马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
七:滑块
下面让我们添加一个滑块.
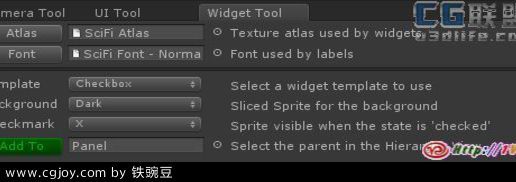
1.用Widget Tool,选择Slider模板.
2.给Foreground用Button,给Background用Dark.Thumb可以也用Button.
3.选择Panel后点击Add To按钮.
一个滑块滚动条就做好了.你可以选择滑块的游戏对象进行颜色和尺寸的调整,但是经验建议你不要去调整控件对象下面的子对象.
你可以尝试再做一个垂直滑块.

八:复选框
接下来我们来做复选框:

1.点击蒙版用"X",背景用"Dark".
2.创建一个复选框后再选择Panel对象创建一个新GameObject.
3.添加更多的复选框到这个GameObject.
4.在这些复选框上选择Option项.
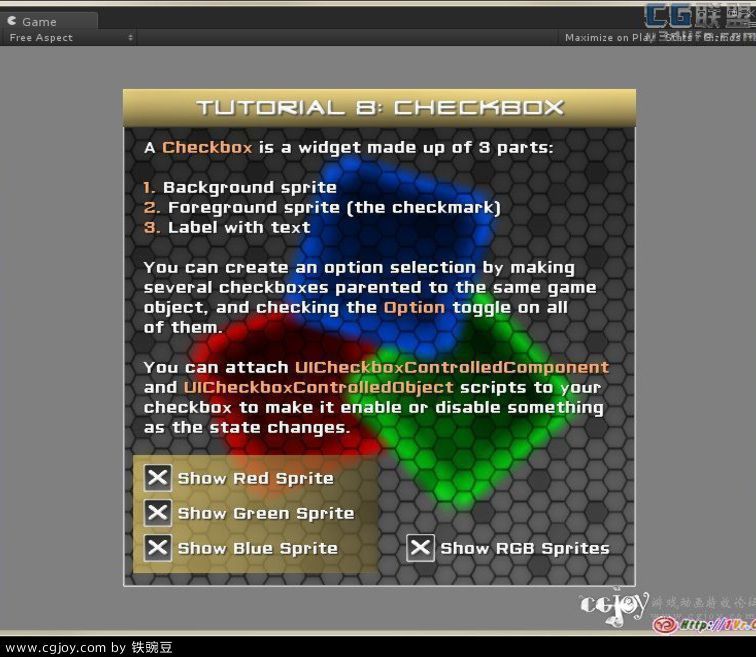
5.运行一下程序,点击复选框.看看效果.
有关联的复选框只需要放在同一个父游戏对象中即可.
还可以附件一些其他事件处理功能,如UICheckboxControlledComponent 和 UICheckboxControlledObject.可以用来由复选框状态来启用禁用指定的组件或者游戏对象.
尝试着做3个复选框来控制红,绿,蓝三个控件的显隐.

九:输入框
现在我们来创建一个输入框.任何文本标签通过添加碰撞盒盒UIInput脚本都可以变成输入框.不过这里我们也可以用Input模板来创建:
1.正如你掌握的,用Widget Tool创建输入框.
2.可以用"Dark"或"Highlight"作为背景.
3.将它调试正确.
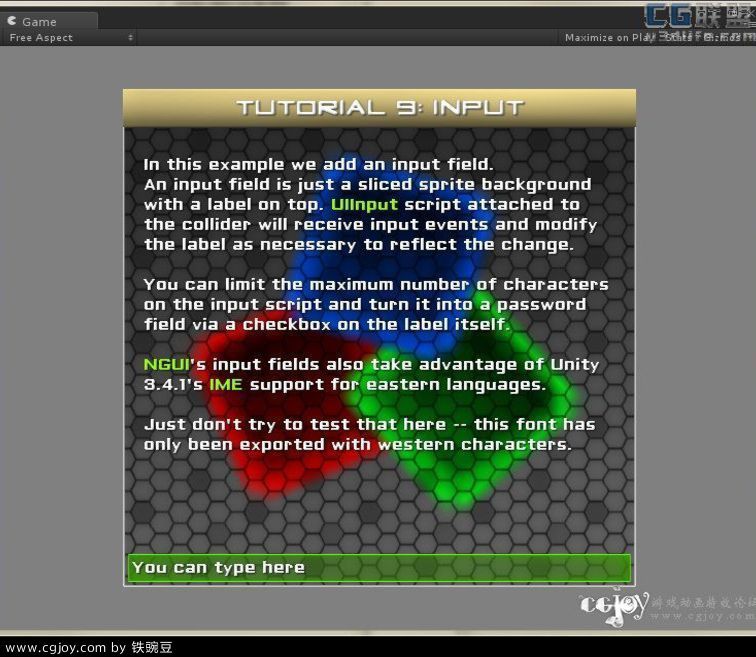
播放游戏,点击输入框就可以直接输入文字,在iOS和Android设备上则会自动显示屏幕键盘.这个输入框同样也支持Unity3.4.1新增的输入法类,让你能输入中文.目前唯一不支持Flash平台,因为Unity Flash还没增加IME输入支持.

十:三维界面
上面的我们一直在做2D的界面,但我们也可以很容易的让它变成3D界面.继续跟着我做吧:
1.将Panel从Anchor的子物体中解除掉,由UI Root作为它的父对象.
2.删除Anchor(本教程我们只做静止的UI).
3.将摄影机改成透视投影.
4.将相机的Near改为0.1和Far改为4.0.
5.将相机往后移动一点,大概在(0,0,-550)的位置.
6.给Panel一点角度,我们这里设置旋转为(0,345,0).
7.另外一个霸气的东西就是添加PanWithMouse到Camera.
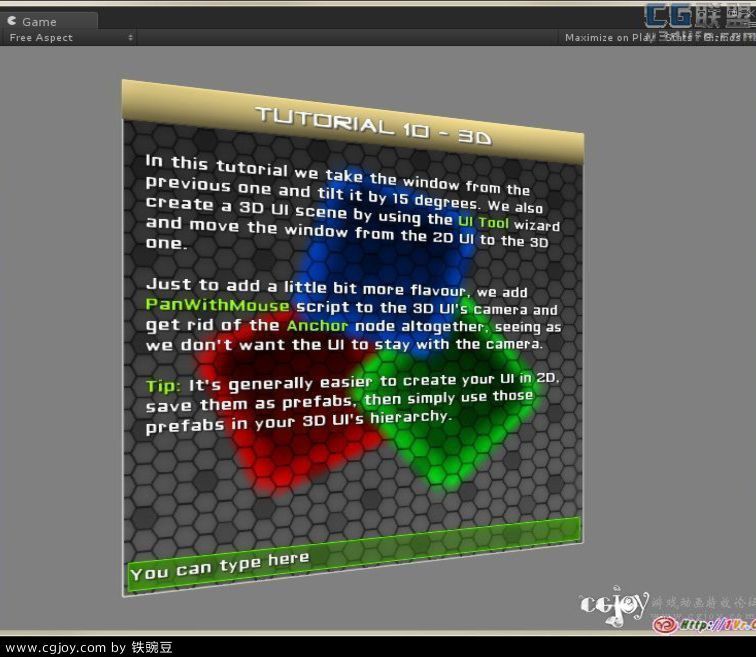
 点击Play,试着移动鼠标.看发生了什么.如果你做的没错,你将会看到下面这样的窗口.
点击Play,试着移动鼠标.看发生了什么.如果你做的没错,你将会看到下面这样的窗口.
|
 加载中...
加载中...