马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
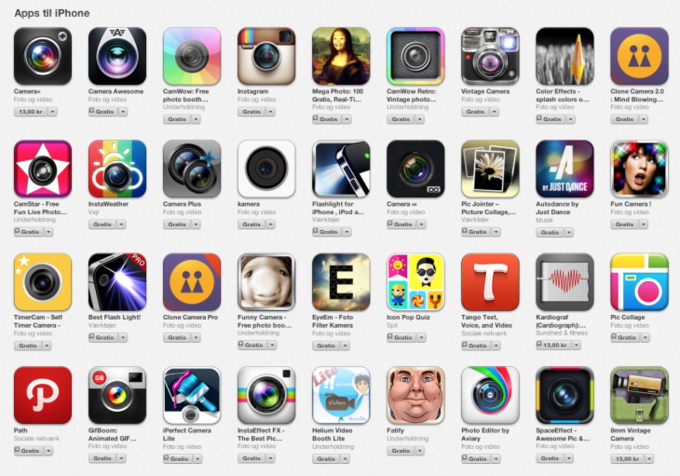
苹果在今年六月份的 WWDC 上发布了 iOS 7,然后网上也出现了大量与之相关的精彩内容,其中就包括苹果 UX Evangelist Mike Stern 的名为“优秀iOS设计最佳实践指南”的演说。这篇演说的第一部分提到了什么是苹果眼中的优秀应用设计,接着他列举了设计应用图标时应该考虑的六个重要元素。 首先 Mike Stern 解释了 UI 和应用图标的重要性:用户并不会根据你使用了多少技术,或是整合了多少 API,或是你使用的代码有多牛逼而去对应用做出评价,而是你的应用能让他们做什么,给他们什么感受。用户期待你的应用能为他们带来直观的、美妙的甚至不可思议的体验。 六招助你设计优秀图标 有一些错误是开发者们经常犯的,它们也导致了许多应用未能通过应用商店的审核,糟糕的应用图标设计就是罪魁祸首之一。 应用图标是你的应用的第一道窗户,为了博得用户的好感,你得想方设法冲出重围。下图是苹果应用商店中“照相”类应用的截图,在遍地的“相机镜头”中,Path 让人一目了然。记住,美观和易于辨认是设计图标时两个主要的品质。

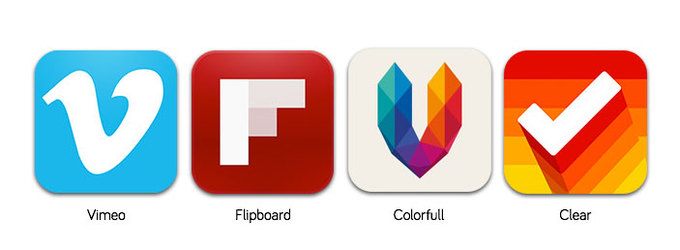
当用户在应用商店注意到你的应用图标的时候,他们就开始展望它所能带来的用户体验,用起来有多舒服,它会有多直观,它能多大程度上满足用户的需求。如果一个应用的图标让人感觉是经过精心设计的,那人们通常会假设整个应用也同样是经过细致打磨的。不错的第一眼印象才会促使用户打量这个应用的其余特点——你所使用的技术有多好?你的应用有多安全,多稳定?与竞争者相比更优秀吗?所以,投入时间专注设计你的应用图标真的很重要。 现在让我们来看,什么能让你的应用图标出类拔萃?首先是美观,其次更重要的是易于辨认。怎样才能做到这两点?来看看下面这六招: 第一招:使用独特的图形 下面这四个图标互不相同——其中一些包含了很多颜色或是渐变,但是以简单的图形示众是它们共同的特点。这让它们一眼看上去就能被认出来。

图标会以多种不同的尺寸出现,在应用商店中,它们会比较大,在手机主屏上又会比较小,出现在通知中心和应用文件夹中时,就更小了。请确保你的应用图标能各种尺寸缩放自如并始终保持清晰的识别度。 第二招:谨慎用色 不要滥用颜色,一种或两种就够了。的确有很多优秀的应用图标设计采用了很多颜色,但这种做法很难受待见。 第三招:避免使用照片 尽量别直接拿照片来做应用图标。下图中的 Sipp 是一个极好的例子,告诉你怎样在采用了类照片的元素的同时,更好的表现主题。

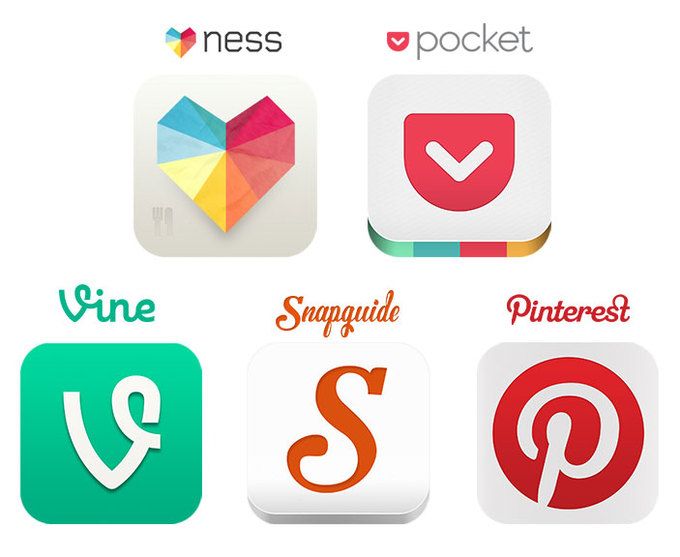
第四招:避免使用大量文字 图标中能不用文字就不用文字,好的做法是使用符号或公司标志作象征。下面这几个是优秀案例。

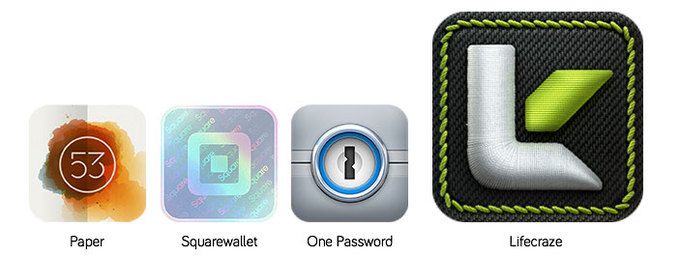
第五招:准确传递信息 简单来说,要让用户看到你的图标就知道它是干什么的。iOS 7 对拟物化图标进行了大刀阔斧的改革,但这里依然要提到拟物化设计的亮点。2012 年 Apple Design Awards 冠军应用设计 Paper 直白地告诉你它的内容,Square Wallet 和 One Password 也同样。LifeKraze 的图标深得拟物化精髓,让 Mike Stern 都不禁赞叹“不知道他们是如何设计出来的,这简直是艺术的最高境界。”

第六招:富有创意 创意让你的应用图标脱颖而出,下面这些应用都谨遵创新法则。通常,秘诀是开发一些简单的概念,有时候最复杂的渲染也是建立在简单的图形之上的。

PS:在不同的背景墙纸上测试应用图标的视觉效果 确保你的图标在所有种类的墙纸上都看起来不错,也不要忘了测试把它放进文件夹后的效果。

案例研究:Turnplay Turnplay是一个可以在 iPad 上模拟黑胶唱片播放的音乐播放应用,它的图标设计出自著名图标设计公司Ramotion之手。

Ramotion 开始动手设计的时候,采取了他们一贯的做法——素描来进行绘制。可以从下图中看到团队所进行的不同尝试——把产品打头字母 T 放进图标里、在唱片上添加指纹等等。

最终成果如下图:圆形唱盘加三角形播放键——两种基本图形的简约组合。

|  加载中...
加载中...
