马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
转载并修改原文作者遗漏的一些内容以及对新版本NGUI的适应,红字部分是本人补充的,为了以后回顾和现在学习
原文地址http://game.ceeger.com/forum/read.php?tid=4179
NGUI例子制作过程,由笔者参照NGUI的例子重新自己做了一遍,以加深对NGUI用法的理解。(建议先看下官网的基础教程,对NGUI有初步了解之后,再看这个帖子。)
二、Example2 – Interaction
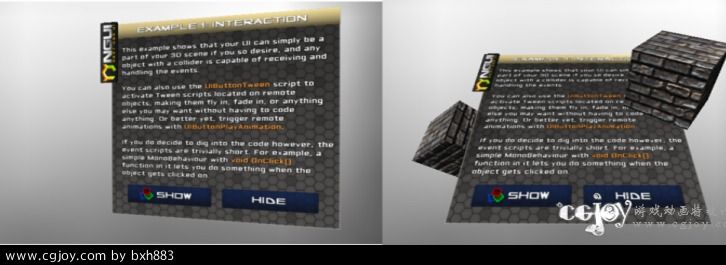
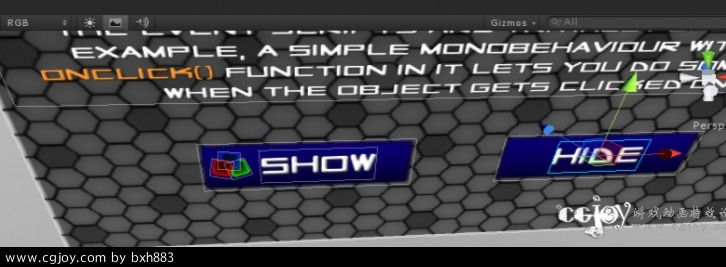
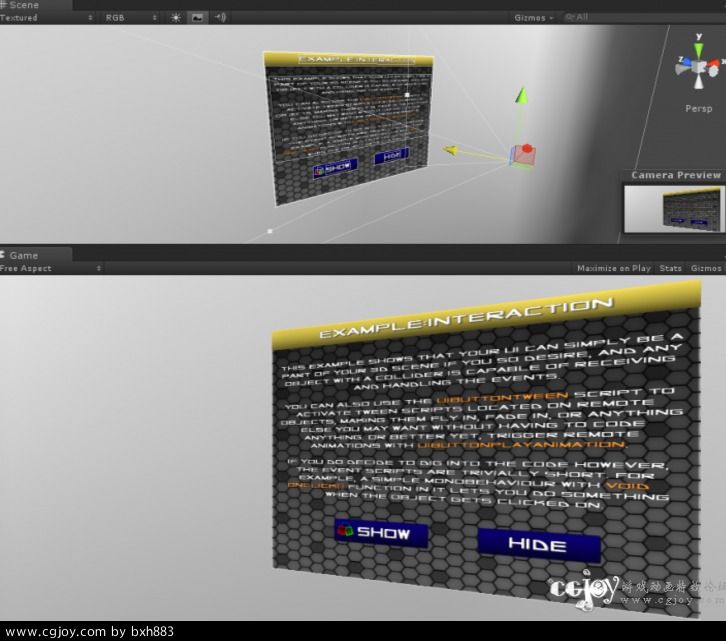
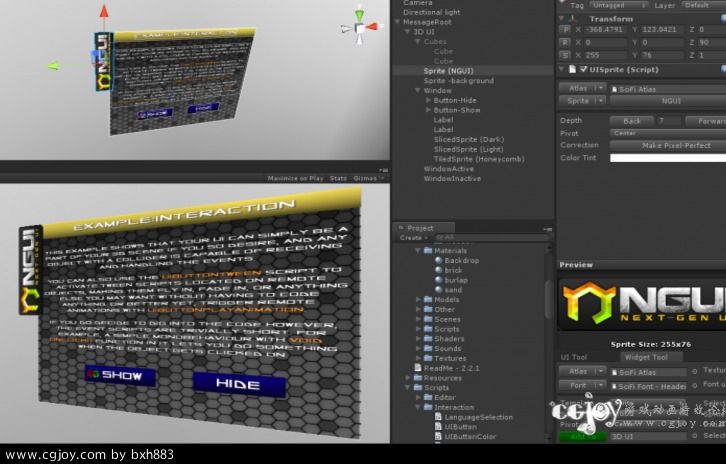
其最终效果如图所示,当点击Show按钮时,窗口会过度到平躺位置,并出现两个立方体,这两个立方体当鼠标位于上面时,会出现按钮的onHover效果:

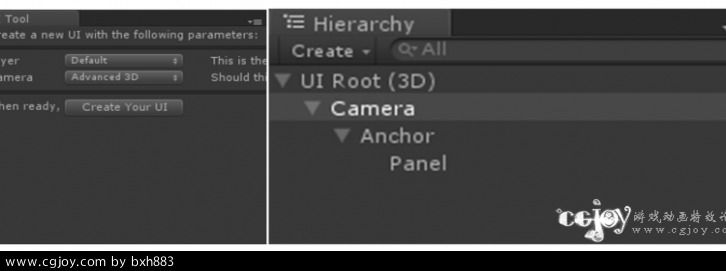
1. 新建一个场景,并把该场景中的MainCamera删除掉,并通过菜单中的NGUI->Open the UI Wizard新建一个UI结构,如图所示:

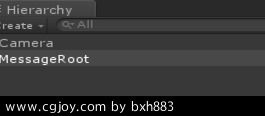
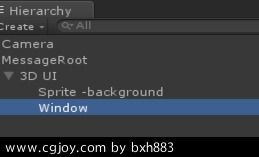
删除Anchor和UIRoot(3D),只留下Panel,并把Panel命名为Message Root,如图所示:

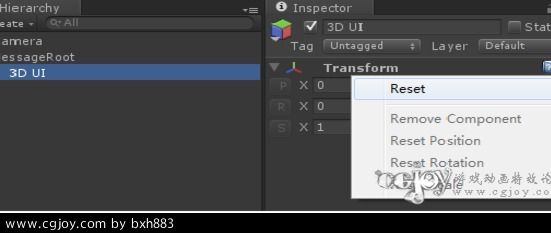
在MessageRoot下,创建一个空游戏对象,并命名为3D UI,并reset它的所有变换,reset这一步很重要,不然以后的GUI元素可能位置就不对了。如图所示:

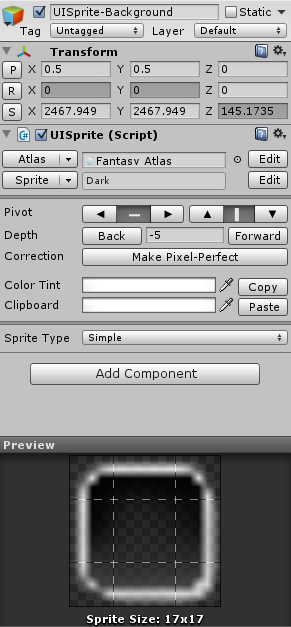
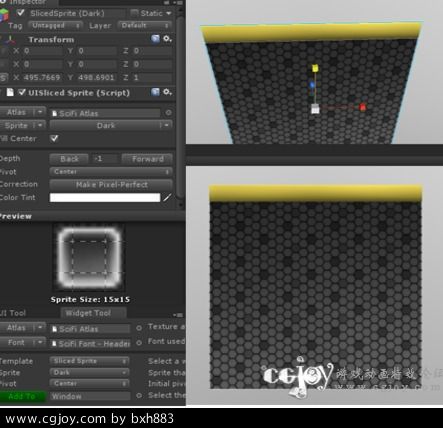
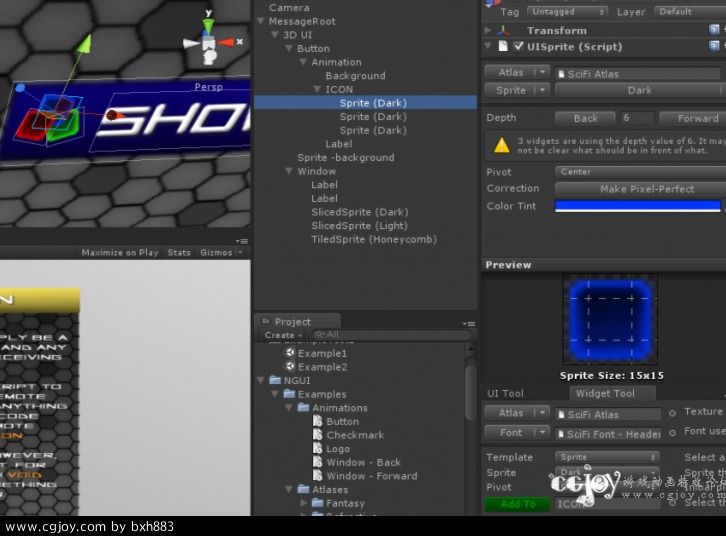
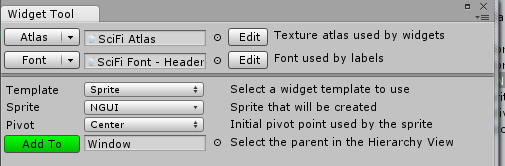
通过菜单中的NGUI->Open the Widget Wizard创建一个Sprite,并命名为UISprite-Background,并在编辑窗口中调整它的大小,设置其深度为-5,该Sprite用于作为背景,其参数如图所示:

在3D UI层级中,新建一个空游戏对象,并命名为Window,该对象用于整体调整下面GUI的移动和旋转等。如图所示:

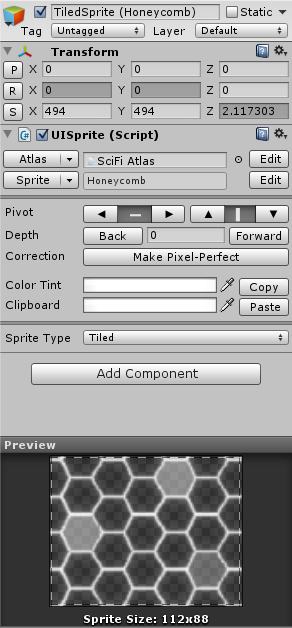
下面来制作Window中的各个元素。首先创建背景。通过菜单中的NGUI->Open the Widget Wizard创建一个Sprite,将Sprite的Type设置成Tiled该元素可以等你放大它的范围时,它会以平铺的方式显示,这样可以大大节省资源的体积。该其参数如下:

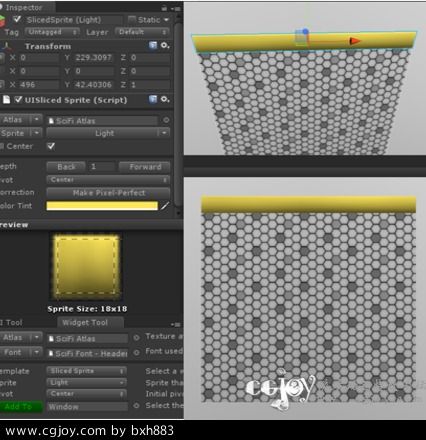
NGUI->Open the Widget Wizard创建一个Sptirte,Type设置成Slice,创建标题栏,该元素可以在放大范围时,拉伸其背景。创建好之后在编辑窗口中改变它的位置和大小,使其在窗口的顶端,其参数和效果如下:


再为背景添加一个半透明的SlicedSprite,其参数和效果如下:

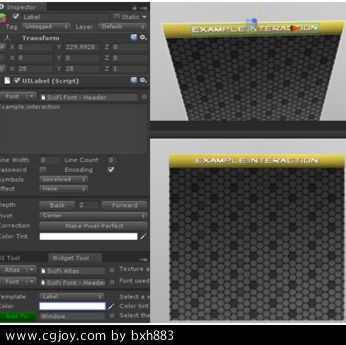
创建一个Label,作为该窗口的标题,其参数和效果如下:

创建一个Label,作为窗口中的文字说明,其参数和效果如下:

创建一个按钮,命名为:button-show,设置该按钮的Label文字描述为Show,设置Background的颜色为深蓝色,调整它的位置和大小,最终效果如图所示:

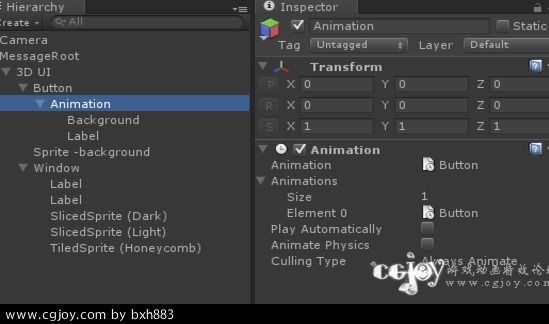
为该Button创建一个空的子物体,并命名为Animation,此时一定要reset子物体Animation,否则后面动画将无法在正常位置播放最后对该空物体添加一个Animation组件(Component->Miscellaneous->Animation),并在project窗口中找到NGUI->Examples->Animations->Button,把该脚本添加到Animation组件中的Animation中。(这个Button的动画可以用于实现按钮在某种状态下的动画效果)接着把Button下面的Label和Background拖到Animation对象上,成为其子对象,如图所示:

为Show按钮添加三个装饰图标,这三个图标都是Sprite元素,可以制作一个之后,使用Ctrl+D复制出另外两个,并设置它的位置和颜色,最后可以添加一个空的游戏对象,并命名为ICON,把这三个图标拖到ICON中,这样可以方便管理,其最终结果如图所示:

复制该Button,并把该Button的Label文本设置成HIDE,命名为button-hide再把ICON删除掉,调整它的位置,最终效果如图所示:

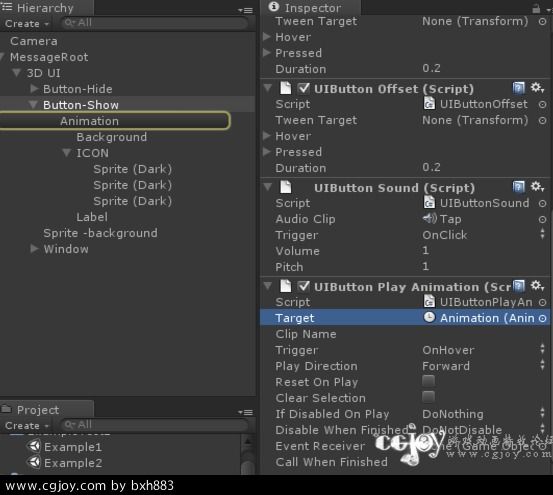
现在,来完成当鼠标放置在按钮上面时,即onHover状态时,它的动画效果。我们以Show按钮为例子,Hide的设置类同。选择Button-show,为该按钮添加一个UIButtonPlayAnimation组件(菜单中Component->NGUI->Interaction->Button Play Animation)。添加之后,把该按钮下的Animation赋值给该组件中的Target变量,设置Trigger为OnHover,点击播放,当把鼠标放置在该按钮上时,可以看到已经有动画效果了,此时可以对比未对Hide按钮添加UIButtonPlayAnimation组件时的效果。参数如图所示:

对Button-hide按钮进行相同的操作。
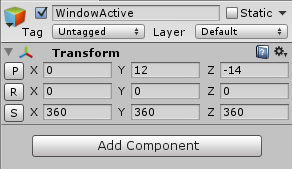
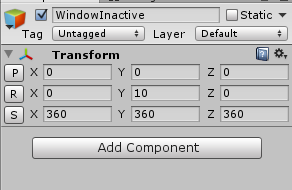
接下来,完成窗口的变换(移动和旋转),使其当点击show按钮时,窗口平躺下来。新建两个空游戏对象,并命名为WindowActive和WindowInactive,这两个对象只包含了对象的变换信息(平移、旋转和缩放)。我们将用这个两个空游戏对象的变换信息来制作窗口在这两个位置间的平滑过渡。首先把该两个游戏对象放置到3D UI对象下,成为它的子物体,然后把这两个对象reset一下,接着,调整WindowInactive的旋转角度和位置。而WindowActive保持变换不变。注意,此时当中的scale参数跟Window中的缩放一样,除非你要实现缩放效果,如图所示:


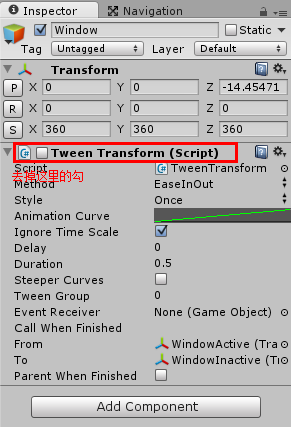
选择Window对象,为其添加一个TweenTransform组件(Compoent->NGUI->Tween-> Transform),该组件可以根据两个Transform对象来在它们之间进行平滑过渡。添加组件之后,把WindowActive和WindowInactive对象赋值给该组件下的From和To下,同时把给组件的Enable关掉,我们将使用Show按钮来控制它的打开,具体参数如下,如图所示:

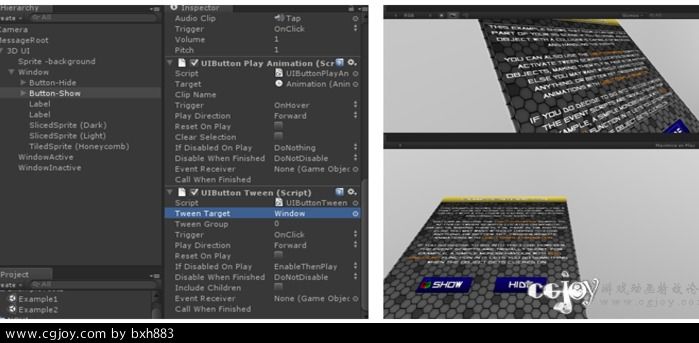
为Show按钮添加UIButtonTween组件(Component->NGUI->Interaction->Button Tween),该组件可以使得Target中的Tween类型的动画进行开关。把Window对象赋值给该组件下的Target,并设置PlayDirection为Forward,Trigger为OnClick,If Disabled On Play 为EnableThenPlay,表示当播放该动画时,启动Target中的Tween类型动画。这个组件是关键。点击播放,可以看到最终的效果,你可以在播放时,在没按下show按钮之前选择Window组件,可以看到此时的TweenTransform组件是关闭的,当你按下show按钮之后,该组件被打开了,播放完之后,又被关闭。
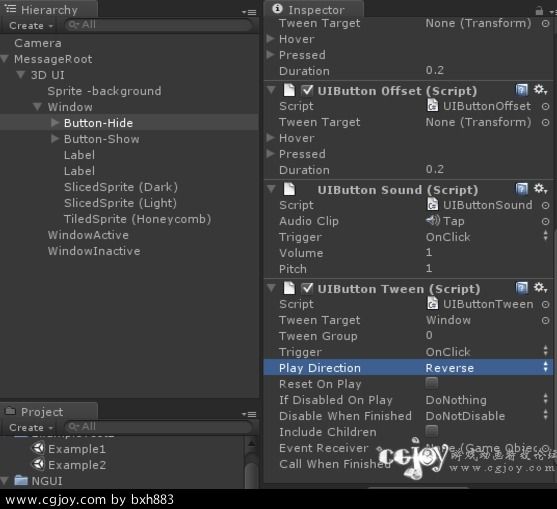
现在来完成当点击Hide按钮时,窗口回到原来的位置,同样给该按钮添加一个UIButtonTween组件,把Window对象赋值给该组件下的Target,Trigger设置为OnClick,Play Direction设置为Reverse,If Disabled On Play设置为DoNothing。完成之后,点击播放,查看效果,如图所示:


以上几步就实现了官网上的Interaction中窗口位置的平滑变换效果。关键是UIButtonTween和其他的Tween类型之间的连接。
同理,官方示例中的cube物体也可以用同样的方法
以上几步就实现了官网上的Interaction中窗口位置的平滑变换效果。关键是UIButtonTween和其他的Tween类型之间的连接。最后,把摄像机调整到其他的角度,如图所示:

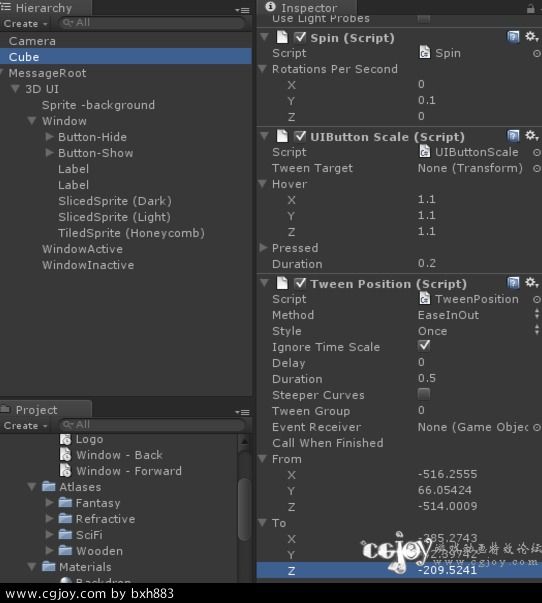
现在,来制作NUI按钮与场景中的对象的交互。首先,在场景中创建一个立方体,并为它赋予brick材质(在Project窗口中,NGUI->Example->Materials->brick),为该立方体添加一个Spin组件(Component->Examples->Spin),该脚本可以实现物体的旋转。再为其添加一个UIButtonScale组件(Component->Interaction->ButtonScale),该组件可以实现当鼠标位于该物体上面时,对该物体进行缩放。最后为其添加一个TweenPosition组件(Component->Tween->position),设置其Method为EaseInOut,Duration为0.5,From为起始位置,To为最终位置,这两个位置根据你需要制作的位置不同而不同,你可以通过在编辑器中拖动该物体,然后确定该位置,并记录下来,输入到From和To中。最终效果如下,

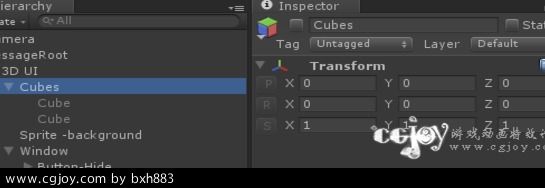
复制出另外一个立方体,并重新设置其他的From和To值。创建一个名称为Cubes的空对象,并把这两个Cube作为它的子物体。并把Cubes放置到3D UI对象下,这步虽然没什么作用,不过可以方便管理,让Hierarchy好看点。最后把Cubes的enable关掉,如图所示:

接着,来完成当点击show按钮时,立方体出现,并平滑平移到设置的位置。选择show按钮,为其添加一个UIButtonTween,方法与前面设置相同,接着,把Cubes赋值给Tween Target,Trigger为OnClick,PlayDirection为Forward,If Disable On Play为EnableThenPlay。再同样设置Hide按钮,过程与前面相同,只是把TweenTarget改成Cubes而已,并把Disable When Finished设置成DisableAfterReverse,呵呵,一看就知道什么意思,就是当播放完成之后,把TweenTarget中的对象关掉,并把IncludeChildren勾选上,不然只会作用到父物体上,而子物体的动画就播不了了。
这样,就差不多大功告成了。现在,为摄像机添加一个鼠标摆动动画,选择摄像机之后,给它添加一个PanWithMouse(Component->NGUI->Example->Pan with Camera)。添加完之后,点击播放试试,摄像机就活起来了。
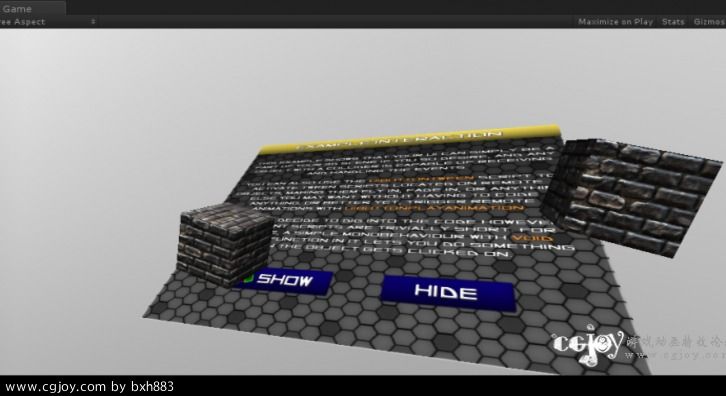
最后再为该场景添加一个平行光,不然那两个立方体看起来就太无趣了。最终效果如下:

还有最后一个东西,就是窗口左边的小图标,NGUI->Open the Widget工具创建一个Sprite,并把它添加到WINDOW中并放置到窗口的左上角,调整位置和角度,最后效果如下:


|
 加载中...
加载中...