马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
绘画如何进行构图?动漫插画构图技巧!插画构图是我们创作过程中的“核心理念”,影响着整体画面节奏和主题。据说如何配置图片的位置和布局,是仔细考虑后的图片基础。它被称为“绘画的抽象”。不过,我有时候也见过不一样的画面。作文没有规则,但有规则。今天微课君就来说说常见的插画构图方法。 
基础是最重要的。快速上手和产出作品才是你应该去思考的东西。我一直觉得那种把创意空出来去纠结基础能力,然后一概不提要求的都是伪科学。原画是必须以实际作品为基础,而不是你想用什么样的就用什么样的。原画不是一步登天的事情,需要一步一步去积累,去熟悉怎么去创作一张很好的作品。 如果大家想要学习绘画的话,可以去轻微课网站看一下,里面有大量的绘画学习资源、教程、素材。下载“轻微课APP”学习更方便! 
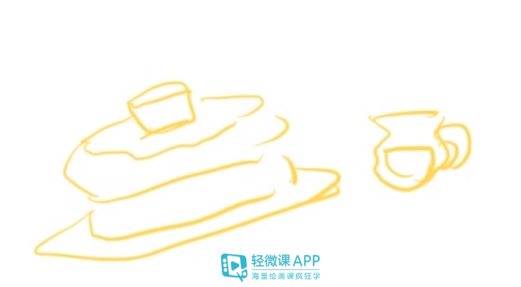
多练画面的表现力,线条稳不稳,这个线条是否自然,疏密有没有关系。设计优秀与否,在画面上都会暴露无遗。说几个著名的例子,游戏业有一个著名的“楚留香”的手绘,你觉得技术能不能过关,而不是因为用什么做背景。 STEP1:确定插画的主题 首先,确定一个主题。 这一次,我将绘制以“煎饼和女孩”为主题的插图。 我们将放置与主题相关的蜂蜜等小物品。 
STEP2:放置角色。小心不要站在棍子上 
接下来,我们将放置字符。 在安排你的角色时要记住的一件事就是你不要站起来。 
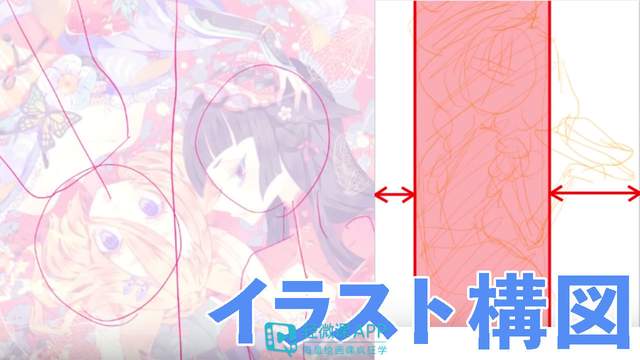
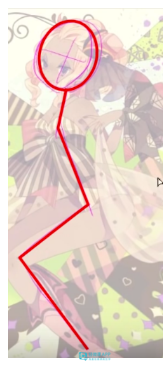
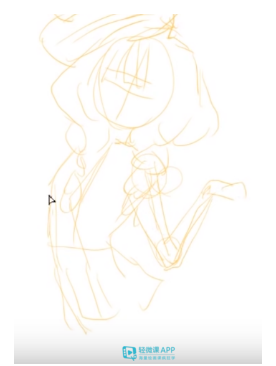
尽量做出不遵循画布垂直和水平线的动作。 示例 1 
在这张图片中,画布是垂直长的,所以角色是S形的。 
示例 2 
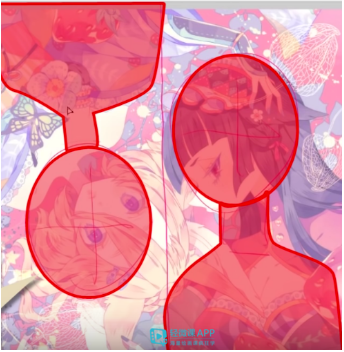
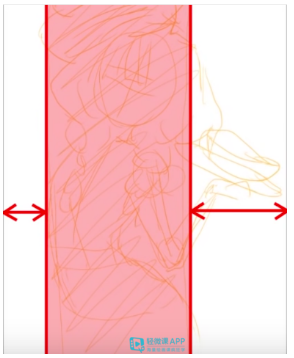
如果垂直分割画布,字符将变为垂直并且难以移动,如下所示。 
在这种情况下,最好将角色对角排列以使其移动。 
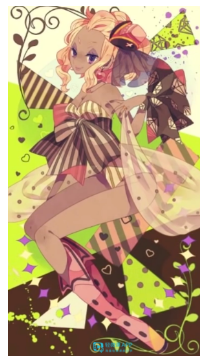
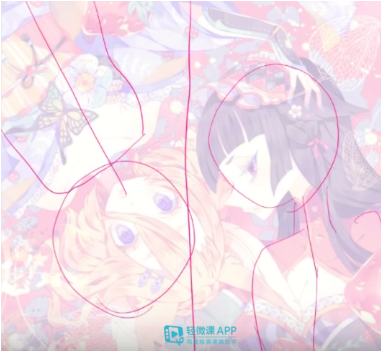
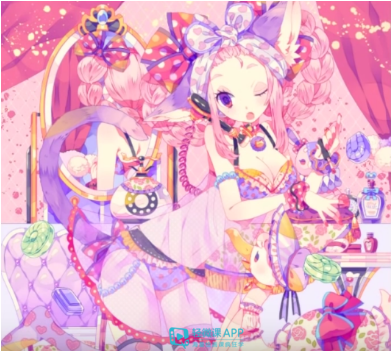
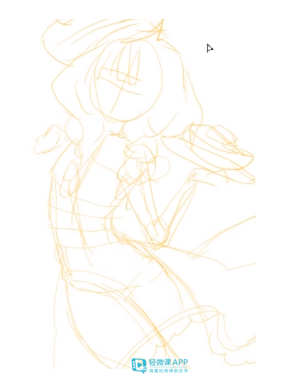
示例 3:字符排列为 S 形的插图 
此图为 S 形,如示例 1 中所示。 女性气质也可以通过将其制成 S 形来表达。 
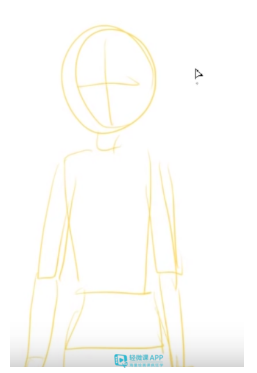
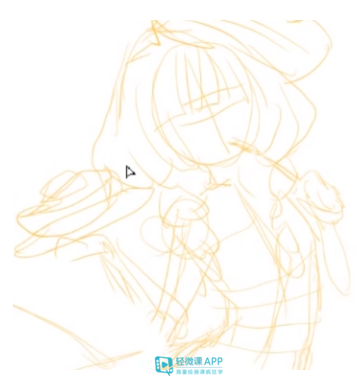
STEP3:画人物。倾斜你的头 接下来,我将绘制角色。 这里的重点不是直接从画布上画你的头发。首先,倾斜你的头。 
此外,让我们通过弯曲的手脚来移动。 
如果人物画成下图并且有偏差,平衡性会很差,所以如果你把你的身体放在左边,把你的腿放在右边。 
接下来,我将画一条裙子。 如果你画一条“蓬松”的裙子而不是画“皮塔”的东西,它会更容易移动。 
经常反转画布以检查平衡。 
STEP4:画配饰和背景。意识到整个插图的密度 在这里,我们将添加配件,以增加像图画书一样的可爱感。 建议把它放在空旷的地方或裙子里。 
让我们绘制小项目,同时记住整个插图的密度会增加。 
此外,最好将图层分开。 
让我们根据主题放置小物品。在这种情况下,我画了被蜂蜜气味吸引的蝴蝶。像联想游戏一样思考很有趣。 绘制小物品时,小物品的角度也很重要。 这是一个粗略的完成。 
STEP5:画一个二级毛坯。使用反演进行调整 我将从粗糙的毛坯中画出二级毛坯。 脸很重要,所以画的时候把脸翻过来,画的时候检查一下平衡。 
在初级毛坯中,只使用了衣服的毛坯形状,所以在二级毛坯中,衣服的设置将被适当地决定。 让我们在微调小项目的同时进行绘制。这个时候分层比较方便。 
如果从初级毛坯画到次级毛坯时觉得有些不够,还建议在背景中放置一条丝带等,使其看起来像一本图画书。 
“插画创作课程”到此结束。另外,在视频课程中,在实际绘图时给出了解释,因此比文章更容易理解。请检查一下! 
画插画人物怎么构图?插画构图技巧步骤!那本期关于插画构图的分享就到这里结束啦~~大家都学会了吗?如果还有看不懂的朋友,可以多看几遍,反正学画画就是一个死理,多练、多画。希望大家在看完教程后能拿起笔勤加练习。好了,本期的教程就分享到这里了,我们下期见!
|  加载中...
加载中...
