马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×

第叁章 Prefabs(预设)与 Instantiate(实例化)
解释:Prefabs(预设)是一种资源类型,可被重复使用的游戏对象。它可以被置入多个场景中,又或者能够在一个场景中被多次置入。当你在一个场景中增加一个Prefabs,你就实例化了一个Prefabs。所有Prefabs实例都是Prefab的克隆,只要Prefabs原型发生改变,所有的Prefabs实例都会产生变化。
Prefabs的用法:如果大家要创建一些想要重复使用的东西,那么就该用到它了。
接下来我们写个小例子,看看如何使用它
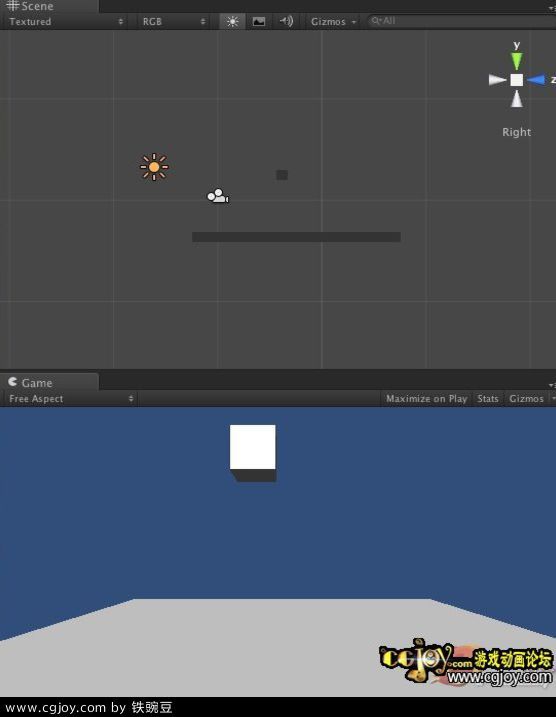
1 搭建如下场景:一个地板,一个下落的立方体,调整摄像机的角度和位置,加个平行光,位置参考下图的Scene窗口,效果如Game窗口展示的那样。同时给立方体加上刚体属性(Component -> Physics -> Rigidbody)

然后调整一下立方体的角度,运行一下,让它滚一下。
2 创建Prefabs
在Preject窗口,点Create-> Prefab。然后我们从Hierarchy窗口中将立方体拖到Project窗口新创建的Prefab上。当Hierarchy中的立方体变成了蓝色,Prefabs就完成了填充。

然后你从Preject窗口中将创建的Prefabs拖入Scene窗口中,运行一下。就完成了一次克隆。它们就像双胞胎一样。
3 接着我们配合Instantiate,来用代码创建多个Prefabs的实例。
Instantiate:克隆原始物体。设置位置,角度。如果一个对象,组件,脚本实例被传入。将克隆整个对相爱难过的层次,以及所有子对象。
各位同学,让我们在Project窗口点Create -> Javascript创建一个脚本
我发现可以用as3的写法来写这里面的js,各位同学请看- public var Pre:GameObject;//在编辑器中用来绑定的Prefabs
- private function Update ():void
- {
- var instance:GameObject=Instantiate(Pre,transform.position,transform.rotation);
- //Instantiate用法,注意参数
- //Pre 用来克隆的Prefabs
- //transform.position 脚本绑定对象的位置 就像�this.transform….
- //transform.rotation 脚本绑定对象的角度 就像�this.transform….
- }
复制代码
是不是有很亲切的感觉?
4 写完脚本,我们要把它绑定到一个对象上。这时候,我们可以删除Hierarchy窗口中的立方体,然后创建一个空的游戏对象(GameObject->Create Empty),放置到原来立方体的位置上。将脚本拖放到Hierarchy窗口中的新键的空对象上,让它来执行代码。
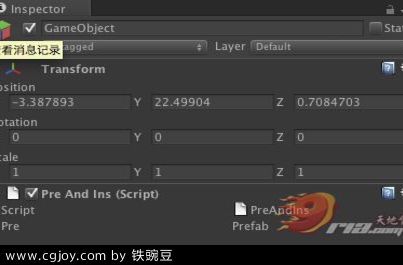
5 在Hierarchy窗口中单击空对象,在它的Inspector窗口中就能看到绑定的脚本。然后我们把早前创建的Prefabs拖到脚本Pre右边的框上,完成了脚本中变量的绑定。

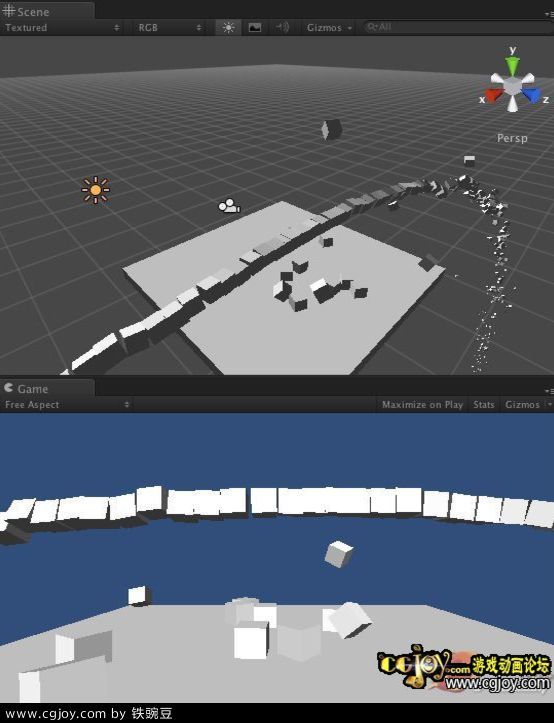
6 按小三角运行一下,搞的像粒子效果一样,是不是很嗨?
|
 加载中...
加载中...