马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
PS混合模式你掌握了几种?如何学习绘画?想必这些都是绘画初学者们经常在想的问题吧,就是不知道如何才能学习好绘画,然后绘画出自己想要画的东西 那么今天灵猫课堂就在网络上收集整理了一些关于PS混合模式你掌握了几种?教你如何调整图层混合模式!教程非常简单,赶紧来看看叭: 
什么是图层?图层就像透明胶片,通过叠加图层,您可以将其绘制到新的图层,同时保持在下面的图层上绘制。 
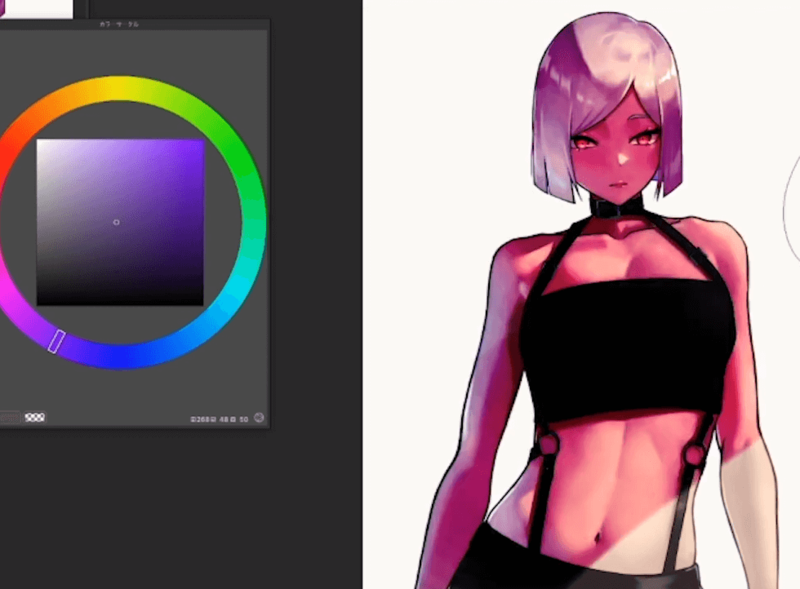
这次以这里的插图为基础,说明分层合成模式的使用方法。“合成模式”也称为“混合模式”,其中包含的功能相同。 比较(暗)
比较(暗)将底部图层的颜色与上面图层的颜色进行比较,以显示以较暗颜色绘制的图层颜色。 叠加(乘法)
叠加与底部图层的颜色相匹配,以显示暗色。 
例如,通过用浅紫色涂抹角色后消除边缘,你可以用光线从后面照射出来的“逆光”表达。 
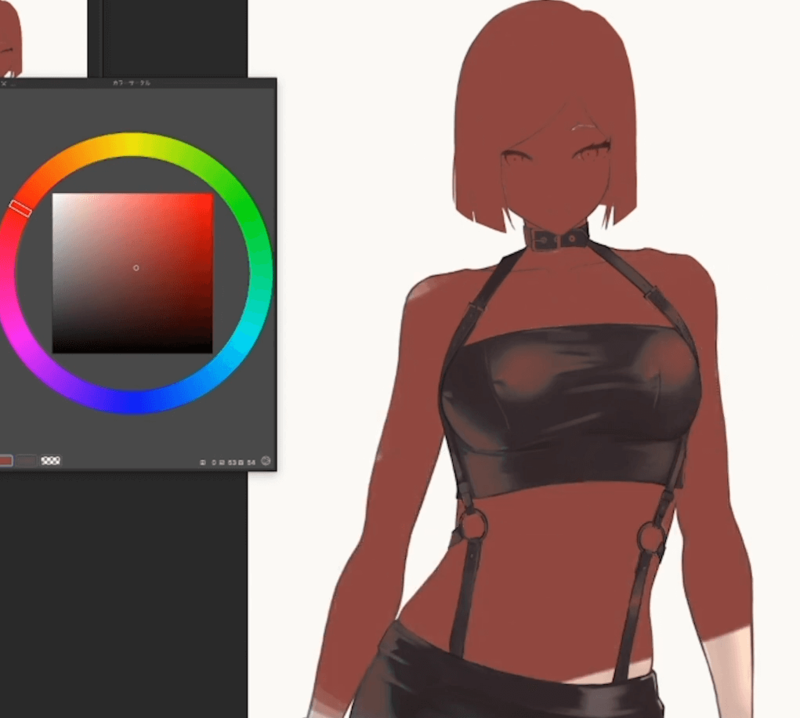
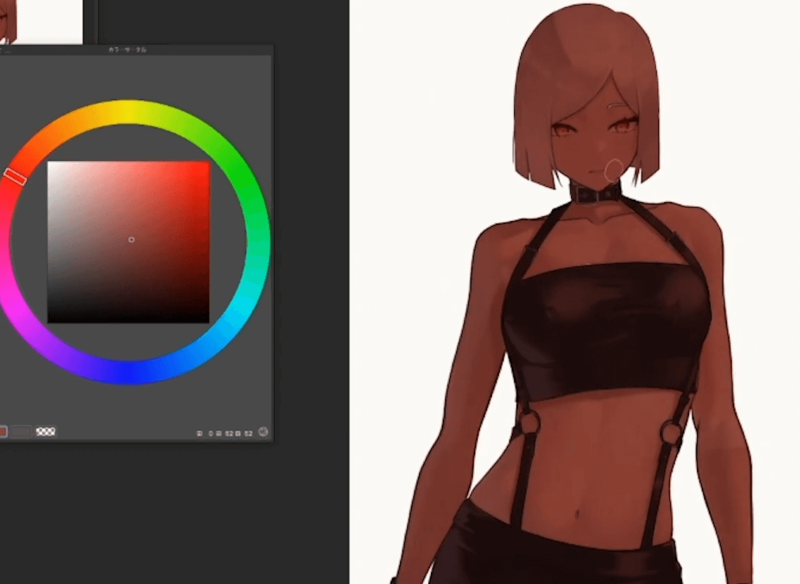
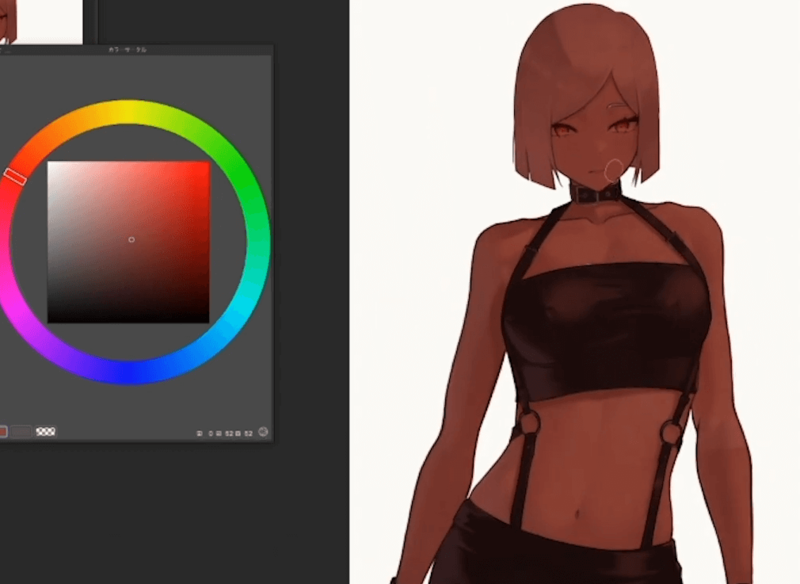
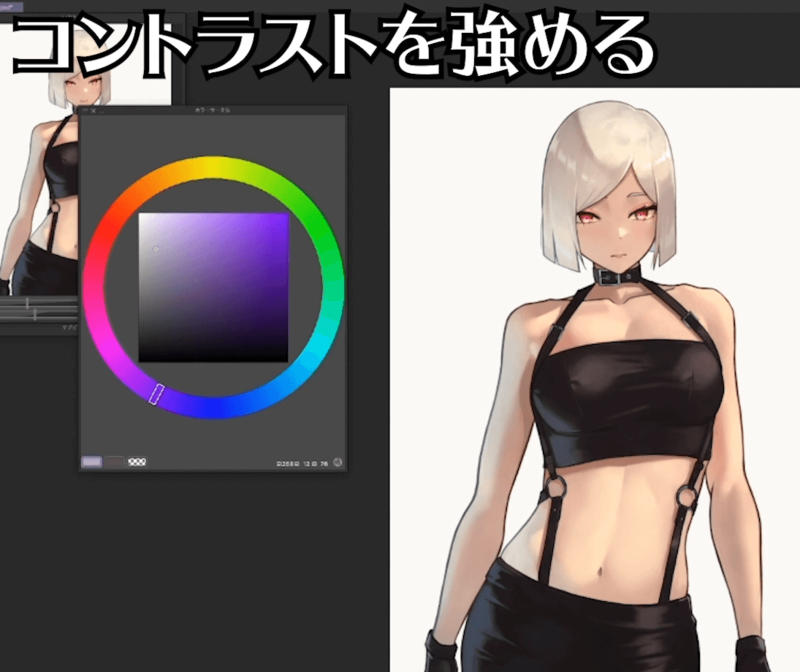
另一种使用方式是一种非常方便的合成模式,其中可以复制角色层并进行乘法,以降低不透明度,从而增强颜色,并实现“对比度调整”。 烤彩色的颜色
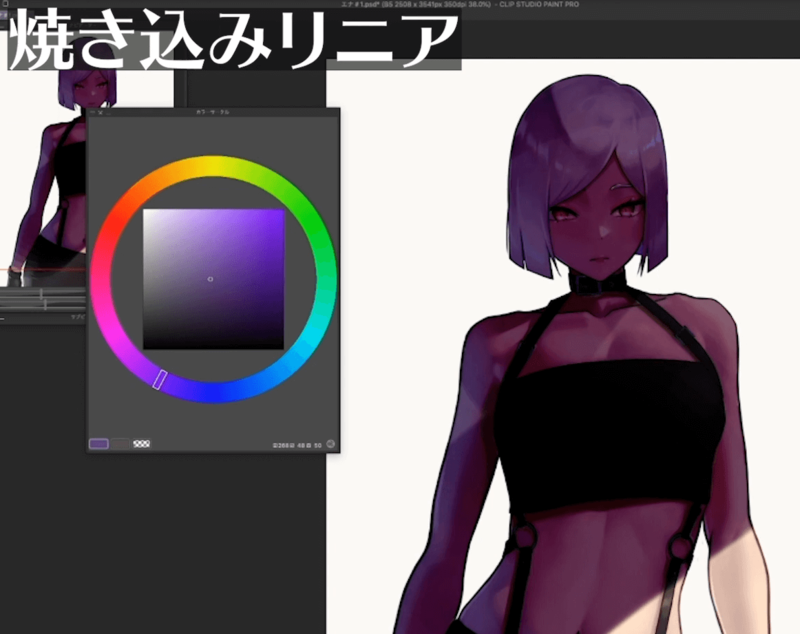
以比所选颜色更亮的颜色显示。如果底部图层亮,则不能变暗。 烧成的线性
以比淬火颜色更暗的颜色表示。 
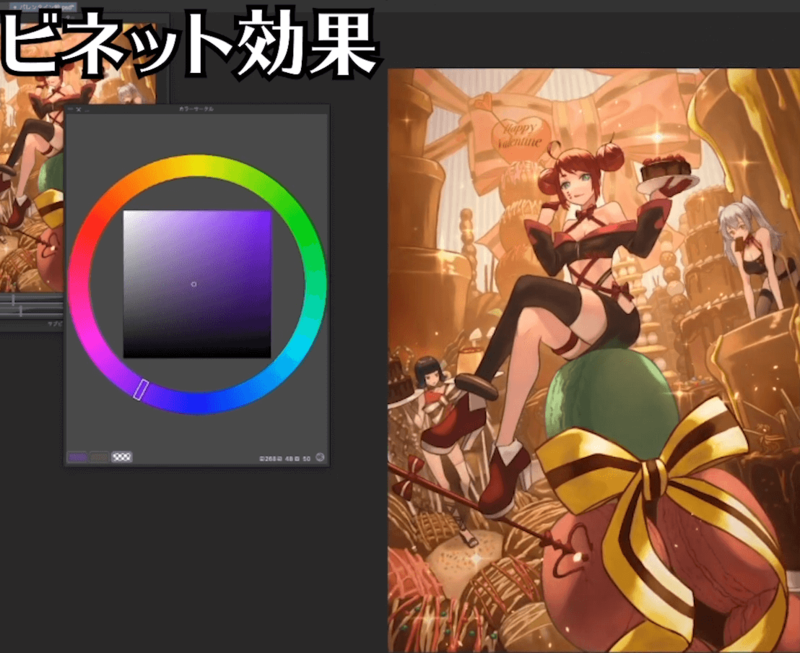
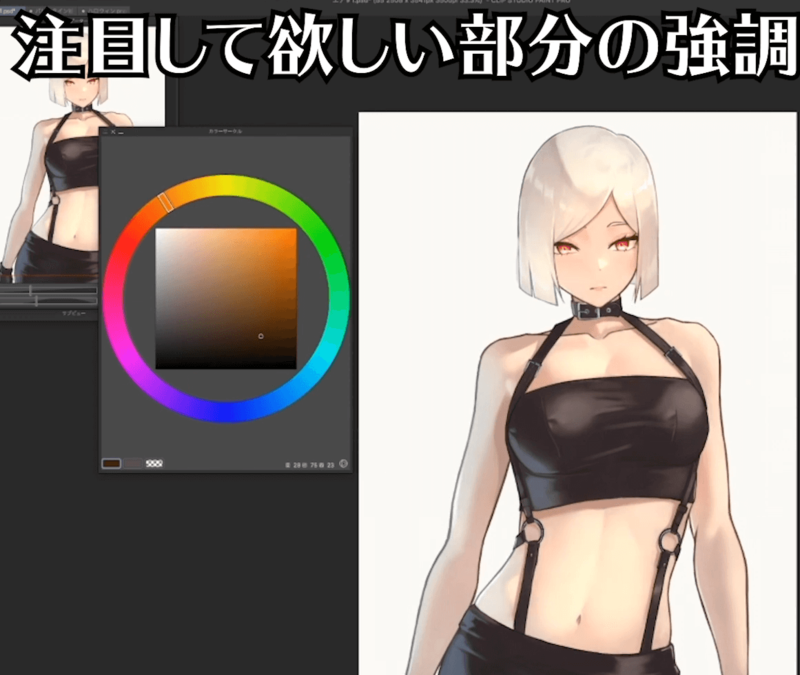
淬火线性可以在产生“维内特效应”时活用。通过利用维内特效果使画面周围变暗,可以突出想要聚焦的部分,并呈现出画面的效果。 减法(减法)
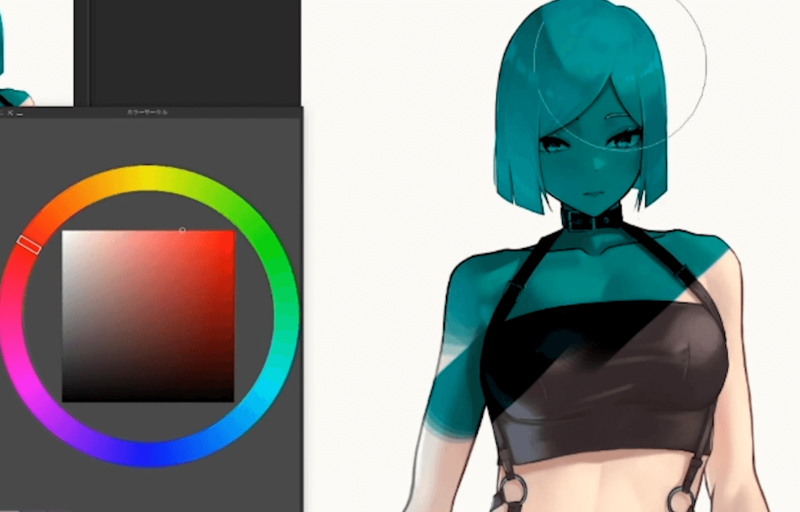
减法在颜色圈中选择的颜色的另一侧的补色暗淡地显示。 比较(明)
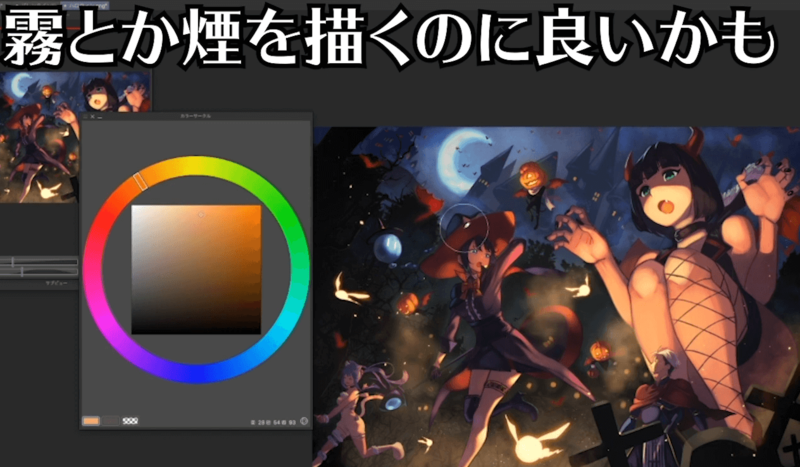
比较(亮)将底部图层的颜色与上面图层的颜色进行比较,以显示以较亮颜色绘制的图层颜色。这是用气刷等绘制雾和烟雾时推荐的图层合成模式。 屏幕上的屏幕
屏幕与底部图层的颜色相匹配,以显示明亮的颜色。
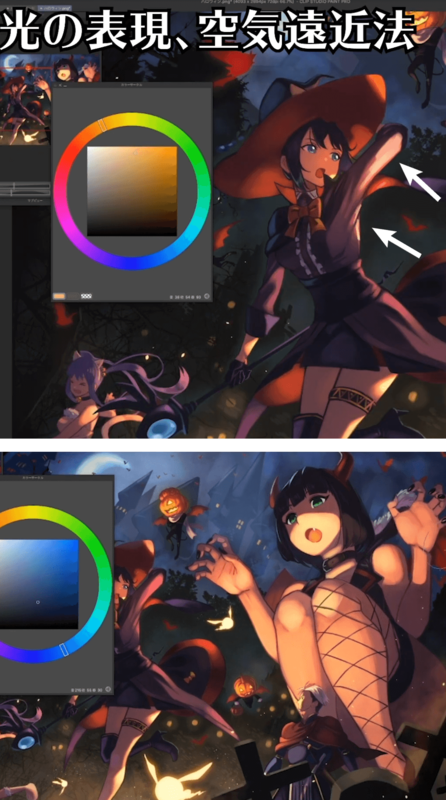
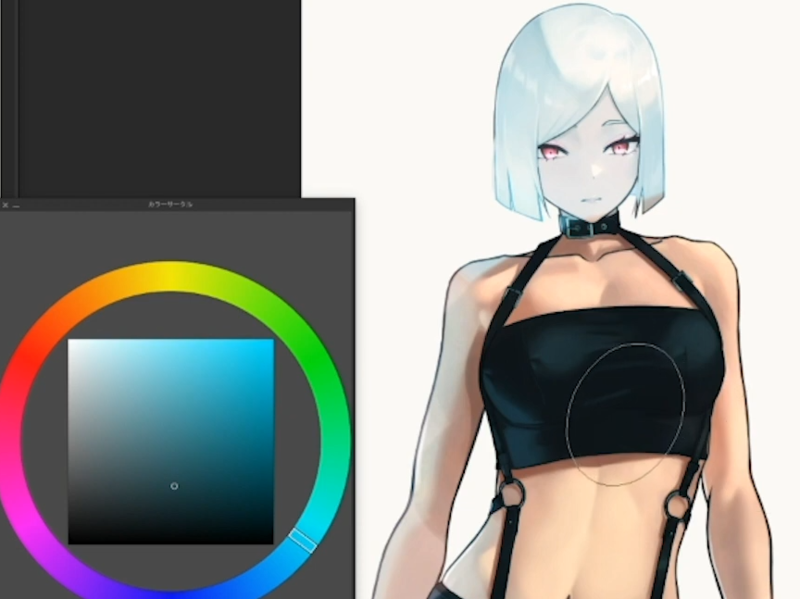
使光线照射的部分明亮,或者用空气远近法把蓝色放在里面的东西上时使用。 图层
复盖烤有提高颜色鲜艳度的效果。与覆盖烤颜色相比,覆盖烤(发光)的发光方式更强,用于想要引人注目的部分和金属的光泽等。 使用明亮的颜色会变白,很难看清画面,所以使用彩色圆的下半部分吧。 加法系统(加法系统)
和复盖烤一样,有提高颜色的鲜艳度,使暗色发光的效果。与加法相比,加法(发光)的光线更强,推荐用于想要引人注目的部分和从后面照射光线的“逆光”表现。 使用明亮的颜色会变白,很难看清画面,所以使用彩色圆的下半部分吧。 覆盖(覆盖)
叠加会使所选颜色变淡,并将“使亮部分更亮的屏幕”与“使暗部分更暗的乘法”相结合的效果。 颜色的变化。
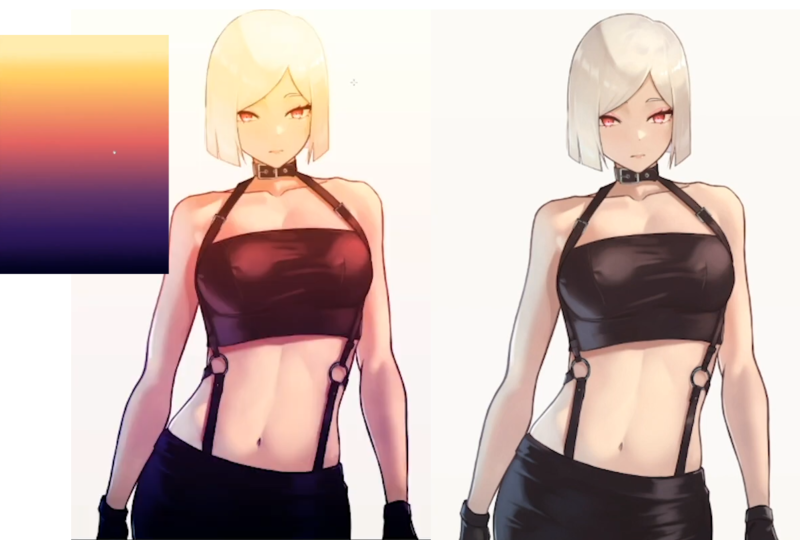
您还可以使用叠加图层合成模式来改变天空的颜色。 
当你认为插图不足时,你可以通过叠加渐变,将不透明度降低到10%到20%,并改变颜色,使其变得更好。 添加纹理。 
当你想要给你的皮肤和衣服提供质感时,还有一种方法是将纹理图像叠加在一起。调整不透明度,使其符合插图。 柔光
软灯可以发出比覆盖更浅的颜色。 强光
硬灯可以产生比覆盖更强的颜色。 
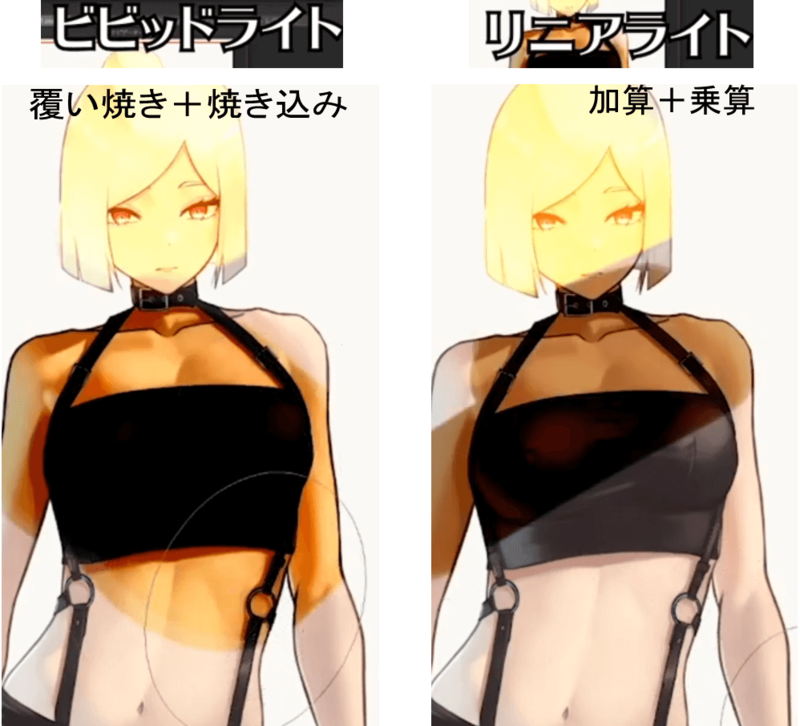
在彩色粗糙上叠加颜色,以增强对比度。 生动光/线性光
比特灯的效果就像“复盖”和“烤制”结合在一起,明亮的颜色显示得更鲜艳,暗的颜色显示得更暗。
线性灯光的效果就像是“加法”和“乘法”结合在一起,它的颜色比特灯光更强。 色相饱和度
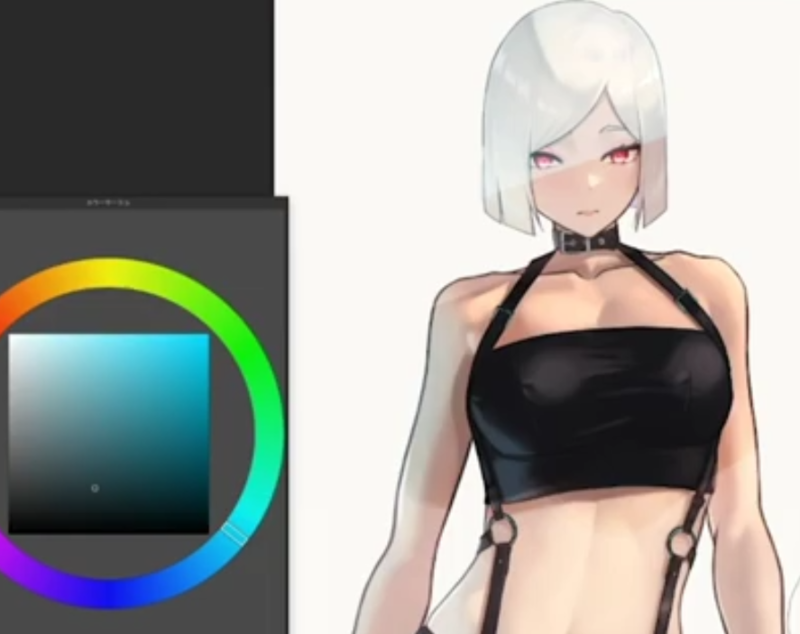
色调层用于仅改变下层的色调,而不会改变饱和度和亮度。这次我试着把右眼变成蓝色,左眼变成绿色。 
饱和度图层用于改变底部图层的饱和度,而不会改变色调和亮度。 这次改变了右眼的饱和度。在调色板的左侧涂抹,颜色接近灰色,右侧涂抹则颜色鲜艳。 颜色(颜色)
颜色层用于在不改变亮度的情况下改变下层的色调和饱和度。在灰色阴影的上面加上颜色的厚涂画法的时候可以活用。 顺便推荐大家可以搜一下:灵猫课堂,或者打开手机,添加好友框内搜索:灵猫课堂,一键关注,学习无忧!上面有很多的插画课程,每天老师在线指导你的插画技法,让你的懒癌无从逃过,划重点,免费的,是真免费,是真的真的免费! 
以上就是灵猫课堂为大家从网络上整理分享的教程啦,主要是教大家图层混合模式的使用方法!教程非常简单,相信这篇教程肯定会对大家有所帮助,赶紧来看看叭~ 如果你对我们的绘画自学计划感兴趣的话
欢迎来加入我们的免费绘画Q交流社区:652903537 在那里,会有更多更全面的资源,还会定时直播绘画教程 助你开启绘画提升之门 大家可以畅所欲言 在轻松的交流中享受绘画的乐趣! 图文素材来源于网络,如侵则删
|  加载中...
加载中...
