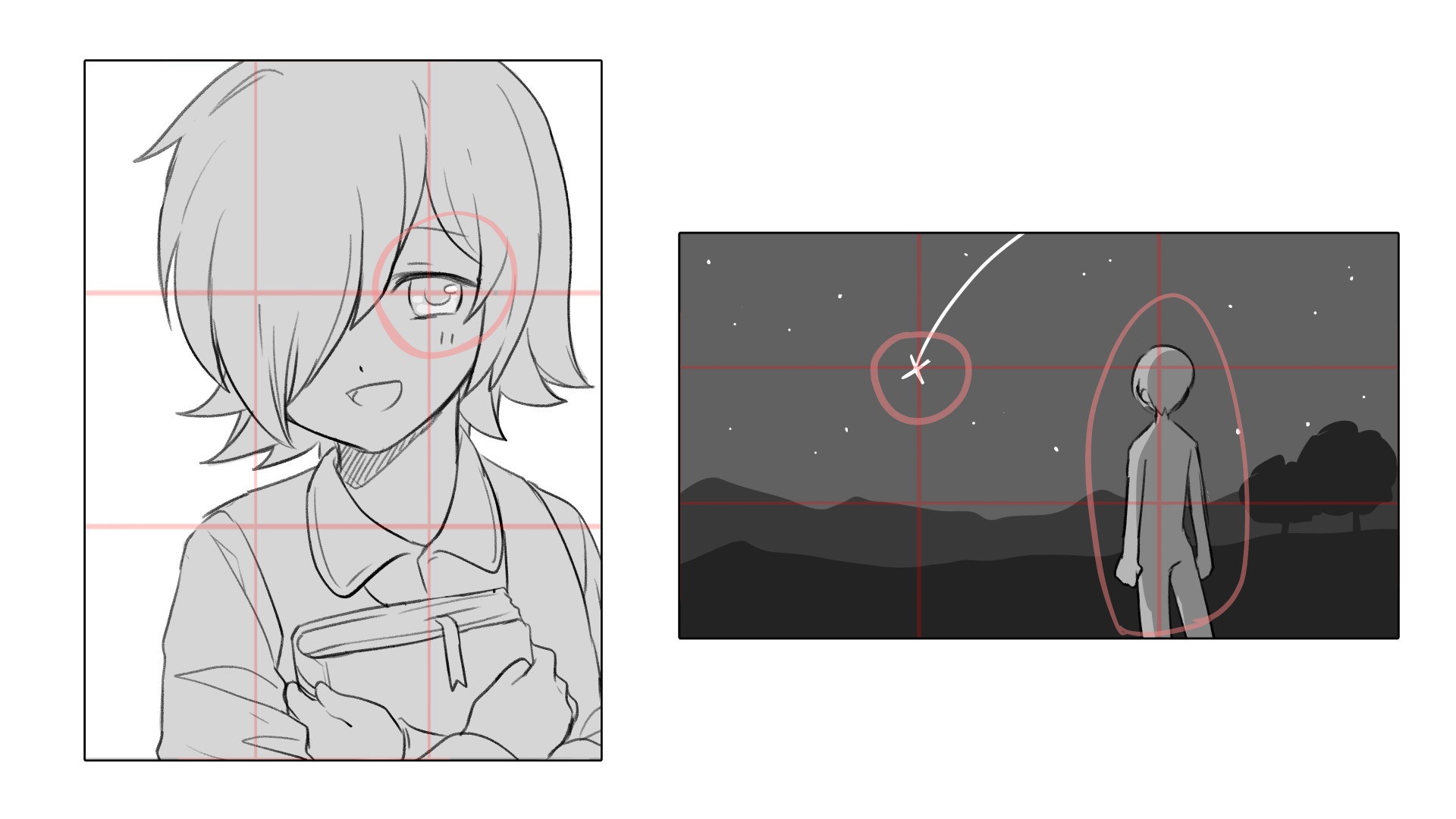
在垂直构图中,主要焦点在角色的眼睛上,而在水平构图中,主要焦点在人物和流星上。在水平构图中,主要重点是人物和流星。
这些是观看者在观看图片时会注意到的第一件事。
【NG事例】 
这是一个NG示例。
图片的主要主题距离相交点很远,因此很难说出观看者在观看图片时应该专注于什么。
除非有特殊原因,否则应将主要拍摄对象放置在相交处或沿水平线和垂直线放置。
【高级提示】
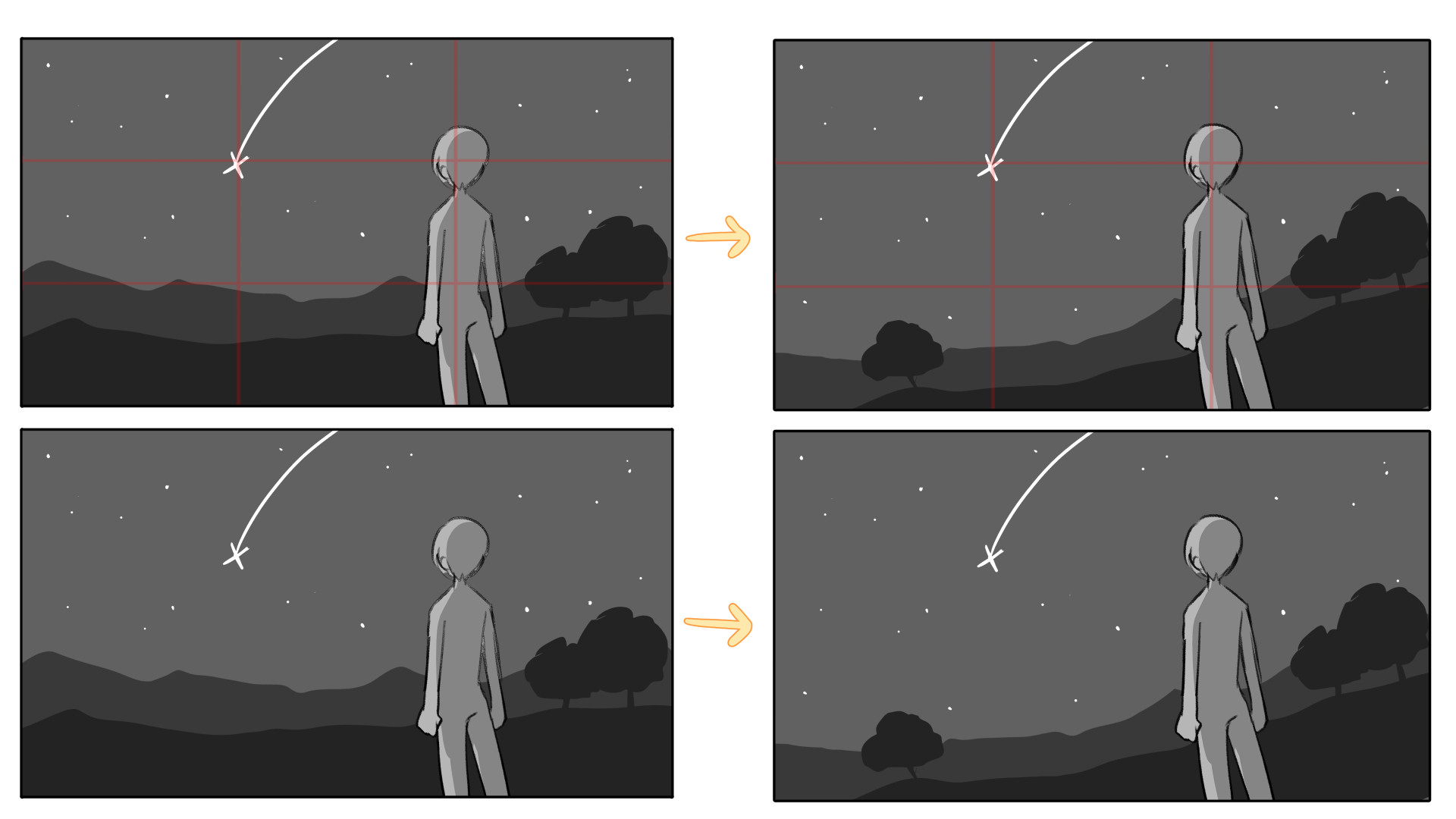
除了考虑沿垂直和水平线的背景外,还可以有选择地移动背景。 
水平背景给人一种稳定的感觉,但是如右图所示,通过稍微倾斜背景,可以大大提高图像的“深度”和“开放度”。
另外,通过忽略三分法则的水平和垂直线,效果是将视线集中在角色和流星上。 ②斐波那契成分(黄金比例) 
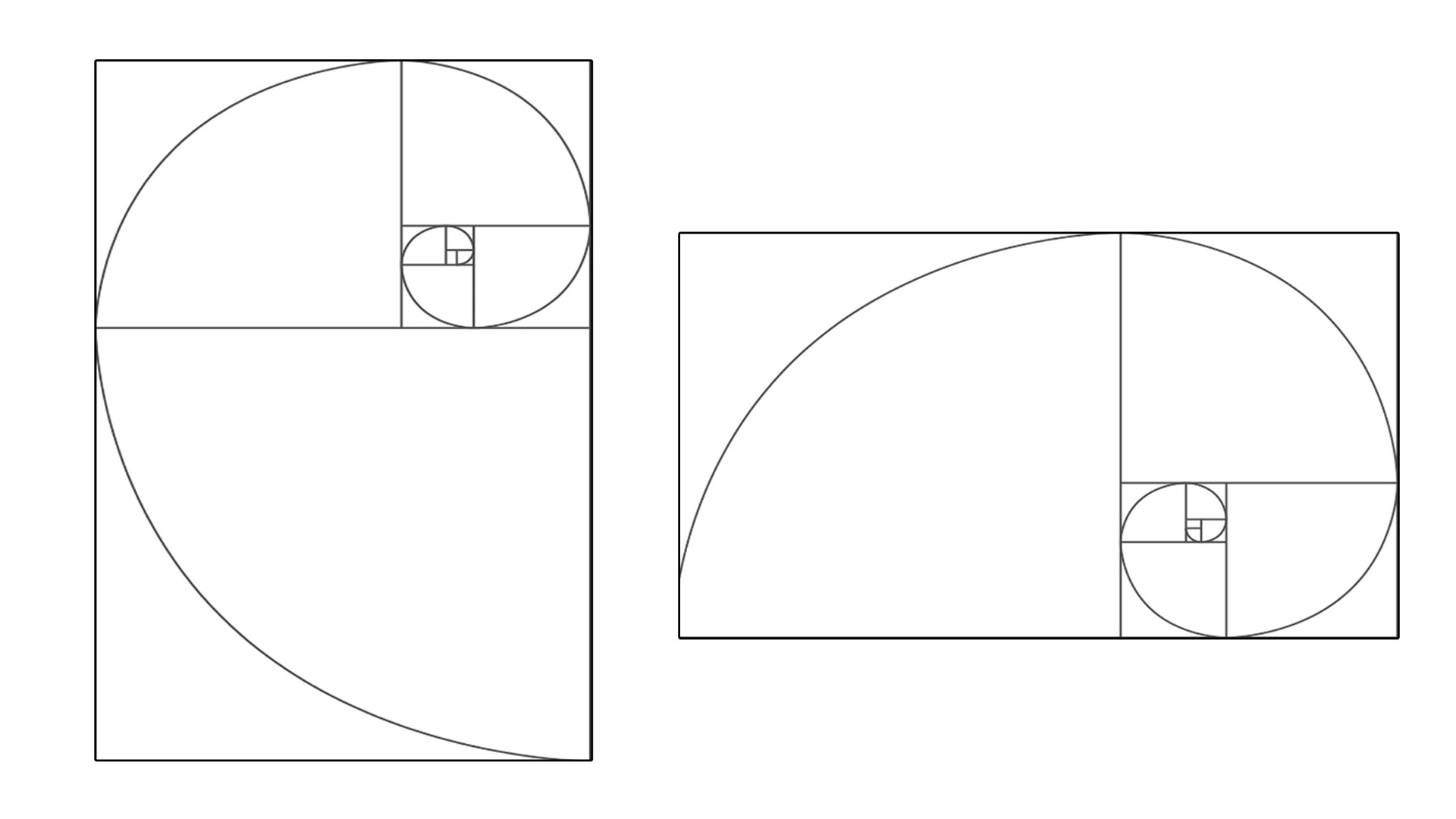
据说这是“人们发现最美丽的比例。
这是一种元素,其中元素放置在螺旋的起点或沿着螺旋,终点是您最想展示的元素。
【什么时候应该我使用吗?]
像三分法一样,这种方法基本上可以用于任何类型的绘画
,最适合于意识到图片平面流动的作品。
【斐波那契构图小贴士】
·放置主角・在螺旋线
的起点或沿螺旋线放置要素。 
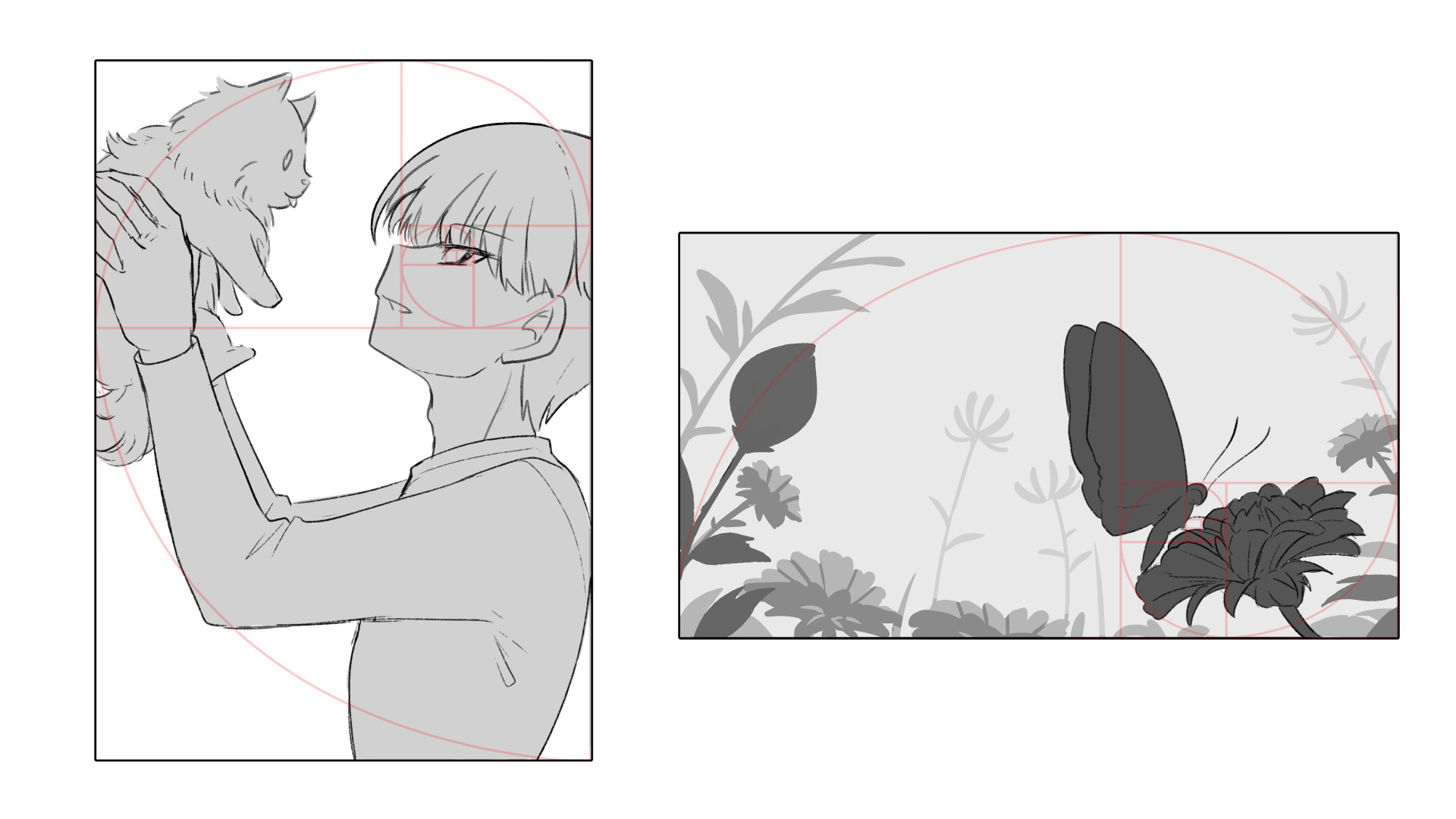
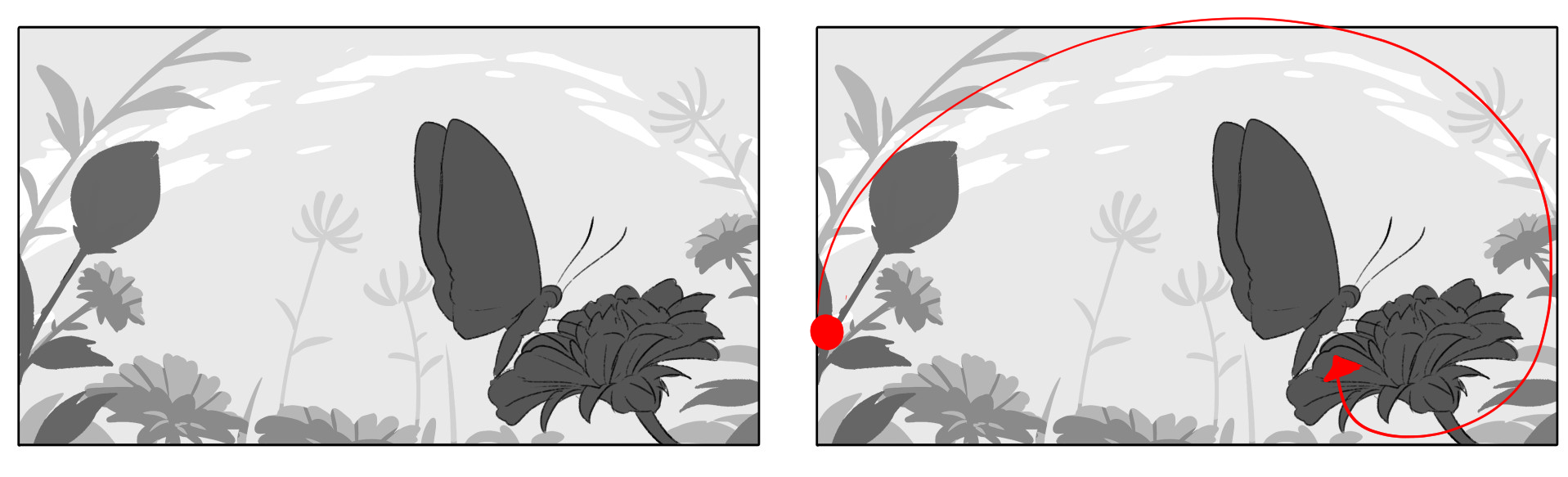
在垂直构图中,角色的手臂和狗沿着螺旋形排列,而主要角色的“脸部”放置在端点处。在水平构图中,周围的植物沿着螺旋线排列,而主要角色蝴蝶则位于端点。
【高级提示】
沿螺旋线放置元素可以有效地将眼睛引向主要对象。 
上面的示例显示了沿螺旋线添加的云。
以花为起点,眼睛跟随云层的弯曲并被吸引到蝴蝶上。 ③对角线构图 
在此合成中,您要沿对角线放置要显示的对象。
【我什么时候应该使用它?】
当您想要给图片增添“动感”,“运动”或“印象”时,此功能有效。
【对角线合成技巧】
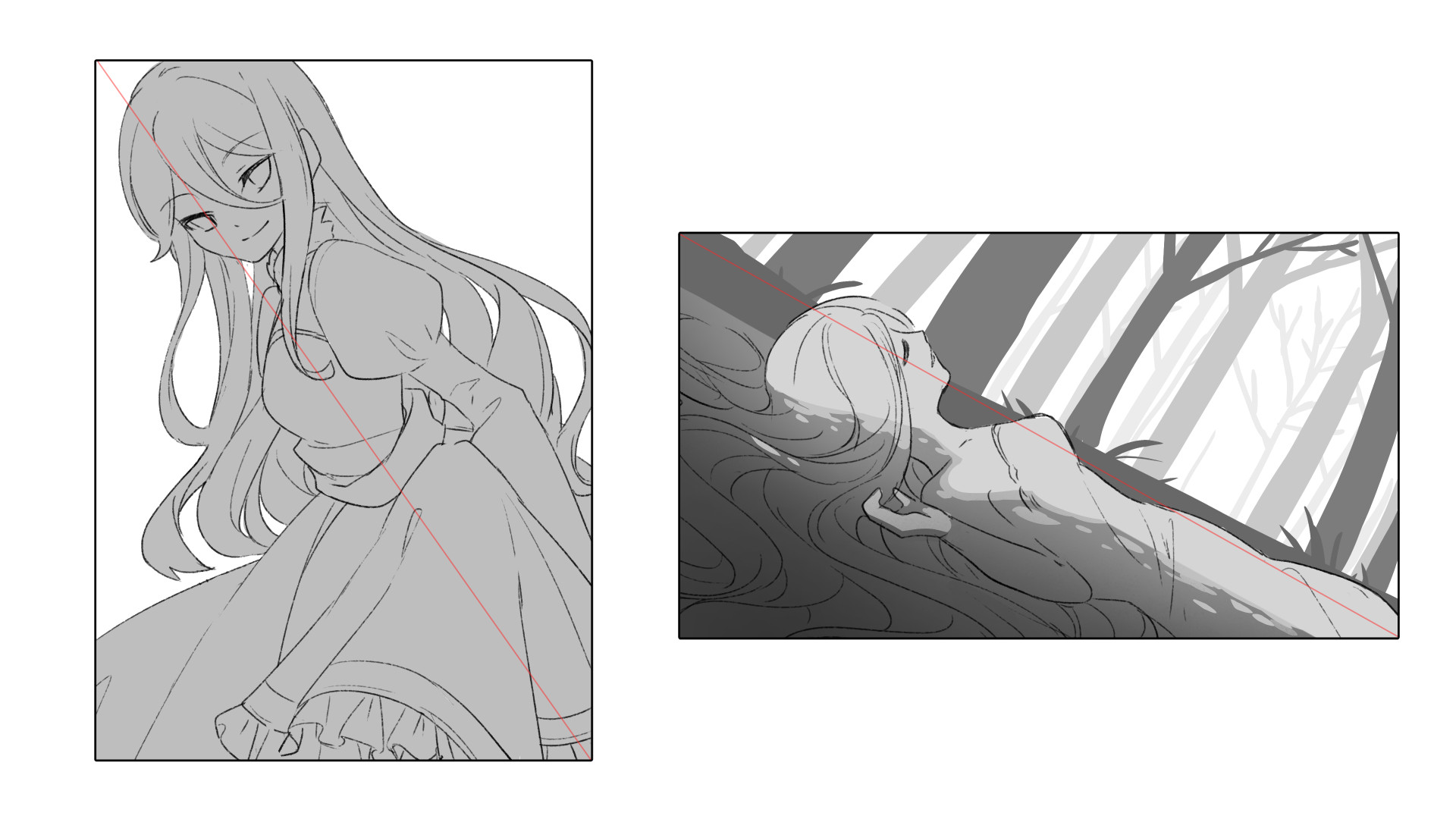
・将人物和背景沿着对角线放置。
・用对角线将屏幕分开。 
在这两种构图中,字符或背景都放在对角线上。
与其简单地直接放置字符和背景,不如将它们以一定角度放置,可以营造一种力量感和动感。
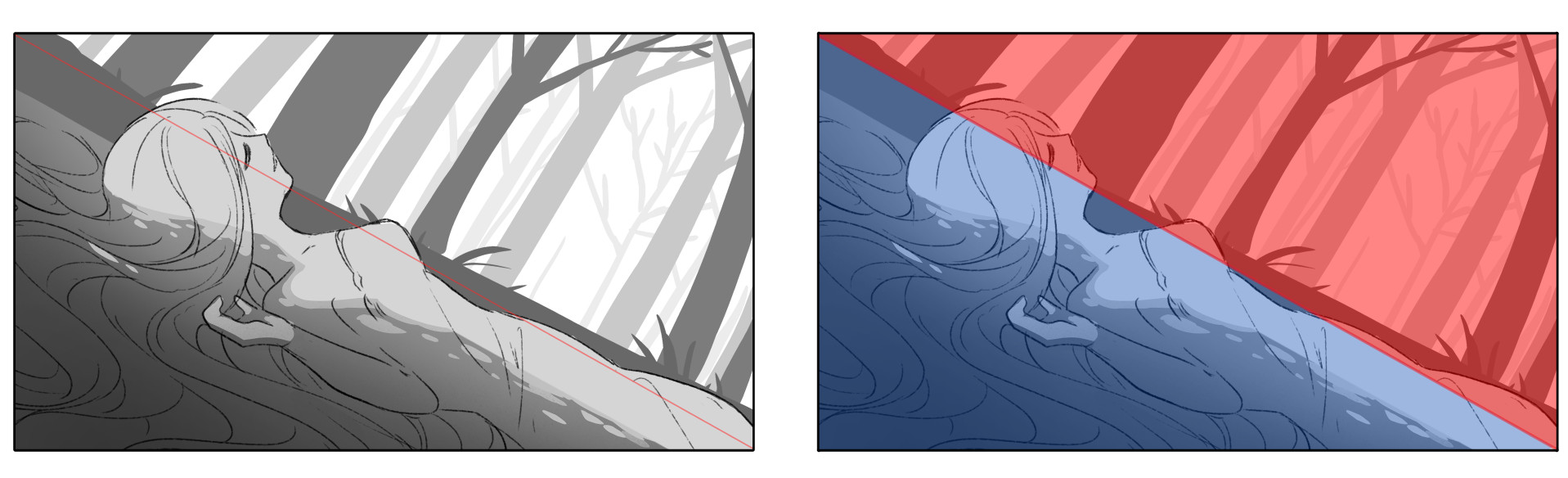
【高级提示】 
您也可以像这样沿对角线分割屏幕。
通过在字符和背景之间划分区域,可以使屏幕看起来更生动。 ④三角形组成 
这是在图片中创建三角形的构图。
没有固定的指南,字符和元素的放置方式使其适合屏幕上放置的三角形。
【什么时候使用?】
从站立的人物到背景,它可以用于各种各样的目的,并且可以像高山一样表现出“稳定”和“凝聚力”的感觉。著名的画作《蒙娜丽莎》也以此作画。
【三角构图小贴士】
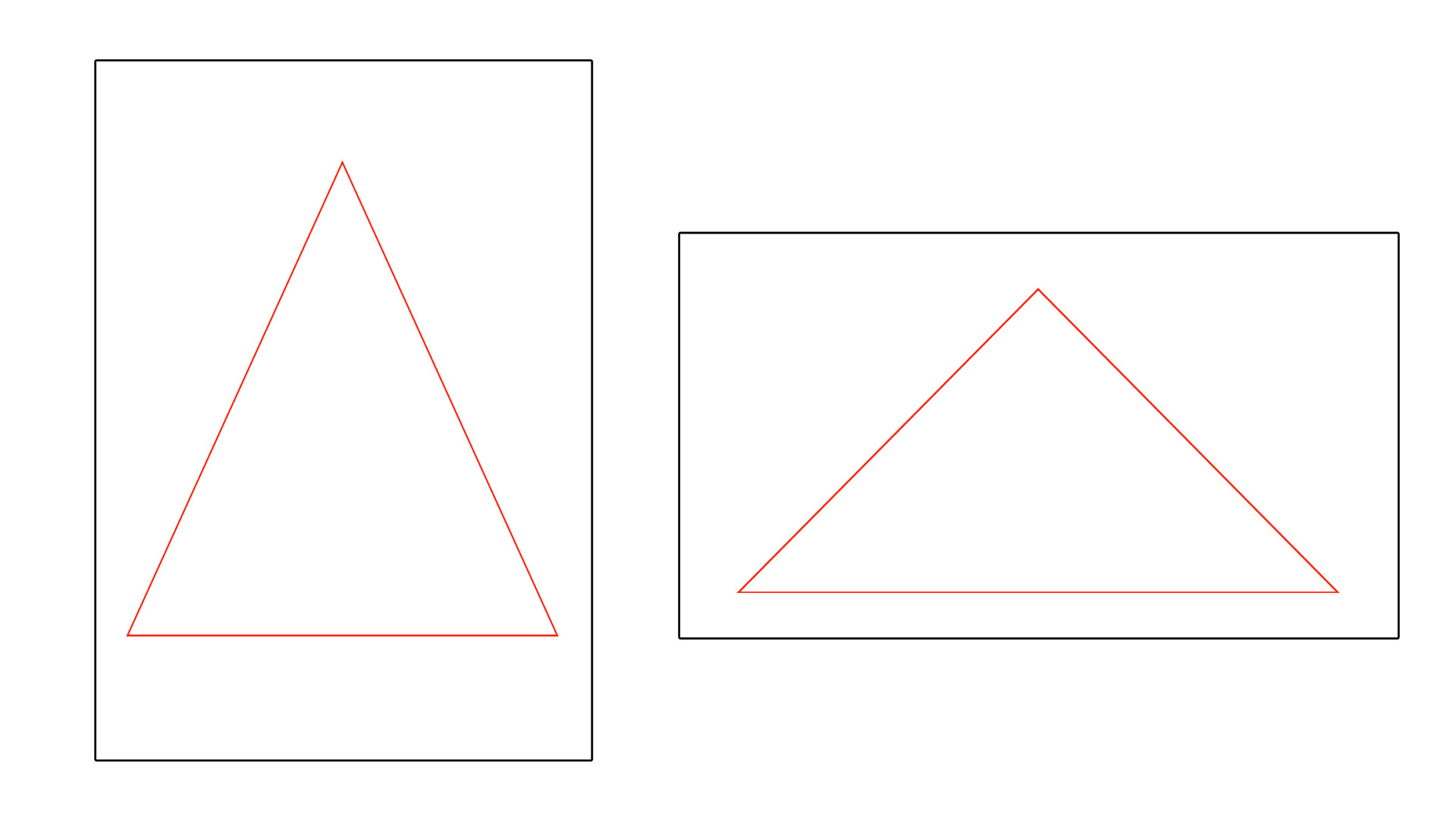
・首先放置三角形。
・将要显示的对象放置在顶点。
・使用尽可能宽的底。 
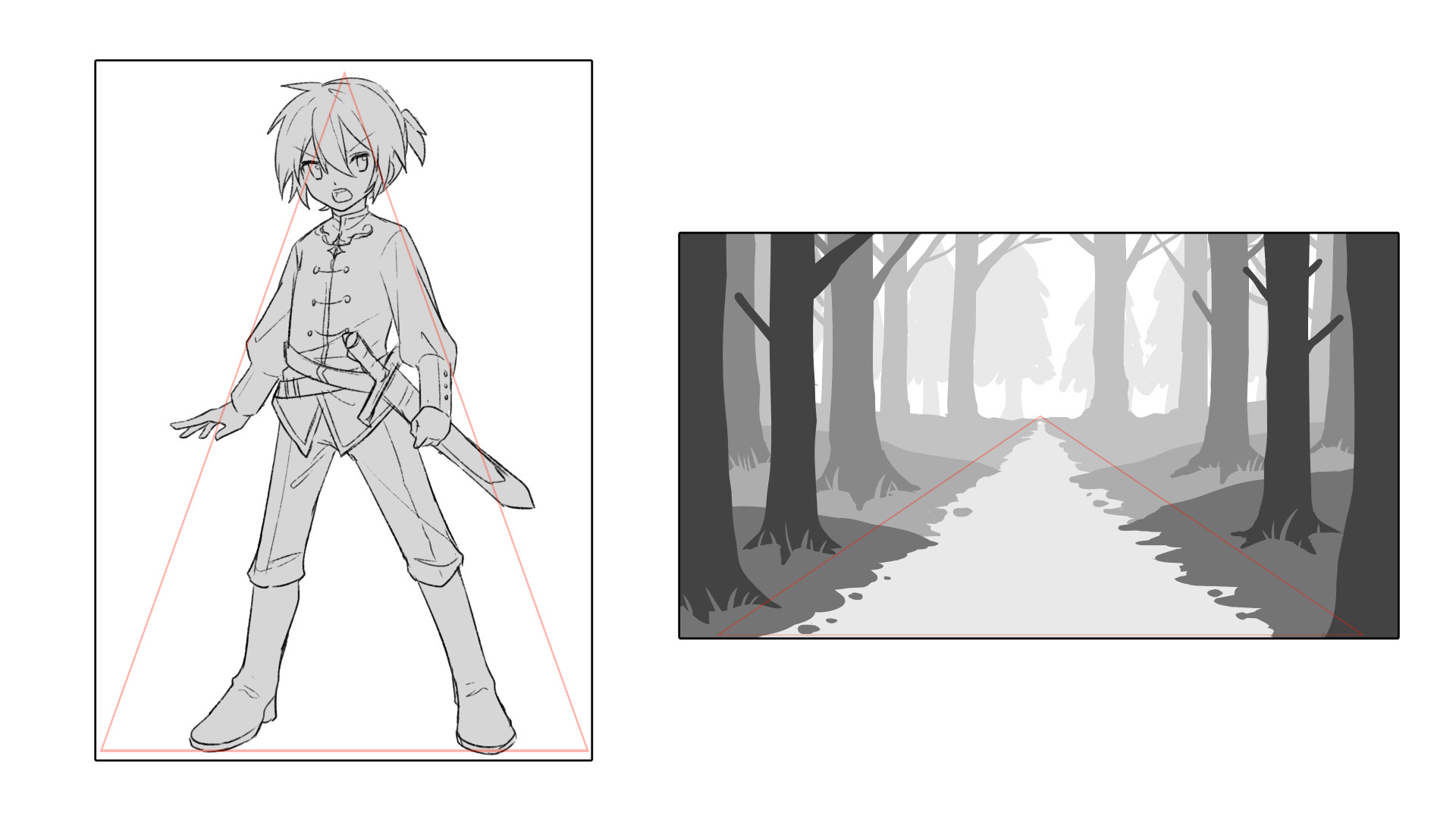
在垂直构图中,我创建了角色整个身体的三角形,在水平构图中,我创建了沿森林路径的三角形构图。
【高级提示】 
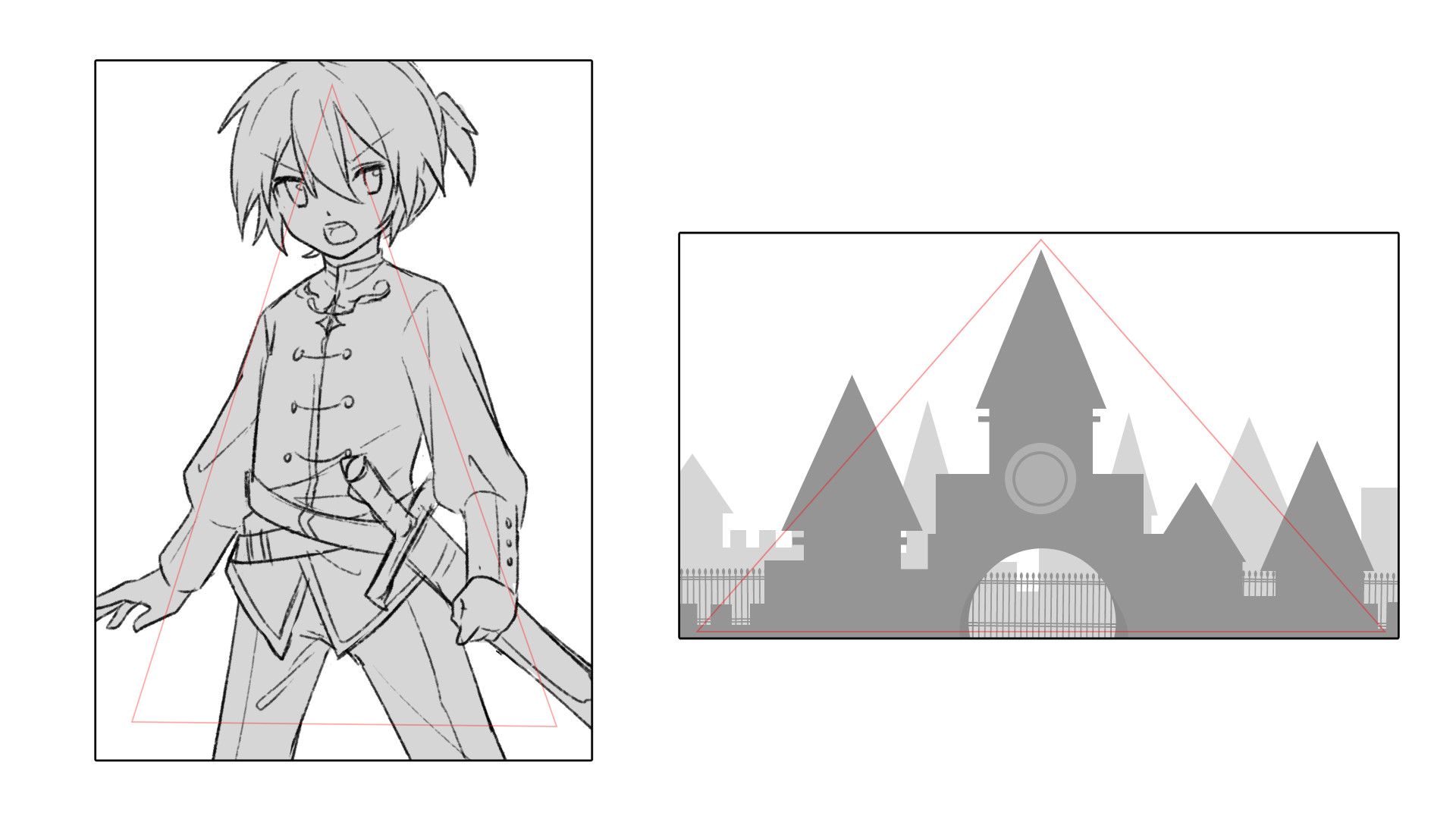
当然,您也可以只使用上半身作为字符。
通过将山脉,城堡,建筑物或其他高层建筑物放置在中心,也可以创建三角形构图。 ⑤倒三角形组成 
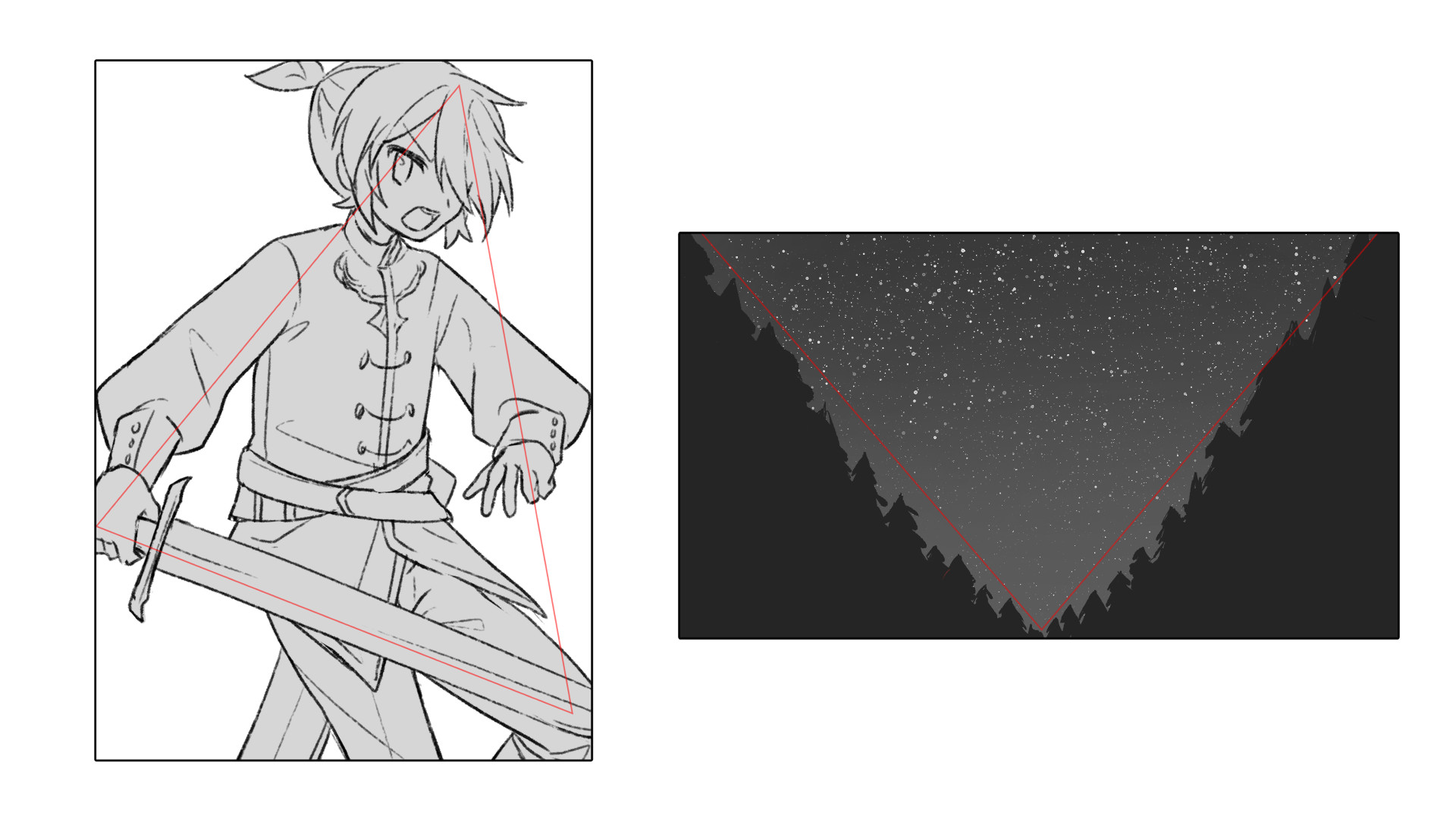
这是在图片中创建倒三角形的构图。
也没有固定的指南,但是应该放置字符和元素,以使其适合放在屏幕上的倒三角形。
【我什么时候应该使用它?】
这也可以在很多情况下使用。
与三角形组成相反,它会产生“不稳定性”和“运动”。
【倒三角形组成小贴士】
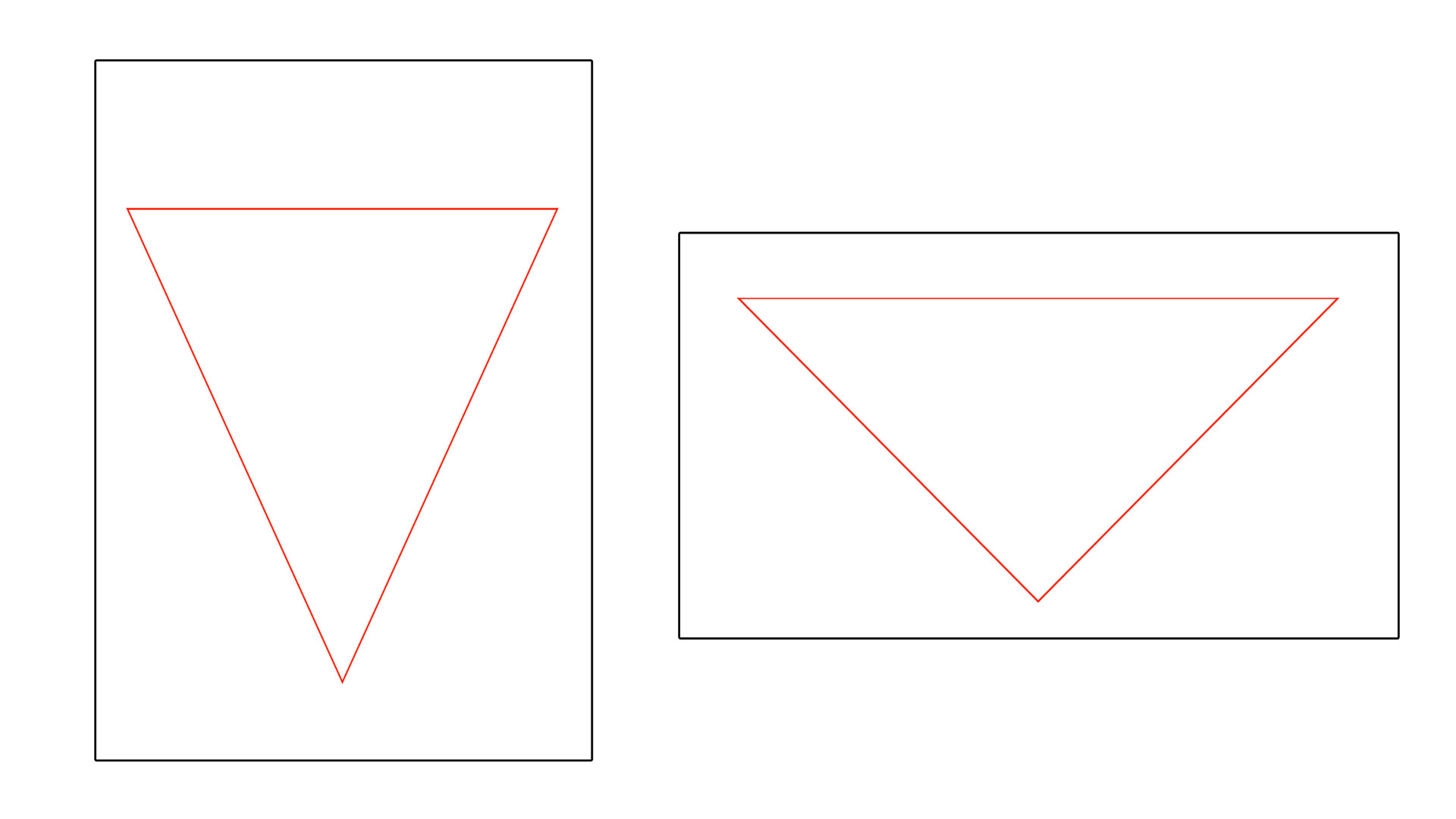
・首先放置倒三角形。
・可以分解三角形的角度和长度。 
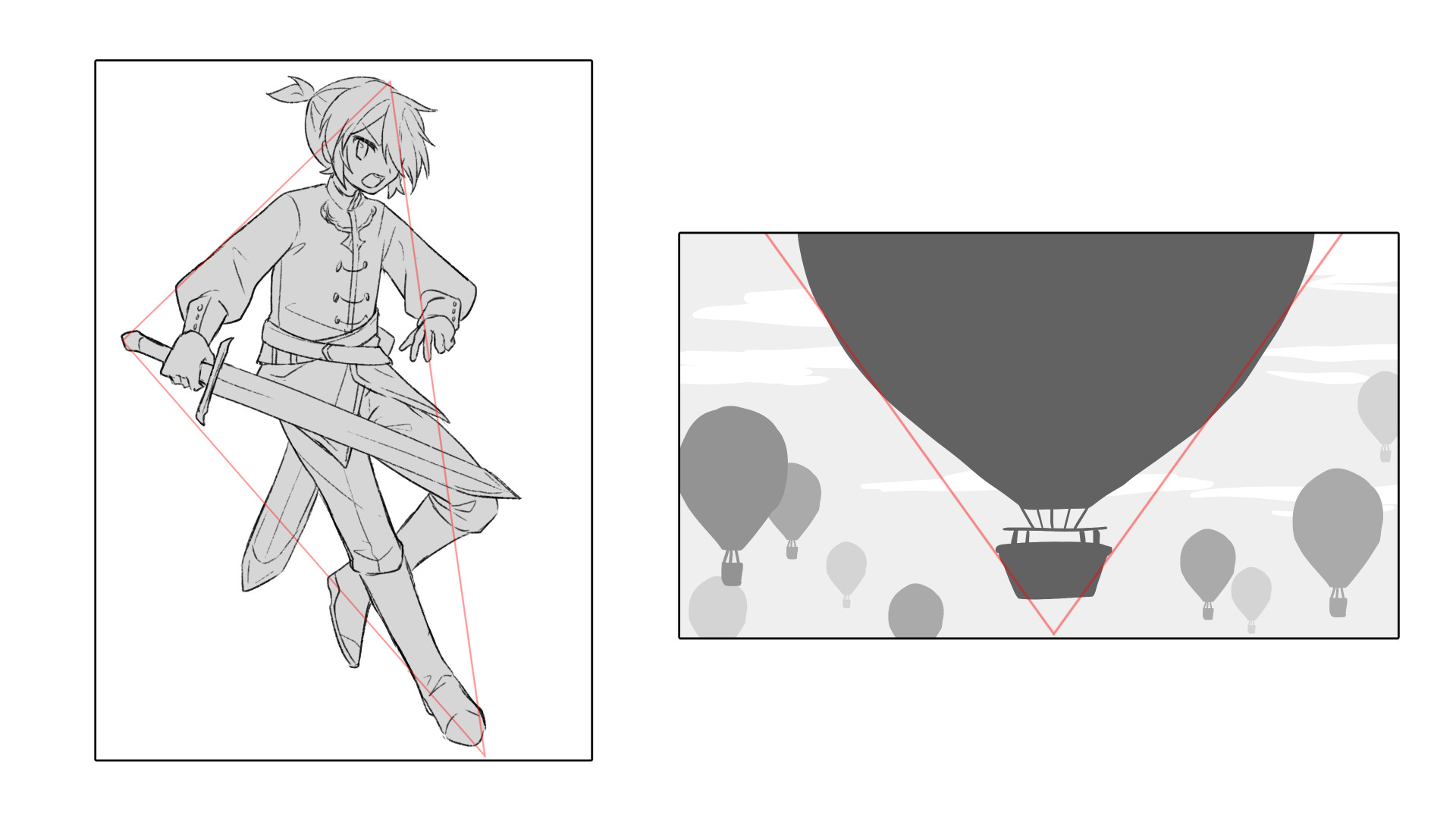
在垂直构图中,角色的整个身体用于创建一个倒三角形,在水平构图中,气球的形状用于创建一个倒三角形。
【高级提示】 
对于字符,可以仅使用上半身来创建倒三角形,就像在三角形合成中一样。
在景观中,您还可以使用周围的元素来创建一个倒三角形而不是“倒三角形”。 -边际印象- 
基于上述规则,我想谈谈利润给人的印象。
负空间是未绘制任何内容的区域。
根据您使用边距的方式,图片的整体气氛会受到影响。
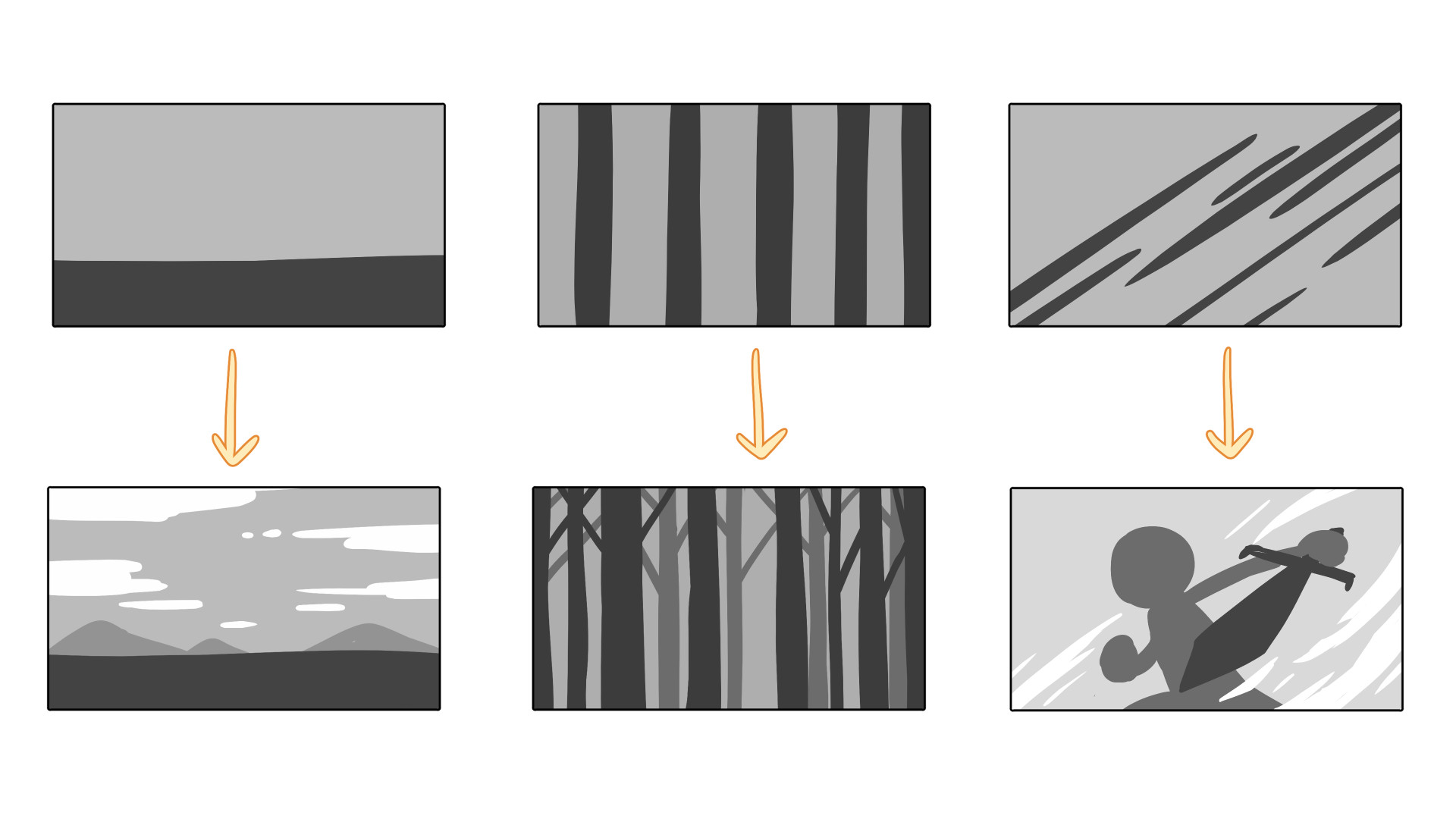
让我们看三个例子,以确切地理解我的意思。 ①稳定性和开放性 
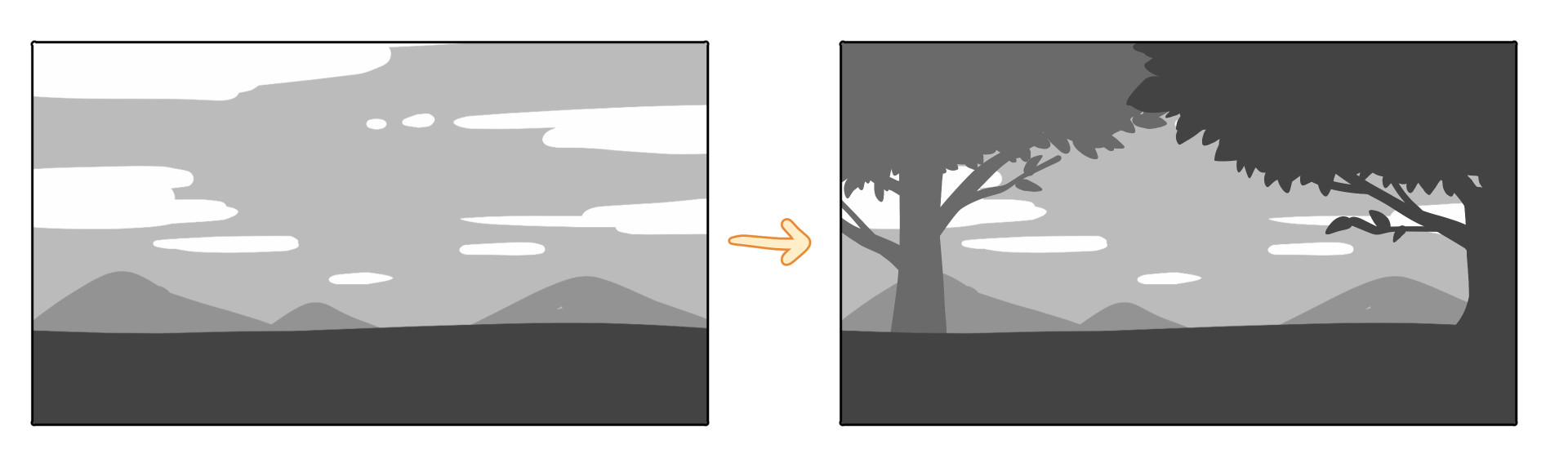
具有水平边距的构图会产生稳定和开放的感觉。
它创造了一种稳定和开放的感觉。它也可以产生一种“巨大而壮观的风景”的感觉,或者一种“时间流逝的时间”的感觉。 
另外,通过在屏幕顶部添加大元素,可以在屏幕上创建“障碍”或“压迫”感。 ②身高与节奏 
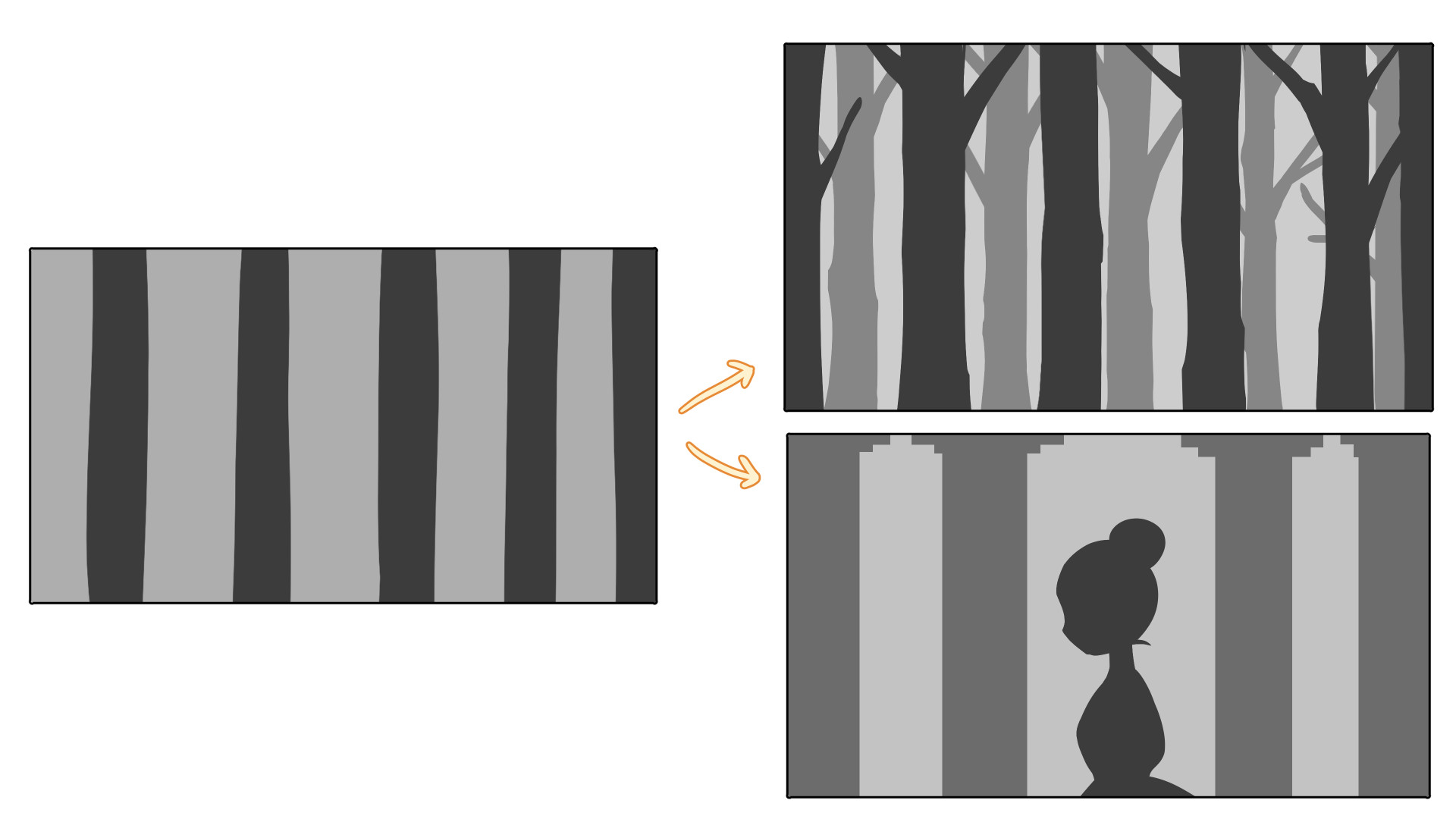
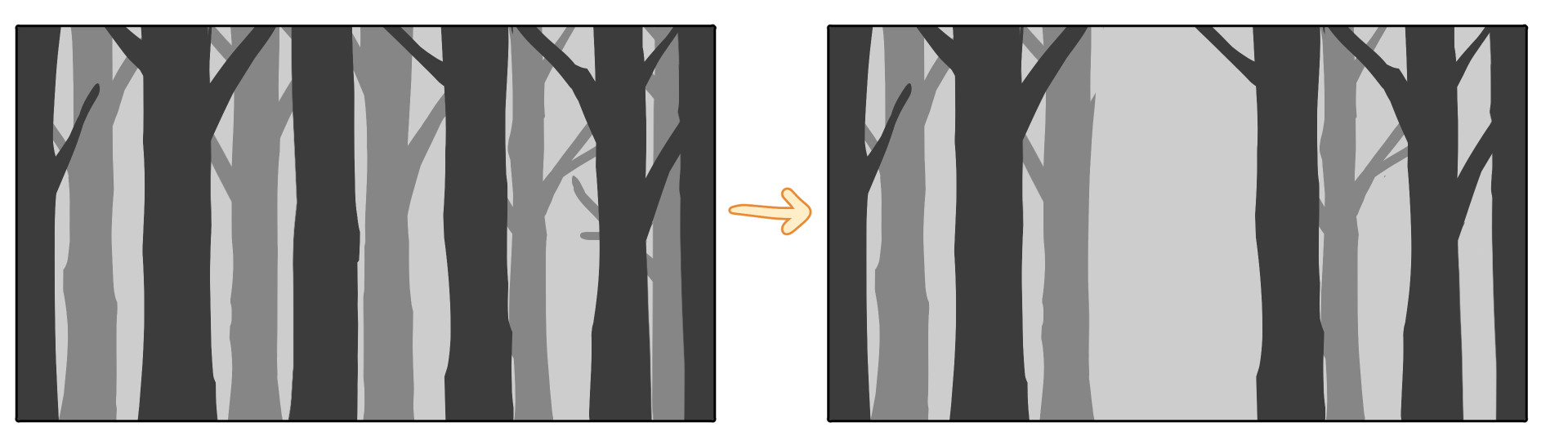
具有垂直边距的构图会创建“高度”和“节奏”。
树木和建筑物的高度以及以规则图案排列的元素的节奏可以使观看者有节奏感。 
您还可以通过不规则地排列元素来创建不规则的节奏,以使屏幕不会变得单调,并且还可以创建“意外”。 ③动力与不稳定 
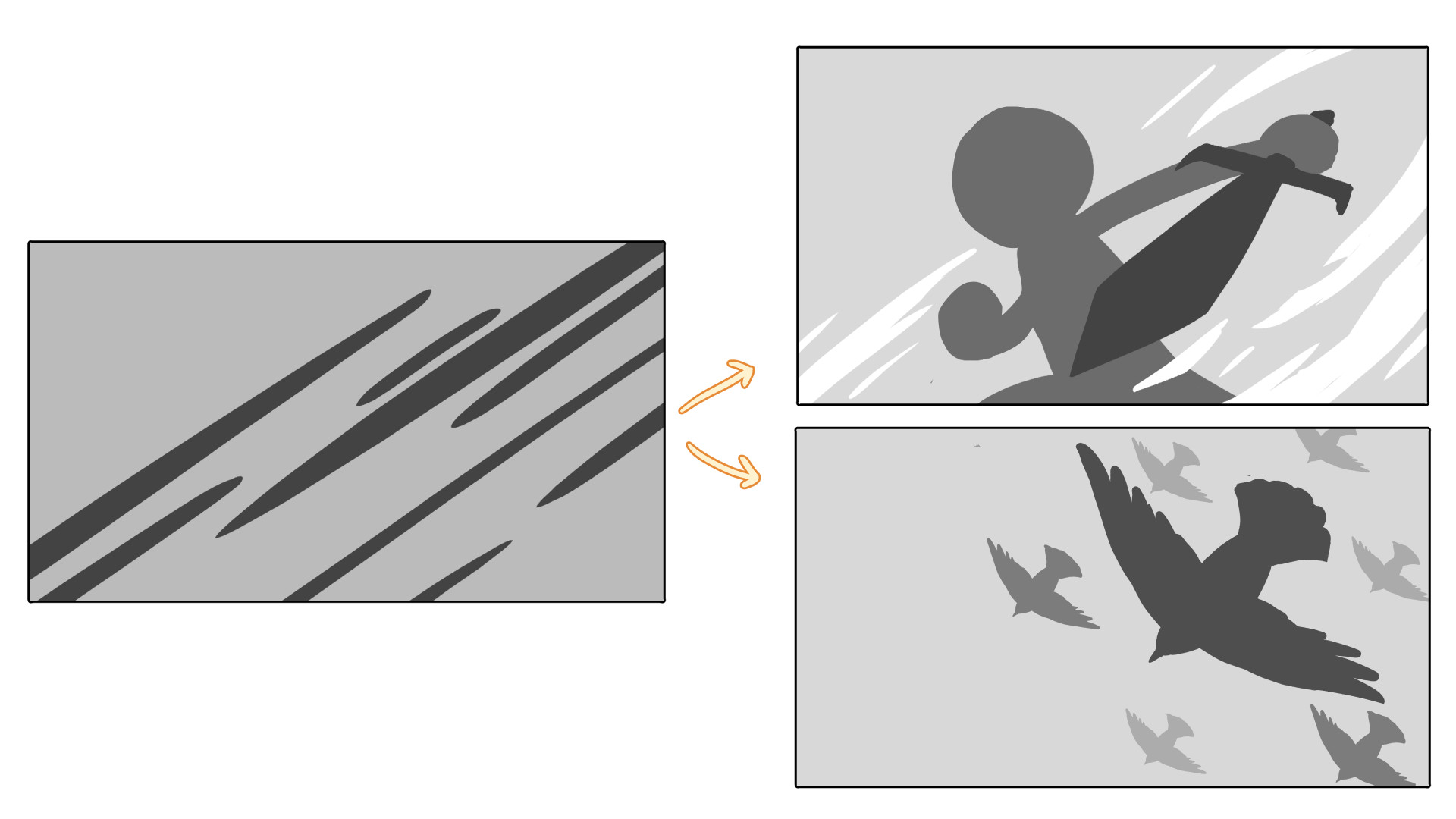
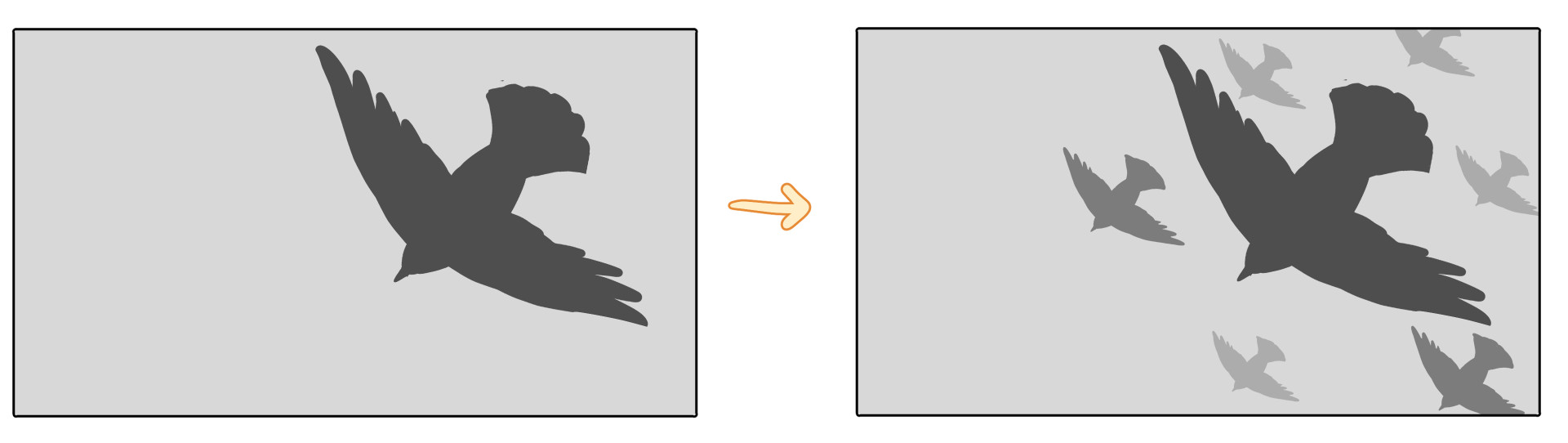
具有对角线边距的构图会产生“动态”和“不稳定”的感觉。 
而且,取决于元件的布置和间隔方式,有可能产生“速度”感。
如右图所示,排列不同大小的元素时,将创建图片的“速度”和“流”。 垂直构图或水平构图
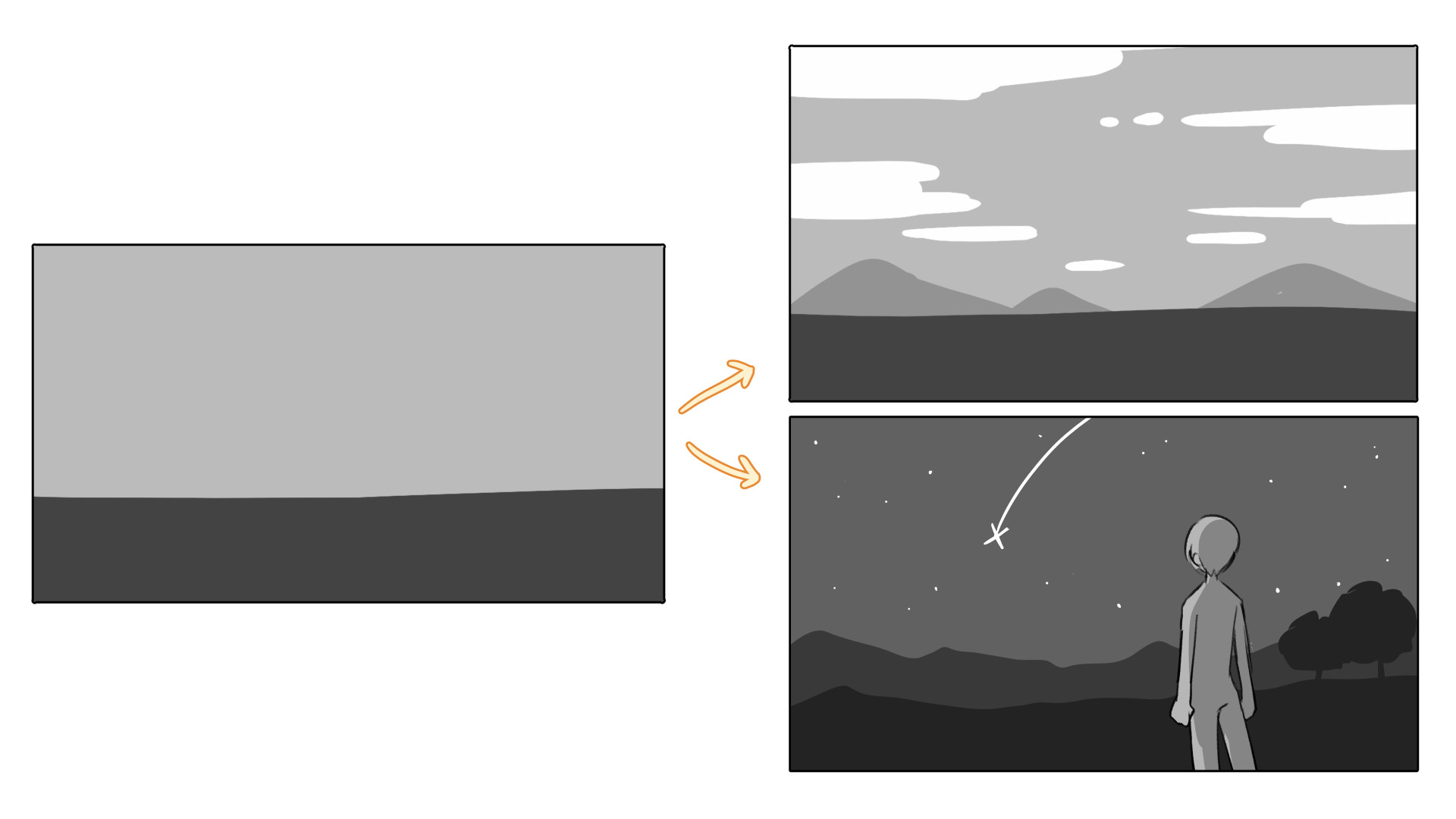
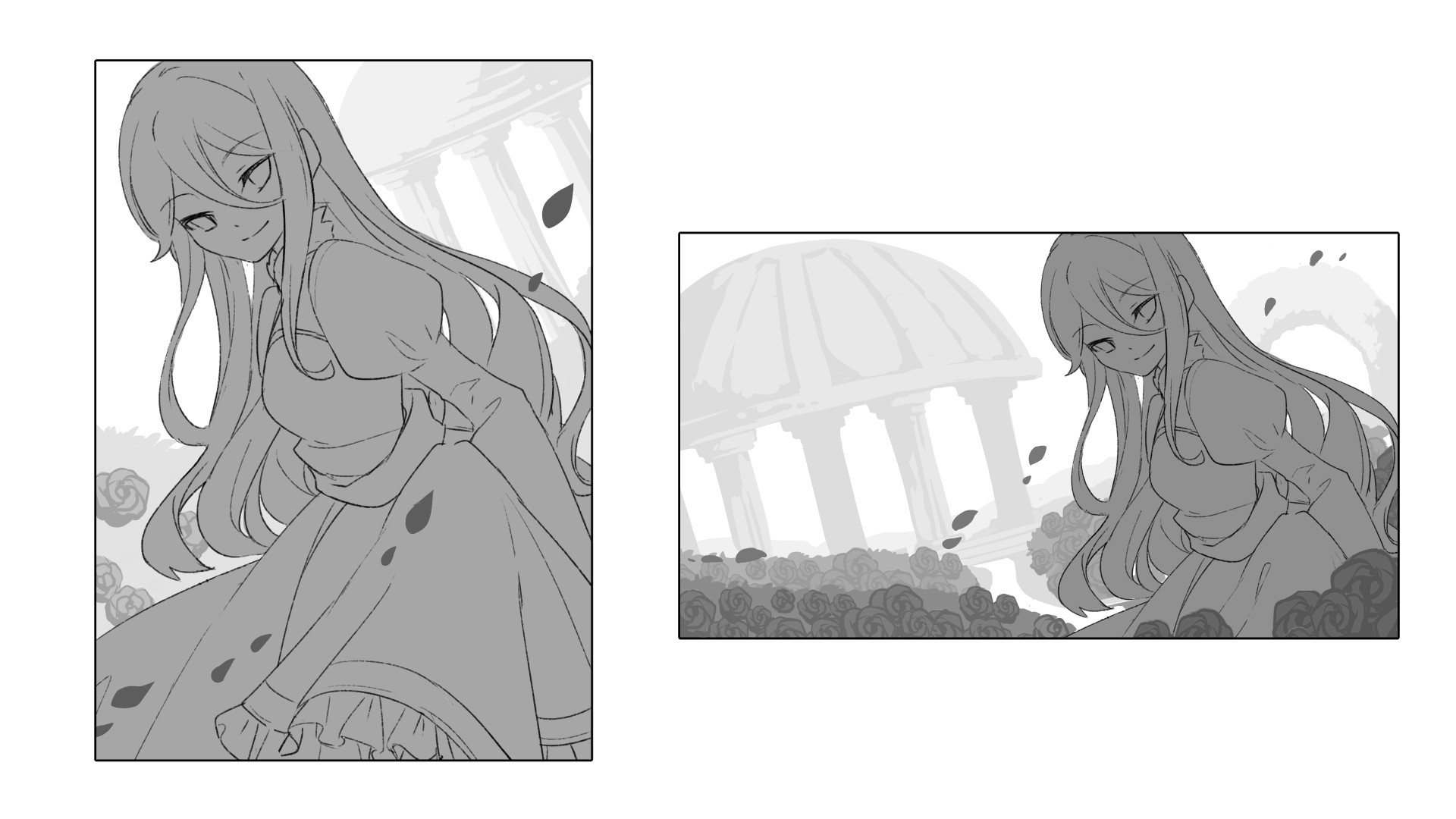
当您不确定要使用垂直构图还是水平构图时,最好根据您希望人们看到的内容来做出决定。 
在这个例子中,垂直组合物给出的特写视图“字符”,而水平组合物传达“的空间广度”和“世界观的字符拉动相机背面一点点。
立式组合物是用于想要大规模显示角色或特定主题
的作品,水平构图最适合强调风景和世界观的作品,例如电影。 -决定组成的过程- 最后,我想练习从概念到构图的事件顺序。 ①
主题首先,请确定主题并考虑要绘制的东西,例如“女孩”,“夜空”或“猫”,然后让您的想象力像联想游戏一样从那里狂奔。
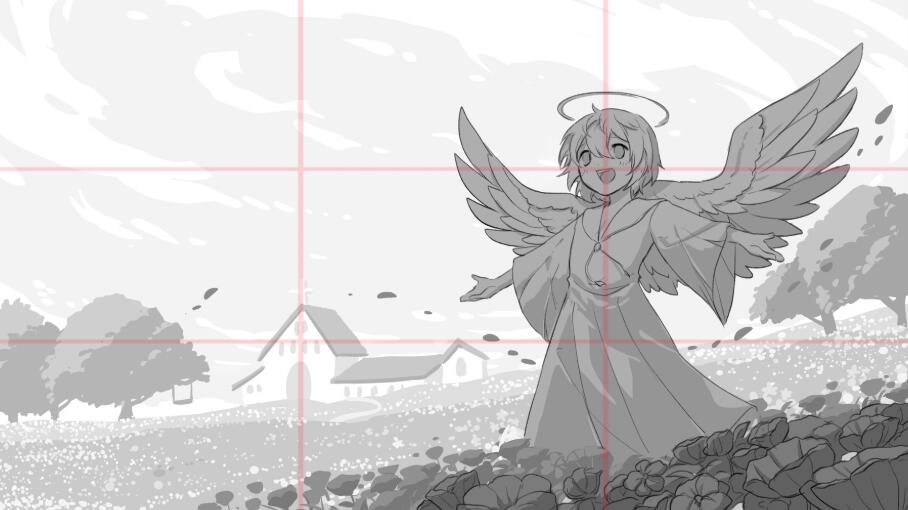
在这种情况下,我选择了“天使般的女孩在花园里唱歌”的主题。 你想打动什么?
接下来,考虑您要为主题创建的“印象”。
最好设置一个可以让您尽可能详细地想象场景的设置。
例如,最好考虑一下“天使女孩有什么样的外貌和性格”,“她何时在花园里”以及“她唱歌的方式,方式和原因”。
“一个善良的天使女孩正在蓝天下广阔的花田里唱着欢乐的歌。”
“一个伤着身心的天使女孩,晚上在一个小花园里独自唱歌。”
只需添加几句话,我想您就可以清楚地看到它。
换句话说,如果您心中有一些“故事”,那么在下面的过程中就不太可能绊倒。
这次,我选择了一个有关“一个善良的天使女孩正在蓝天下广阔的花田里唱着欢乐的歌”的故事。为了传达这个主题,我需要给人以“乐趣”,“开放”和“新鲜”的正面印象,因此我会牢记在心。 
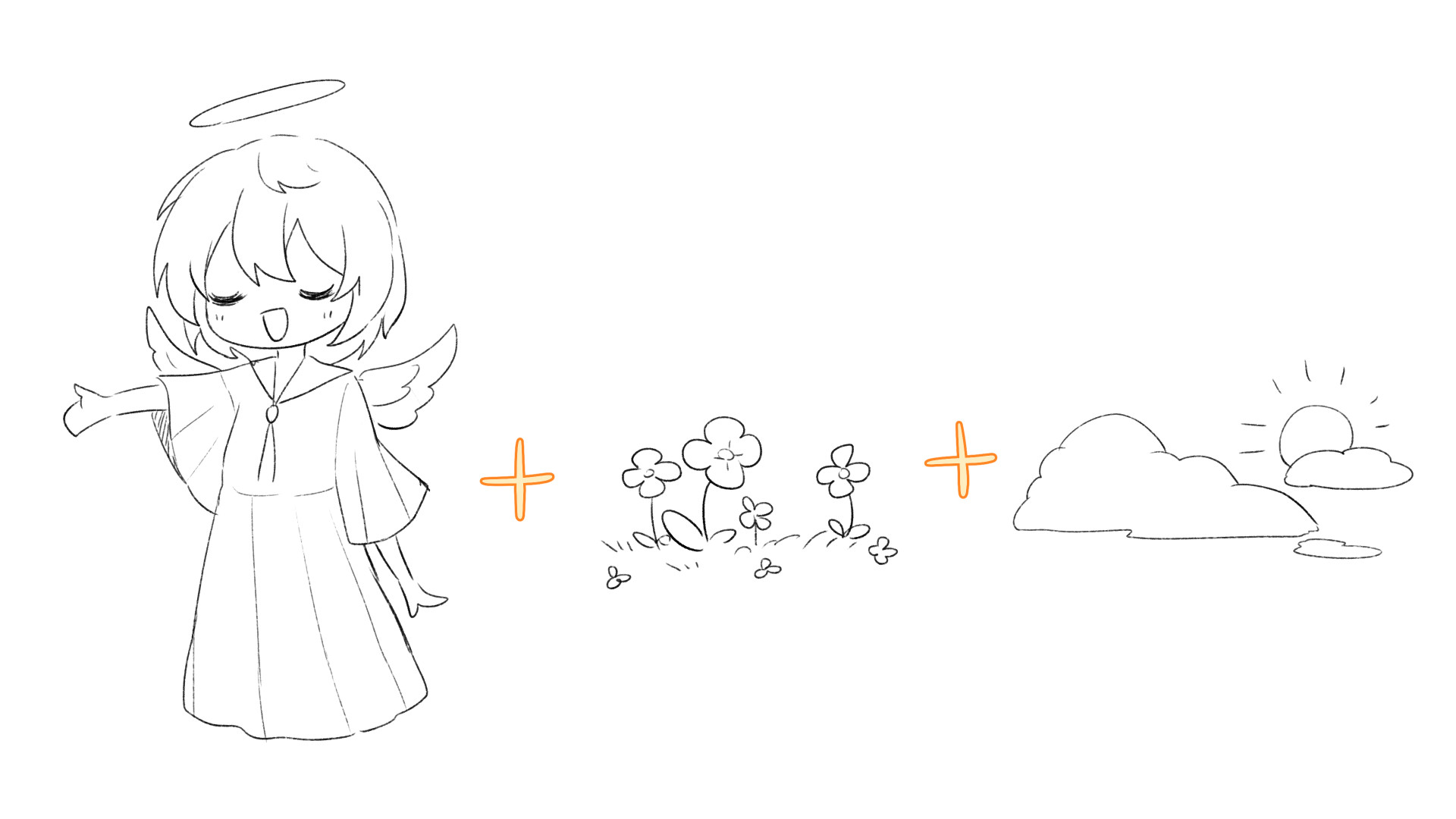
③主要元素
接下来,让我们写下故事的主要元素。
从句子“善良的天使女孩正在晴朗的蓝天下的鲜花田里唱着欢乐的歌”中,我们可以看出,主角是“善良的天使女孩”。从句子中,“善良的天使女孩”是主角,“花田”是次要字符,而背景是“清澈的蓝天”。 
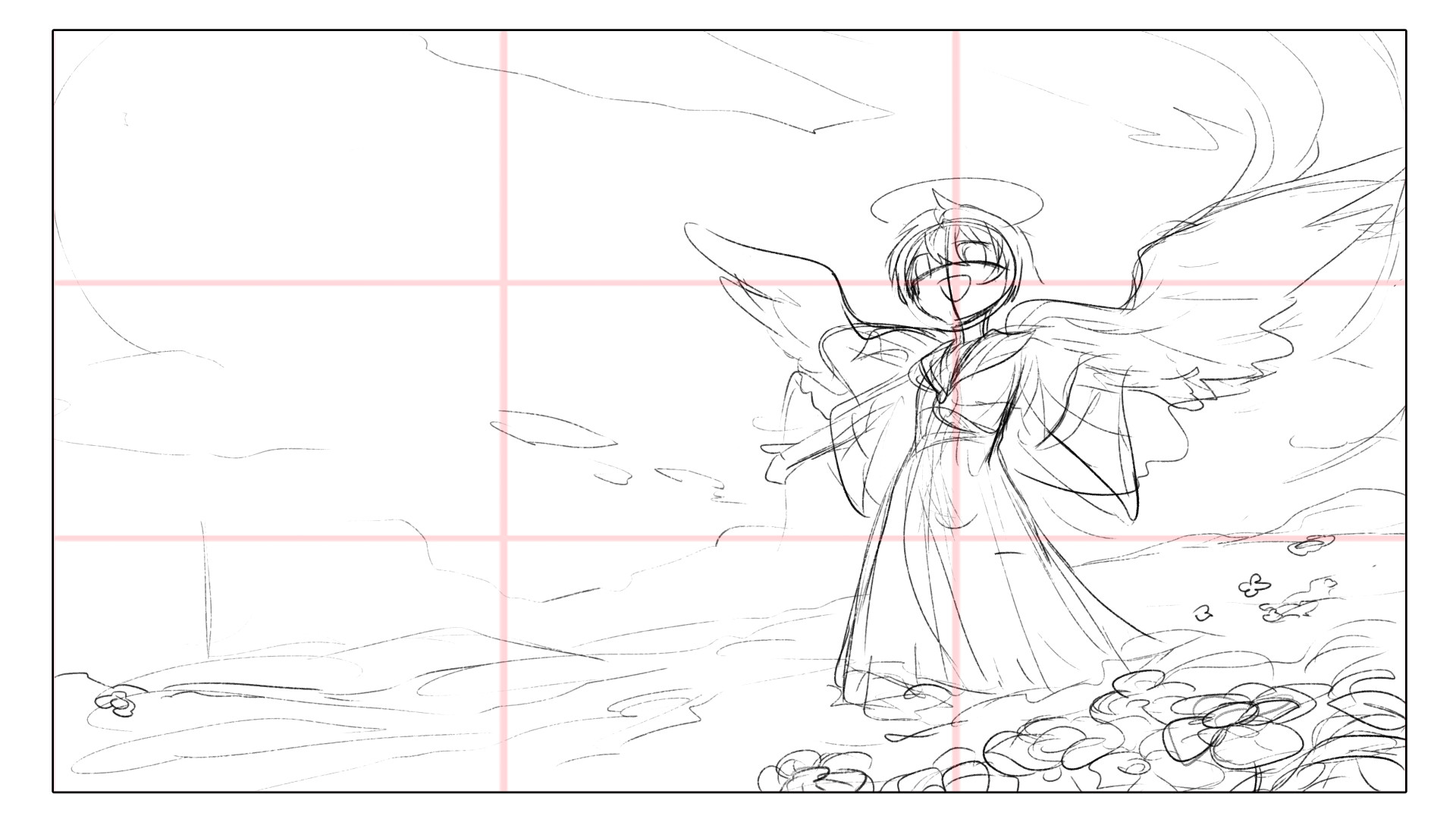
④放置
现在已经确定了元素,是时候放置它们了。
这就是“三分法则”和“斐波那契合成”等合成方法发挥作用的地方。您可以将这些指南用作起点,也可以先在脑海中画出图像,然后将其与该指南匹配。
在这种情况下,我们将使用“三分法”在16:9的画布上合成图像。
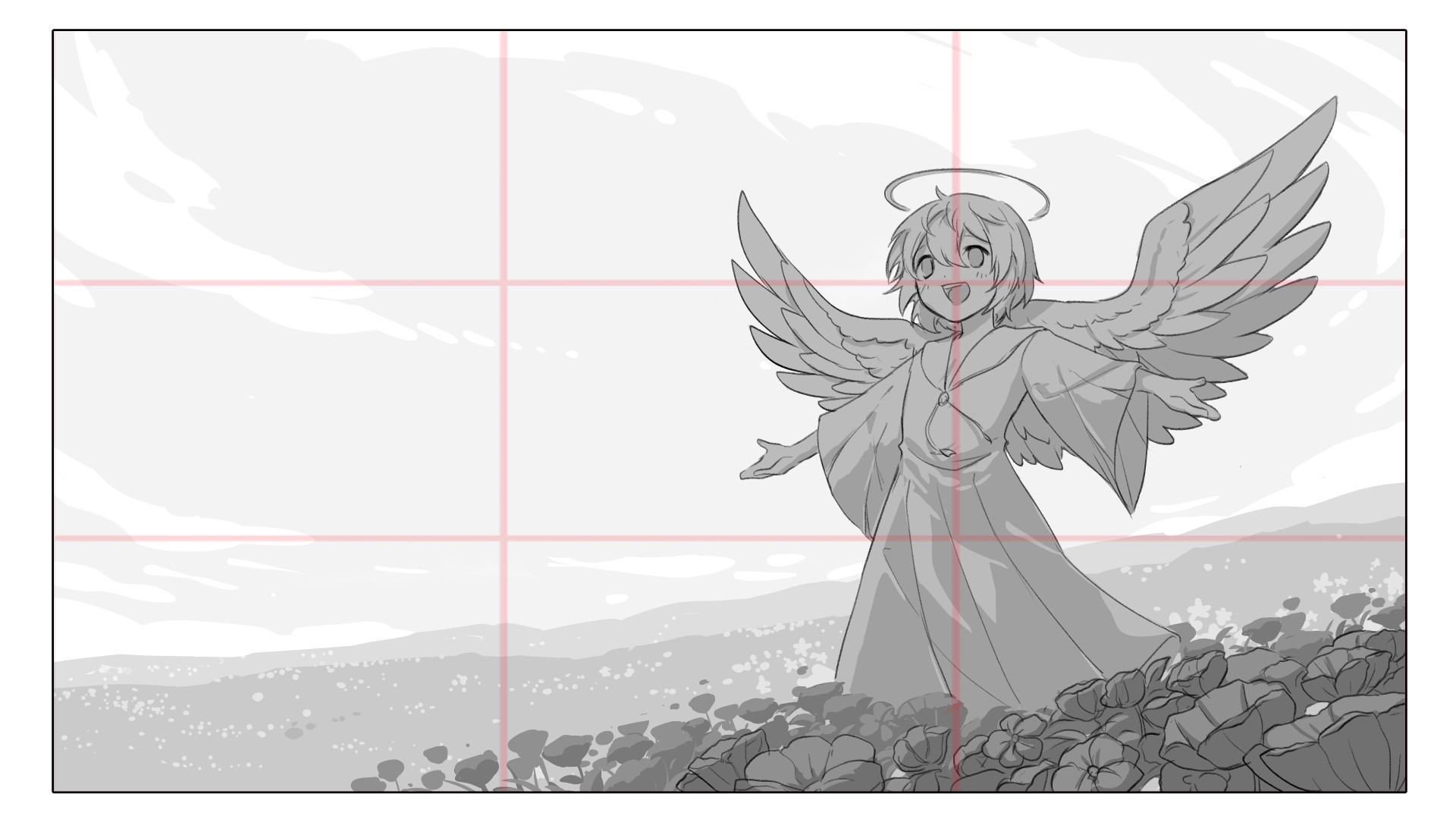
让我们从一个粗略的图纸开始。 
可以通过轮廓来确定放置位置,也可以先用线条轻轻地绘制位置,如此处所示,因此请按照适合您的方式进行操作。
主天使应牢牢地放在十字路口。 
确定一般位置后,请稍稍调整一下。 ⑤添加详细信息
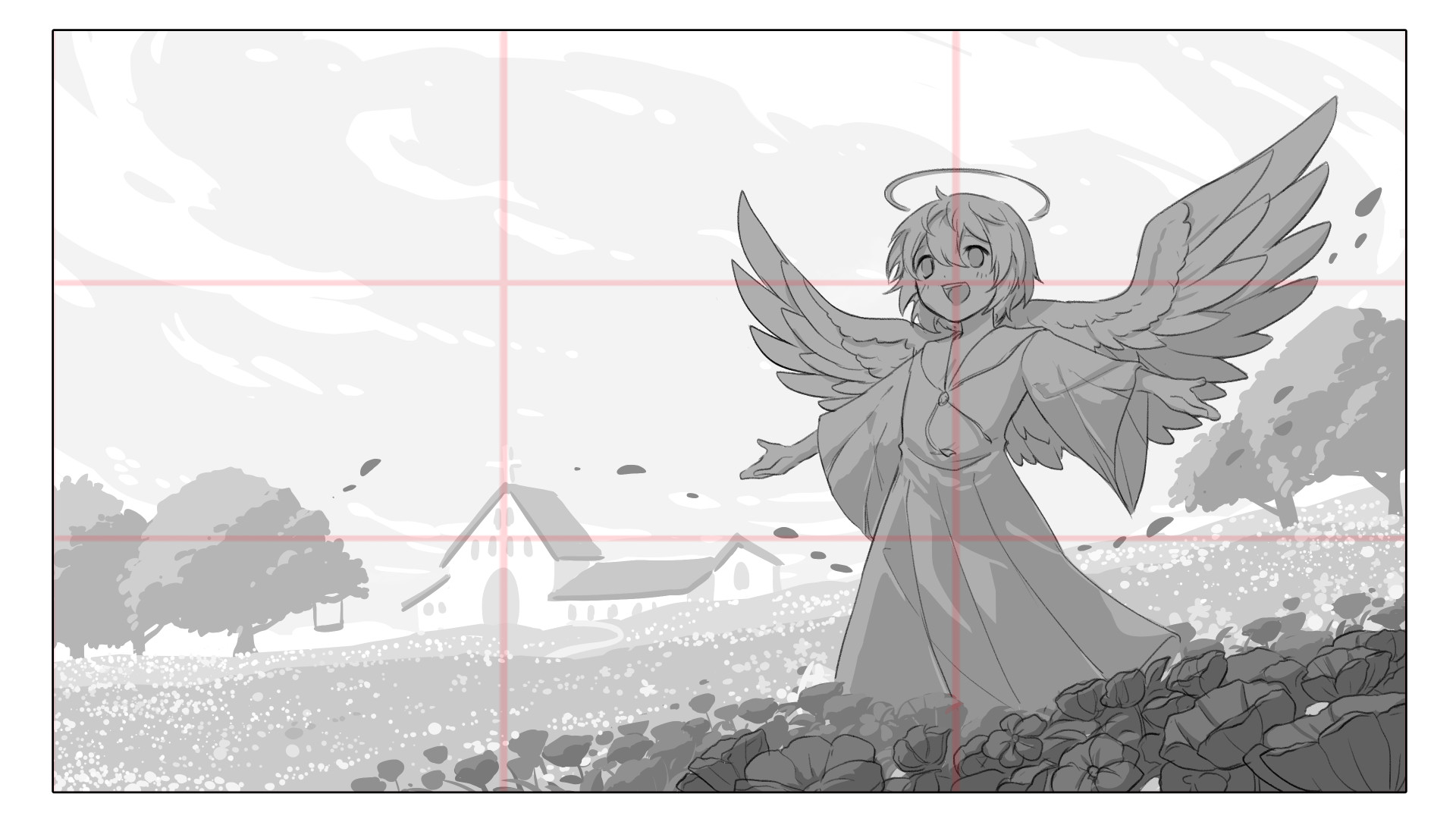
最后一步是添加不干扰主要元素的其他元素。
(如果您觉得没有必要,当然可以不用它们)。 
增添了花瓣和树木,营造出凉爽,清新的氛围和自然感。我在背景中添加了与天使相关联的教堂。
构图为画面增添了深度和新鲜感,也给人一种世界感。 顺便推荐大家可以搜一下:灵猫课堂,或者打开手机,添加好友框内搜索:灵猫课堂,一键关注,学习无忧!上面有很多的插画课程,每天老师在线指导你的插画技法,让你的懒癌无从逃过,划重点,免费的,是真免费,是真的真的免费! 
以上就是灵猫课堂为大家从网络上整理分享的教程啦,主要是教大家掌握极致构图技巧!教程非常简单,相信这篇教程肯定会对大家有所帮助,赶紧来看看叭~ 如果你对我们的绘画自学计划感兴趣的话 欢迎来加入我们的免费绘画Q交流社区:976393072 在那里,会有更多更全面的资源,还会定时直播绘画教程 助你开启绘画提升之门 大家可以畅所欲言 在轻松的交流中享受绘画的乐趣! 图文素材来源于网络,如侵则删
|  加载中...
加载中...
